《2024届毕业生现状》专题
-
 JAVA中实现原生的 socket 通信机制原理
JAVA中实现原生的 socket 通信机制原理本文向大家介绍JAVA中实现原生的 socket 通信机制原理,包括了JAVA中实现原生的 socket 通信机制原理的使用技巧和注意事项,需要的朋友参考一下 本文介绍了JAVA中实现原生的 socket 通信机制原理,分享给大家,具体如下: 当前环境 jdk == 1.8 知识点 socket 的连接处理 IO 输入、输出流的处理 请求数据格式处理 请求模型优化 场景 今天,和大家聊一下 JAV
-
Smarty实现页面静态化(生成HTML)的方法
本文向大家介绍Smarty实现页面静态化(生成HTML)的方法,包括了Smarty实现页面静态化(生成HTML)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Smarty实现页面静态化(生成HTML)的方法。分享给大家供大家参考,具体如下: 为了减少数据库读取次数,某些内容不经常被更改的页面,比如文章详细页面需要做成HTML静态页面。 在使用Smarty的情况下,也可以实现页面静态
-
 Android 点击生成二维码功能实现代码
Android 点击生成二维码功能实现代码本文向大家介绍Android 点击生成二维码功能实现代码,包括了Android 点击生成二维码功能实现代码的使用技巧和注意事项,需要的朋友参考一下 先看效果: 输入内容,点击生成二维码: 点击logo图案: 代码: QRCodeUtil: MainActivity: 布局: activity_main: 总结 以上所述是小编给大家介绍的Android 点击生成二维码功能实现代码,希望对大家有所帮
-
 python实现DEM数据的阴影生成的方法
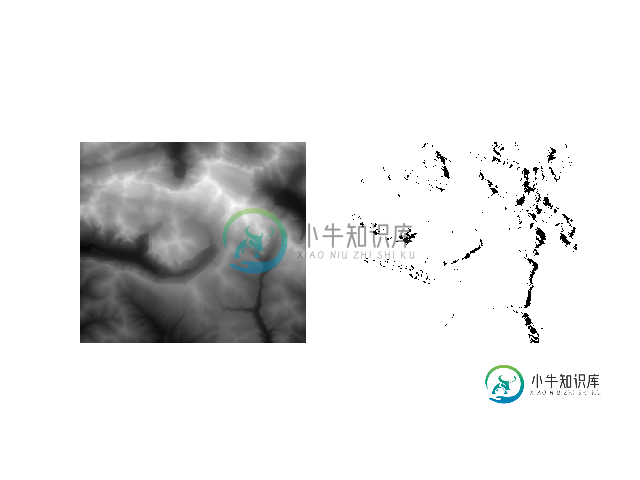
python实现DEM数据的阴影生成的方法本文向大家介绍python实现DEM数据的阴影生成的方法,包括了python实现DEM数据的阴影生成的方法的使用技巧和注意事项,需要的朋友参考一下 相关的依赖库在我的github网站上 首先贴出代码: 生成的结果如下:左边是DEM数据,右边是shadow 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 java学生信息管理系统设计与实现
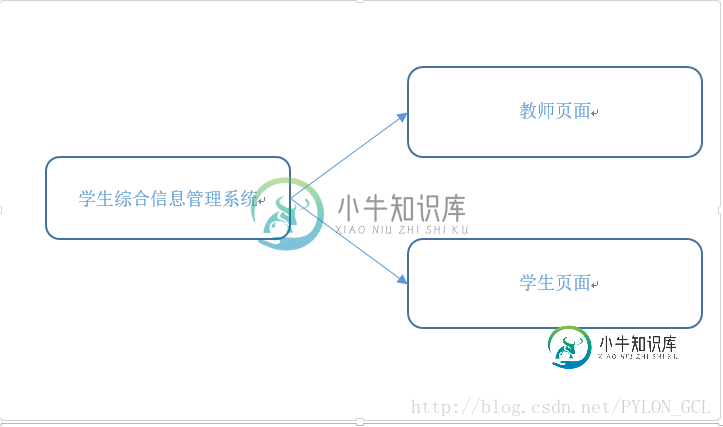
java学生信息管理系统设计与实现本文向大家介绍java学生信息管理系统设计与实现,包括了java学生信息管理系统设计与实现的使用技巧和注意事项,需要的朋友参考一下 闲暇之余用JAVA写了个学生信息的管理系统,由于博主还是萌新,代码难免有冗余和错误的地方,如果您发现有什么不足之处或者错误,请留言。博主会尽量回复。 需求分析 一个学生信息管理系统应该包含这些内容: 教师页面 在教师页面应该包含: 学生页面 在教学生页面应该包含: 包
-
 java学生成绩管理系统设计与实现
java学生成绩管理系统设计与实现本文向大家介绍java学生成绩管理系统设计与实现,包括了java学生成绩管理系统设计与实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java学生成绩管理系统的具体代码,供大家参考,具体内容如下 部分效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 简单实现Android学生管理系统(附源码)
简单实现Android学生管理系统(附源码)本文向大家介绍简单实现Android学生管理系统(附源码),包括了简单实现Android学生管理系统(附源码)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现学生管理系统,分享给大家供大家参考。具体如下: (1)管理系统实现的功能主要是:学生、教师的注册登录,和选课,以及修改学生的成绩等基本简单的功能,最主要的是实现一些Dialog的使用。 界面如下: (2)主要代码如下
-
 vue中实现动态生成二维码的方法
vue中实现动态生成二维码的方法本文向大家介绍vue中实现动态生成二维码的方法,包括了vue中实现动态生成二维码的方法的使用技巧和注意事项,需要的朋友参考一下 最近项目中有个裂变分享的需求,需要在页面中根据分享人的身份动态生成二维码图片放置在页面中,所以研究了一下这个功能的实现,同时把实现过程记录如下: 1.引入二维码生成模块 注意:此处安装qrcodejs2,安装依赖后可在main方法中进行全局引用设置,也可单独某个页面中进行
-
 原生JS实现美图瀑布流布局赏析
原生JS实现美图瀑布流布局赏析本文向大家介绍原生JS实现美图瀑布流布局赏析,包括了原生JS实现美图瀑布流布局赏析的使用技巧和注意事项,需要的朋友参考一下 自pinterest网站爆红以来,国内一度掀起“仿PIN”狂潮,诸如花瓣、蘑菇街等等。正是如此,“瀑布流”式布局受到广大网民的青睐。众多知名JS库,也相继出现“瀑布流”布局插件,譬如jQuery的Masonry插件、KISSY的waterfall插件等。今天闲来无聊,我也自己
-
Java实现简单字符生成器代码例子
本文向大家介绍Java实现简单字符生成器代码例子,包括了Java实现简单字符生成器代码例子的使用技巧和注意事项,需要的朋友参考一下 创建成功的字符串对象,其长度是固定的,内容是不能被修改和编辑。虽然使用"+"可以达到增加新字符或字符串的目的,但"+"会产生一个新的String实例,会在内存中创建新的字符串对象。如果重复地对字符串进行修改,将极大地增加系统开销。J2SE自5.0增加了可变的字符序列S
-
JavaScript根据种子生成随机数实现方法
本文向大家介绍JavaScript根据种子生成随机数实现方法,包括了JavaScript根据种子生成随机数实现方法的使用技巧和注意事项,需要的朋友参考一下 在前端开发中,尤其是游戏开发,经常会用到随机数,那么我们会第一时间想到:Math.random,大家略微的看看如下代码: 运行如上代码,也确实生成了10个不同的数字,当然你可以生成更多,看起来挺不错的,如果仅仅如此,那么本文就没必要写了。 试着
-
原生js实现fadein 和 fadeout淡入淡出效果
本文向大家介绍原生js实现fadein 和 fadeout淡入淡出效果,包括了原生js实现fadein 和 fadeout淡入淡出效果的使用技巧和注意事项,需要的朋友参考一下 js里面设置DOM节点透明度的函数属性:filter= "alpha(opacity=" + value+ ")"(兼容ie)和opacity=value/100(兼容FF和GG)。 先来看看设置透明度的兼容性代码: 关于有
-
原生JS和jQuery版实现文件上传功能
本文向大家介绍原生JS和jQuery版实现文件上传功能,包括了原生JS和jQuery版实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例分享了原生JS版和jQuery 版实现文件上传功能的例子,供大家参考,具体内容如下 php代码: 更多精彩内容请参考专题《ajax上传技术汇总》,《javascript文件上传操作汇总》和《jQuery上传操作汇总》进行学习。 以上就是本文的全部内
-
很酷的星级评分系统原生JS实现
本文向大家介绍很酷的星级评分系统原生JS实现,包括了很酷的星级评分系统原生JS实现的使用技巧和注意事项,需要的朋友参考一下 今天我又写了个很酷的实例:星级评分系统(可自定义星星个数、显示信息) sufuStar.star();使用默认值5个星星,默认信息 var msg = [........]; sufuStar.star(10,msg);自定义星星个数为10、显示信息msg格式参考默认值,
-
 Django + Uwsgi + Nginx 实现生产环境部署的方法
Django + Uwsgi + Nginx 实现生产环境部署的方法本文向大家介绍Django + Uwsgi + Nginx 实现生产环境部署的方法,包括了Django + Uwsgi + Nginx 实现生产环境部署的方法的使用技巧和注意事项,需要的朋友参考一下 如何在生产上部署Django? Django的部署可以有很多方式,采用nginx+uwsgi的方式是其中比较常见的一种方式。 uwsgi介绍 uWSGI是一个Web服务器,它实现了WSGI协议、uws
