《2022提前批》专题
-
如何在spring kafka中为手动提交确认当前偏移量
我第一次使用Spring Kafka,我无法在我的消费者代码中使用Acknowledgement.acknowledge()方法进行手动提交。请让我知道我的消费者配置或侦听器代码中是否缺少任何内容。或者有其他方法可以根据条件处理确认偏移。在这里,我正在寻找解决方案,例如如果偏移没有手动提交/确认,它应该由消费者选择相同的消息/偏移量。 配置 听众
-
如何检查当前Android apk是否由提供的git commit生成?
作为服务提供者,我想验证客户是否发布了相同的git commit apk,我已经检查过了。
-
 XML格式检查器返回文件提前结束。为什么啊?
XML格式检查器返回文件提前结束。为什么啊?我试图检查一些XML文件的格式。我尝试的以下代码给出了文件提前结束-致命错误。下面的代码内容描述了String形成的XML细节。 我正在寻找以下问题,但它们对我没有帮助: 语法检查 文件-1过早结束 file-2的早熟ed 我怎样才能解决这个问题?我已经用在线检查器检查了XML文件的格式,它的格式很好。 编辑:里面的内容实际上是一个XML细节。我通过调试进行了检查。当我在Linux机器上工作时,我
-
Jackson自动将json日期转换为提前8小时的时间
在我的json中,日期表示如下:- 但是当它转换成java.sql.Timestamp它看起来像这样:- 我的时区是新加坡。它比UTC时区早8个小时,巧合的是,日期也比它的时间早8个小时。
-
 前端 - 大佬们这段代码提示报错,要怎么写啊?
前端 - 大佬们这段代码提示报错,要怎么写啊? -
前端 - 怎么提高页面中大量图表渲染的性能?
我的使用场景是需要批量绘制大量图表,不过这些图表具有一定的规律性,整行或者整列是同类型图表,有什么方式可以优化性能呢?现在问题是当滚动的时候,图表渲染跟不上,滚动交互也不流畅。
-
前端 - Vue3,antdV 能否提供一个table虚拟滚动功能啊?
如题,或者有没有大佬提供一个vue3 虚拟滚动table 组件
-
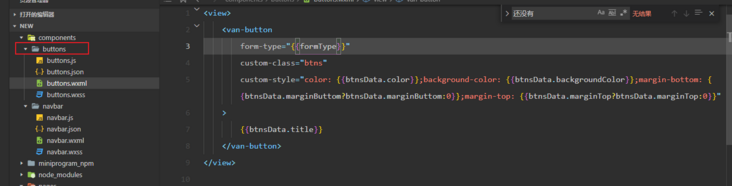
 前端 - 封装vant weapp按钮之后如何触发提交事件?
前端 - 封装vant weapp按钮之后如何触发提交事件? -
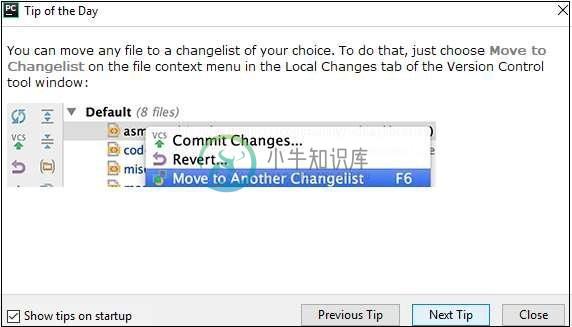
 Pycharm提示
Pycharm提示主要内容:将文件更改为特定的更改列表,显示一个类中所有用法的列表,查找操作的菜单命令,通过代码运行检查,指定设置列表,运行/调试脚本文件PyCharm在启动过程中提供了各种提示,帮助用户了解其功能和操作。 它还包含一些强制理解的捷径。 在本章中,您将看到一些重要的PyCharm技巧。 将文件更改为特定的更改列表 本技巧演示了如何根据用户的选择将文件更改为特定更改列表。 这有助于根据版本控制系统设置管理存储库。 观察下面的截图以便更好地理解 - 显示一个类中所有用法的列表 此功能显示项目中特定类别
-
提示框
添加一小块叠层内容,就像iOS中常见的那样,给一些元素放置次要信息。 概述 在使用提示框插件的时候你需要知道这些: 提示框依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示框起作用。 提示框需要依赖提示冒泡插件。 出于性能的原因,提示框是选择性加入的,所以你必须自己初始化它们。 标题零长度的提示框不会显示出来。 指定container
-
Alert 提示
用少量的可用的灵活的alert消息为一些典型的用户动作提供上下文相关的反馈信息。 示例 Alert对任何长度的文本都可用,同时还可以视情况添加“抹除”按钮。为了适当的样式,必须使用下文中四个类中的一个(例如,.alert-success)。对于行内的抹除,请使用 alerts jQuery 插件。 <div class="alert alert-success" role="alert"> <
-
1.27 提升
提升(Boosting) 1. 提升 到目前为止,我们已经了解了如何在已经选择了数据表示的情况下解决分类(和其他)问题。我们现在讨论一个称为boost的过程,它最初是由Rob Schapire发现的,后来由Schapire和Yoav Freund进一步开发,它自动选择特性表示。我们采用了一种基于优化的视角,这与Freund和Schapire最初的解释和论证有些不同,但这有助于我们的方法的理解: $
-
Notification 提醒
设备的视觉、听觉和触觉通知。 方法: notification.alert notification.confirm notification.beep notification.vibrate notification.alert 显示一个定制的警告或对话框。 navigator.notification.alert(message, alertCallback, [title], [butto
-
提取器
提取器 在 Coursera 上,想必你遇到过一个非常强大的语言特性: 模式匹配 。 它可以解绑一个给定的数据结构。 这不是 Scala 所特有的,在其他出色的语言中,如 Haskell、Erlang,模式匹配也扮演着重要的角色。 模式匹配可以解构各种数据结构,包括 列表 、 流 ,以及 样例类 。 但只有这些数据结构才能被解构吗,还是可以用某种方式扩展其使用范围? 而且,它实际是怎么工作的? 是
-
Toast 提示
main.js import Vue from "vue"; import { Toast } from "feui"; window.Toast = Toast; methods: { showSuccess() { Toast.success({ duration: 1500, message: "操作成功" }); }, sh
