《分布式》专题
-
幕布高级版
幕布为有更多功能需求的用户提供了高级版账号,采取订阅制的收费模式。 无限空间,无限数量 高级版单文档无限记录条数,免费版单个文档主题数量最多200条(文档数量不限); 内容高级样式 3种标题字号,多种字体颜色,让您的段落清晰,重点突出 文档插入图片 复制粘贴,选择图片文件拖入文档,多种方式轻松快捷插入图片 思维导图高级风格 4种结构、10种风格,让您的思维导图模式更美观,加强大脑印象。 更多导出类
-
Grid 布局简介
Grid 与 Flex 布局有一定的相似性,但是功能更加强大,学习起来也有不少难度,不过相信下面的内容会帮你更快的掌握 Grid。 1. 官方定义 通过设置 display: grid; 可以定义一个 CSS 网格。然后使用 grid-template-rows 和 grid-template-columns 属性来定义网格的 columns 和 rows。 使用这些属性定义的网格被描述为 显式网
-
flex 布局介绍
flex 布局介绍 flex 布局可以说是目前为止最好用的布局方式,但是目前还稍微有一点受到兼容性的影响,它对 IE9 不兼容,但是在未来随着 IE9 逐渐被淘汰,我相信,它一定会在布局这块大放异彩,因为它实现了太多我们曾经不能实现的布局效果,而且只要简单的几个属性就可以搞定! 1. 官方解释 一种弹性盒模型布局方式。 2. 慕课解释 flex 布局也叫弹性布局,它的特点是可以实现子元素的自适应屏
-
Android 帧布局 FrameLayout
FrameLayout 应该说是 Android 常用UI布局里面最简单的一种,顾名思义,它的布局方式就是将 View 一帧一帧的叠加到一起,有点类似 Photoshop 里面的图层的概念。在学习 FrameLayout 的过程中,你会发现基于它可以设计出很多有意思的 Android UI。那么接下来,我们来一起一探究竟。 1. FrameLayout 的特性 FrameLayout 是最简单且最
-
3. 布尔代数
3. 布尔代数 在第 1 节 “if语句”讲过,a<b<c不表示b既大于a又小于c,那么如果想表示这个含义该怎么写呢?可以这样: if (a < b) { if (b < c) { printf("b is between a and c.\n"); } } 我们也可以用逻辑与(Logical AND)运算符表示这两个条件同时成立。逻辑与运算符在C语言中写成两个&号(Ampersand),
-
5.8 布尔函数
和返回其他任何类型一样,函数也能返回布尔值,将复杂的条件测试隐藏在函数中非常方便。例如: bool isSingleDigit (int x) { if (x >= 0 && x < 10) { return true; } else { return false; } } 函数名是isSingleDigit。布尔函数常见的命名方式是,让名字听起来像是在提问题,回答是
-
5.6 布尔变量
照例,每个类型的值都有一个相应类型的变量。C++中的布尔类型叫做bool。布尔变量的使用和其他类型类似,如: bool fred; fred = true; bool testResult = false; 第一行是一个简单的变量声明;第二行是个赋值;第三行是声明和赋值的组合,叫做初始化。 前面提到过,比较操作符的结果是布尔值,所以可以将结果保存在布尔变量中,如: bool evenFlag =
-
测试和发布
一旦源代码tarball已经从稳定的发布分支产生,发布过程公共部分便已经开始。但是在tarball进入公开之前,必须经过少量开发者的确认,通常需要三位或者更多。确认不仅仅是检测发布的明显缺陷;理想情况下,开发者应该下载tarball,在干净的系统上构建并安装,运行回归测试包Chapter 8, 管理志愿者的(见the section called “自动测试”),然后执行一些手工测试。假如通过了这
-
Cesium发布补充
测试工程使用node发布 有些朋友在配置环境的时候cesium编程入门(三)开始使用cesium开发,在发布这个步骤出现了问题,这里补充一下使用node发布的步骤,毕竟,cesium源码下载下来也是使用node来发布,这个环境机器上应该都配置好了。 如果觉得写得不明白,也可以自己搜索一下相关资料 这里以Cesium-test为例 首先添加server.js文件,内容: var http = req
-
发布与订阅
发布(Publication)和订阅(Subscription)是 Meteor 的最基本最重要的概念之一,但是如果你是刚刚开始接触 Meteor 的话,也是有些难度的。 这已经导致不少误解,比如认为 Meteor 是不安全的,或者说 Meteor 应用无法处理大量数据等等。 人们起初会感觉这些概念很迷惑很大程度上是因为 Meteor 像变魔法一样替你做了很多事儿。尽管这些魔法最终看起来很有效,但
-
使用 Flexbox 布局
在 React Native 中使用 flexbox 规则来指定某个组件的子元素的布局。 flexbox 可以在不同屏幕尺寸上提供一致的布局结构。 一般来说,使用 flexDirection、alignItems 和 justifyContent 三个样式属性就已经能满足大多数布局需求。 React Native 中的 flexbox 的工作原理和 web 上的 css 基本一致,当然也有差异。首
-
发布商品后
1.如何修改商品列表页中商品显示个数? 当前系统默认显示14个,如果要修改可参考 2.商城的装修模板是可视化操作吗? 当商家上传商品后,可到商城首页或到商城楼层查看详情。 3.手机端首页商品,能不能一行显示一个? 暂不支持,商品分类列表里可切换显示个数。
-
发布商品前
1.商品标签的具体作用是什么? 商品标签是系统独有的概念,添加商品标签可以进行筛选或者搜索,便于管理。 2.商品规格是什么? 商品规格对产品名称中不能体现的产品参数信息的补充,一般需要含有关于颜色、尺寸、款式、型号等的关键字,以方便买家清楚了解各种商品规格得商品价格,同时以备买家搜索到。 3.商品类型与商品分类区别在哪? 商品类型不同于商品分类,指的是依据某一类商品的相同属性归纳成的属性集合,例如
-
使用Spring和Hibernate在多个数据库中进行分布式事务的“最佳”方法是什么
问题内容: 我有一个应用程序-更像是一个实用程序-它位于角落,并定期更新两个不同的数据库。 这是一个使用Spring Application Context构建的小独立应用程序。上下文中配置了两个Hibernate会话工厂,依次使用Spring中配置的Commons DBCP数据源。 当前没有事务管理,但是我想添加一些。对一个数据库的更新取决于对另一个数据库的成功更新。 该应用程序不位于Java
-
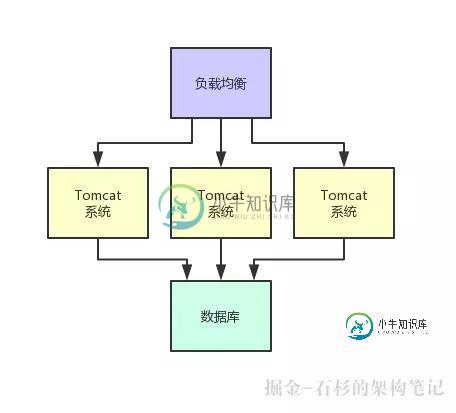
 Java同学找工作最懵圈的问题:到底啥是分布式系统开发经验?(推荐)
Java同学找工作最懵圈的问题:到底啥是分布式系统开发经验?(推荐)本文向大家介绍Java同学找工作最懵圈的问题:到底啥是分布式系统开发经验?(推荐),包括了Java同学找工作最懵圈的问题:到底啥是分布式系统开发经验?(推荐)的使用技巧和注意事项,需要的朋友参考一下 前言现在有很多Java技术方向的同学在找工作的时候,肯定都会去招聘网站上找职位投递简历。但是在很多职位JD上往往会有这样的一个要求:熟悉分布式系统理论、设计和开发,具备复杂分布式系统构建经验。之前不少
