《微信》专题
-
 微信小程序云开发使用方法新手初体验
微信小程序云开发使用方法新手初体验本文向大家介绍微信小程序云开发使用方法新手初体验,包括了微信小程序云开发使用方法新手初体验的使用技巧和注意事项,需要的朋友参考一下 今天看到微信推送了一条小程序云上线通知,作为一个前端er,满怀期待的去看了看,很不错先看看文档上怎么说的: 开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提
-
 详解nodejs微信公众号开发——5.素材管理接口
详解nodejs微信公众号开发——5.素材管理接口本文向大家介绍详解nodejs微信公众号开发——5.素材管理接口,包括了详解nodejs微信公众号开发——5.素材管理接口的使用技巧和注意事项,需要的朋友参考一下 上一篇文章:nodejs微信公众号开发——4.自动回复各种消息,我们实现了被动回复文字和图文,回复图片失败,因为需要先获取通过素材管理接口上传多媒体文件而得到的MediaId,这一节们就来实现素材管理的接口。可参看:公众平台开发者文档
-
微信小程序防止多次点击跳转(函数节流)
本文向大家介绍微信小程序防止多次点击跳转(函数节流),包括了微信小程序防止多次点击跳转(函数节流)的使用技巧和注意事项,需要的朋友参考一下 场景 在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次跳转页面的情况,就像下图(快速点击了两次): 解决办法 然后从 轻松理解JS函数节流和函数防抖 中找到了解决办法,就是函数节流(thrott
-
 微信开发准备第二步 springmvc mybatis项目结构搭建
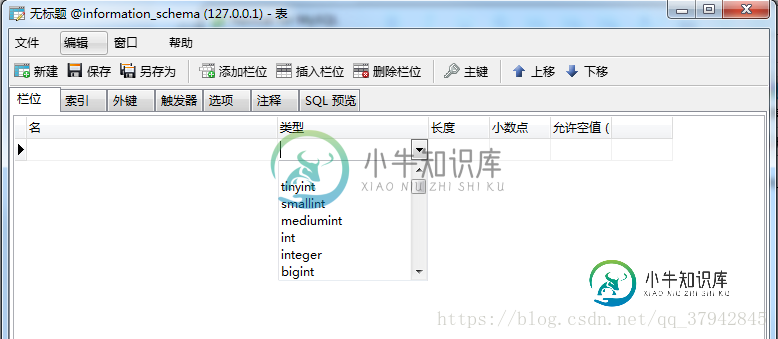
微信开发准备第二步 springmvc mybatis项目结构搭建本文向大家介绍微信开发准备第二步 springmvc mybatis项目结构搭建,包括了微信开发准备第二步 springmvc mybatis项目结构搭建的使用技巧和注意事项,需要的朋友参考一下 前面一篇有说道如何在MyEclipse中搭建maven项目,这里将继续介绍如何在搭建好的基础maven项目中引入我们常用的javaweb框架——SpringMVC! ①在建立好的maven项目中的pom.
-
 微信小程序实现列表下拉刷新上拉加载
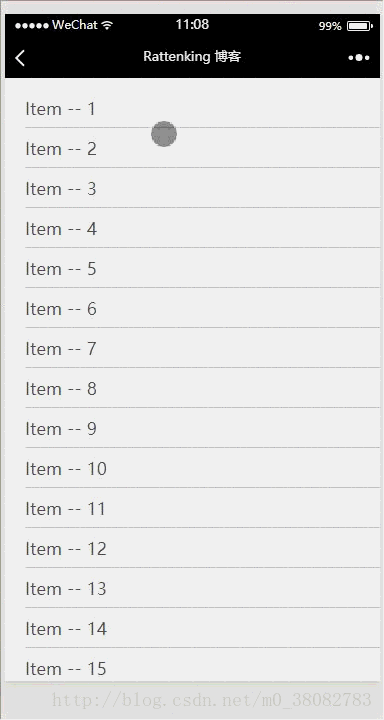
微信小程序实现列表下拉刷新上拉加载本文向大家介绍微信小程序实现列表下拉刷新上拉加载,包括了微信小程序实现列表下拉刷新上拉加载的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现列表下拉刷新上拉加载的具体代码,供大家参考,具体内容如下 DEMO下载 效果图 原理 利用微信小程序的onPullDownRefresh函数(下拉刷新监听函数)和onReachBottom函数(上拉加载监听函数)监听页面的下拉和上拉动
-
 微信小程序实现下拉刷新和轮播图效果
微信小程序实现下拉刷新和轮播图效果本文向大家介绍微信小程序实现下拉刷新和轮播图效果,包括了微信小程序实现下拉刷新和轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现下拉刷新和轮播图展示的具体代码,供大家参考,具体内容如下 先上图,再解释 wxml页面代码: wxss样式: js代码: network_util.js 代码如下:(主要是对wx.request的请求做了类似于封装调用方便用的。) 由
-
如何使用iOS SDK通过微信进行授权和登录?
问题内容: 如何使用iOS SDK通过微信进行授权和登录?关于堆栈溢出或google的信息似乎很少,大多数文档都是中文的。 问题答案: 选择在这里回答我自己的问题,因为关于堆栈溢出和google的信息似乎缺乏。我希望其他人也觉得它有用。 1.)遵循 Suragch 关于如何设置iOS SDK 的 出色回答:如何将WeChat API添加到Swift项目?。确保按照实施的和方法进行设置。 2.)为了
-
Amazon ECS中两个微服务间无静态ip的Rest通信
在这个问题中,我设法在docker-compose中使用用户定义的桥网络在两个微服务之间建立了REST通信 现在,当我在AWS上托管我的微服务时,我也在尝试这样做。我真的需要一些关于如何实现这一点的指针,因为我非常迷茫。 我的项目基础结构应该如下所示: 谢谢
-
 2023.3.27-腾讯后台开发-微信支付团队-一面凉经
2023.3.27-腾讯后台开发-微信支付团队-一面凉经楼主刚刚学习一个月,非常地菜,也不知道为什么会被WXG捞起来TAT,而且简历只有Java技术栈 开场介绍 10:00开始于牛客在线面试房间,面试官先问我对实习地点(部门在深圳)有无说法,我说没有,哪座城市都行。 接着,他说看我简历都是Java,但他们这都是写C++的,“我上次写Java都好多年前了”。 (内心吐槽: 那为什么要捞我啊我很菜啊啊啊啊) 做题 给出一个单向链表,要求原地螺旋重排链表 (
-
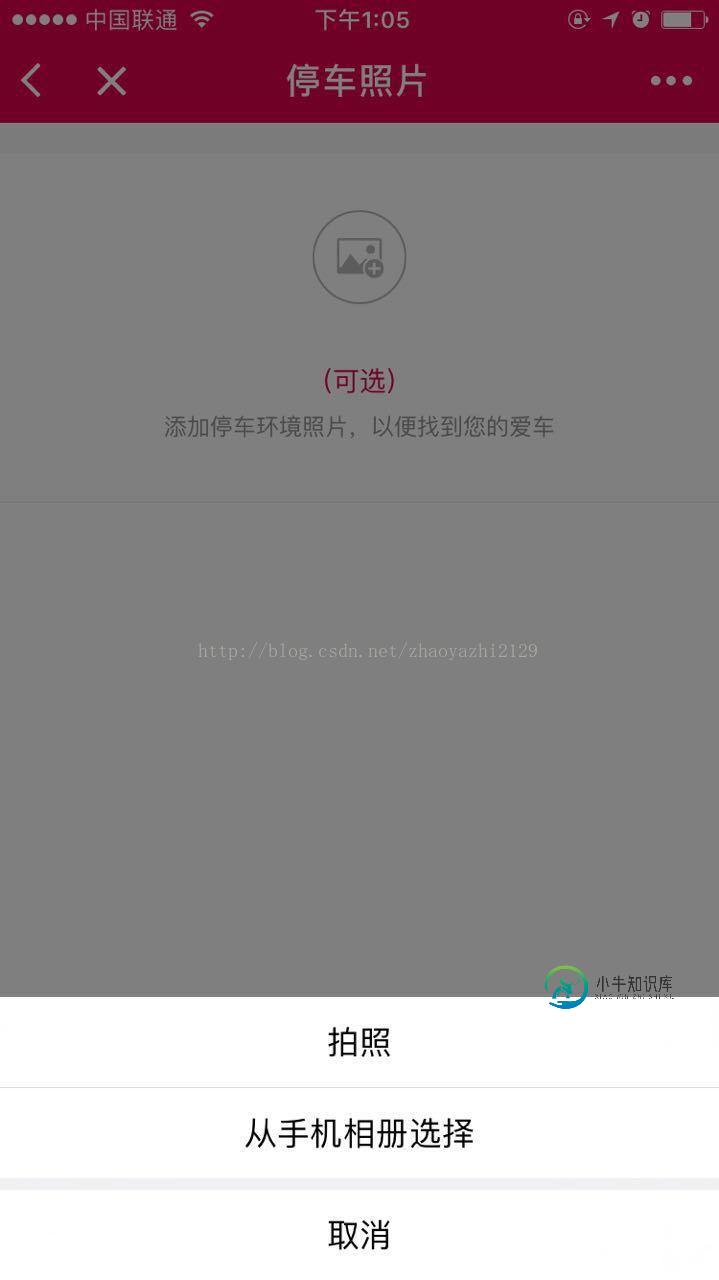
 微信小程序-拍照或选择图片并上传文件
微信小程序-拍照或选择图片并上传文件本文向大家介绍微信小程序-拍照或选择图片并上传文件,包括了微信小程序-拍照或选择图片并上传文件的使用技巧和注意事项,需要的朋友参考一下 微信小程序-拍照或选择图片并上传文件 调用拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobject 上传文件API:h
-
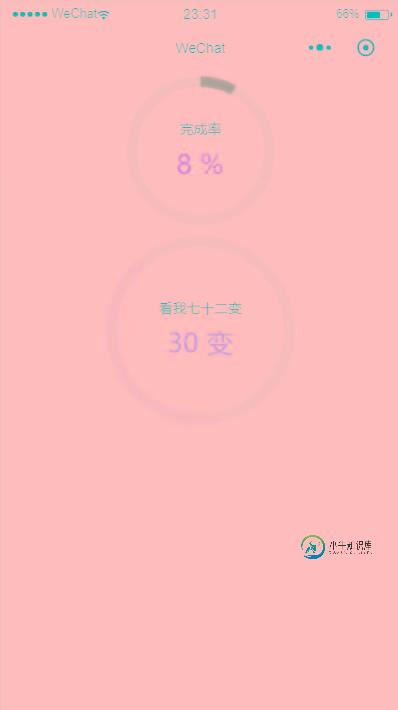
 微信小程序自定义组件实现环形进度条
微信小程序自定义组件实现环形进度条本文向大家介绍微信小程序自定义组件实现环形进度条,包括了微信小程序自定义组件实现环形进度条的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现环形进度条的具体代码,供大家参考,具体内容如下 微信小程序自定义组件官方教程 环形进度条的组件已经放在github上 环形进度条效果图 创建步骤 1、在根目录创建名为components的文件夹,用来放需要引用的自定义组件。 2、创建
-
 微信小程序 实现tabs选项卡效果实例代码
微信小程序 实现tabs选项卡效果实例代码本文向大家介绍微信小程序 实现tabs选项卡效果实例代码,包括了微信小程序 实现tabs选项卡效果实例代码的使用技巧和注意事项,需要的朋友参考一下 最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好
-
PHP实现创建微信自定义菜单的方法示例
本文向大家介绍PHP实现创建微信自定义菜单的方法示例,包括了PHP实现创建微信自定义菜单的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现创建微信自定义菜单的方法。分享给大家供大家参考,具体如下: 在使用通用接口前,你需要做以下两步工作: 1.拥有一个微信公众账号,并获取到appid和appsecret(在公众平台申请内测资格,审核通过后可获得) 2.通过获取凭证接口获取
-
 微信公众号开发之语音消息识别php代码
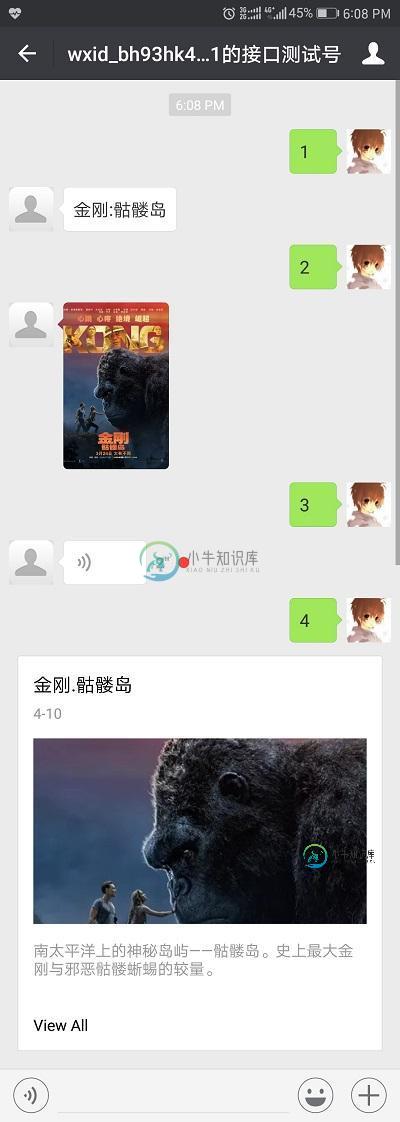
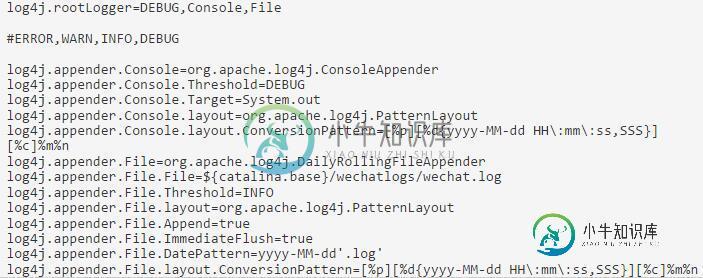
微信公众号开发之语音消息识别php代码本文向大家介绍微信公众号开发之语音消息识别php代码,包括了微信公众号开发之语音消息识别php代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php微信语音消息识别代码,供大家参考,具体内容如下 1.开通语音识别(默认关闭) 2.语音识别 请注意,开通语音识别后,用户每次发送语音给公众号时,微信会在推送的语音消息XML数据包中,增加一个Recognition字段(注:由于客户端缓
-
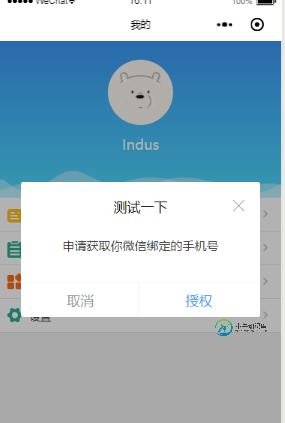
 微信小程序封装自定义弹窗的实现代码
微信小程序封装自定义弹窗的实现代码本文向大家介绍微信小程序封装自定义弹窗的实现代码,包括了微信小程序封装自定义弹窗的实现代码的使用技巧和注意事项,需要的朋友参考一下 最近在做小程序的登录,需要同时获取用户手机号和头像昵称等信息,但是小程序又不支持单个接口同时获取两种数据,因此想到自定义一个弹窗,通过弹窗按钮触发获取手机号事件。记录一下。 具体代码如下: 业务代码中: 在业务代码中引入dialog组件即可 dialog组件:
