微信小程序云开发使用方法新手初体验
今天看到微信推送了一条小程序云上线通知,作为一个前端er,满怀期待的去看了看,很不错先看看文档上怎么说的:
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。(就是说以后老板让你做小程序,连个后台的人都不用给你配了,自己搞定就行了)。
目前提供三大基础能力支持:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
- 存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
说白了就是,云函数就是后端代码,现在叫云函数,自己写,自己上传,数据库没什么好说的,就是数据库,不过这个数据库是json数据库,很方便,怎么个方便法呢,看下图:
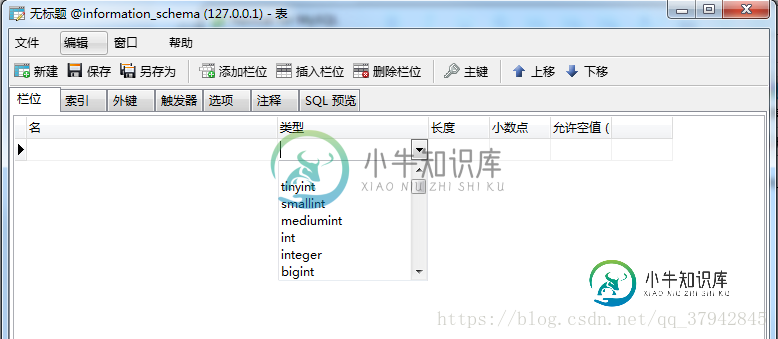
传统数据库以mysql为例子:

看到int..这么多类型是不是很烦躁,取的时候再合并多个表也很麻烦
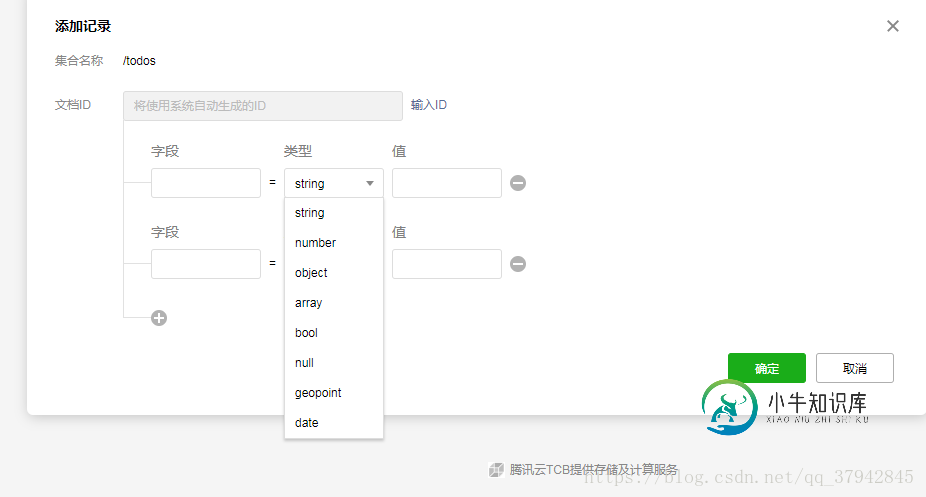
小程序云json数据库:

看到这些类型是不是很亲切,大大降低了新手对数据库理解,不用学黑窗口,sql命令,还可以导入josn数据,很是方便。
现在走一遍流程:
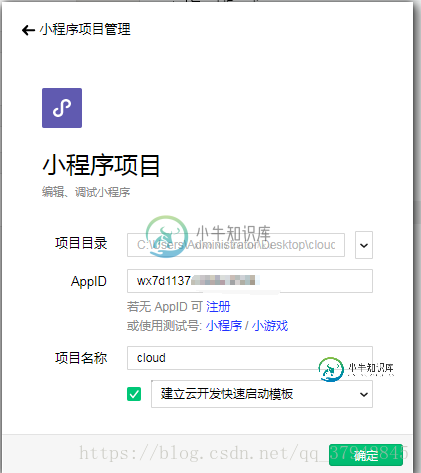
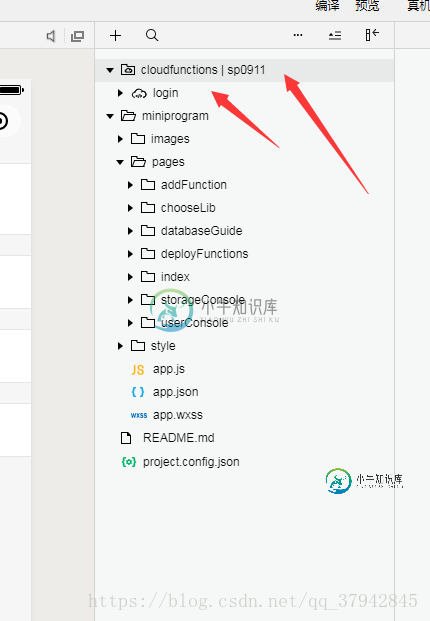
1、创建带小程序云模板的小程序:

----新建一个空的文件夹,填入你的appId(必须),官方说 :勾选创建 “云开发 QuickStart 项目”,实际上是"建立云开发快速启动模板",有点坑哦,同学要注意,点击确定 ==>
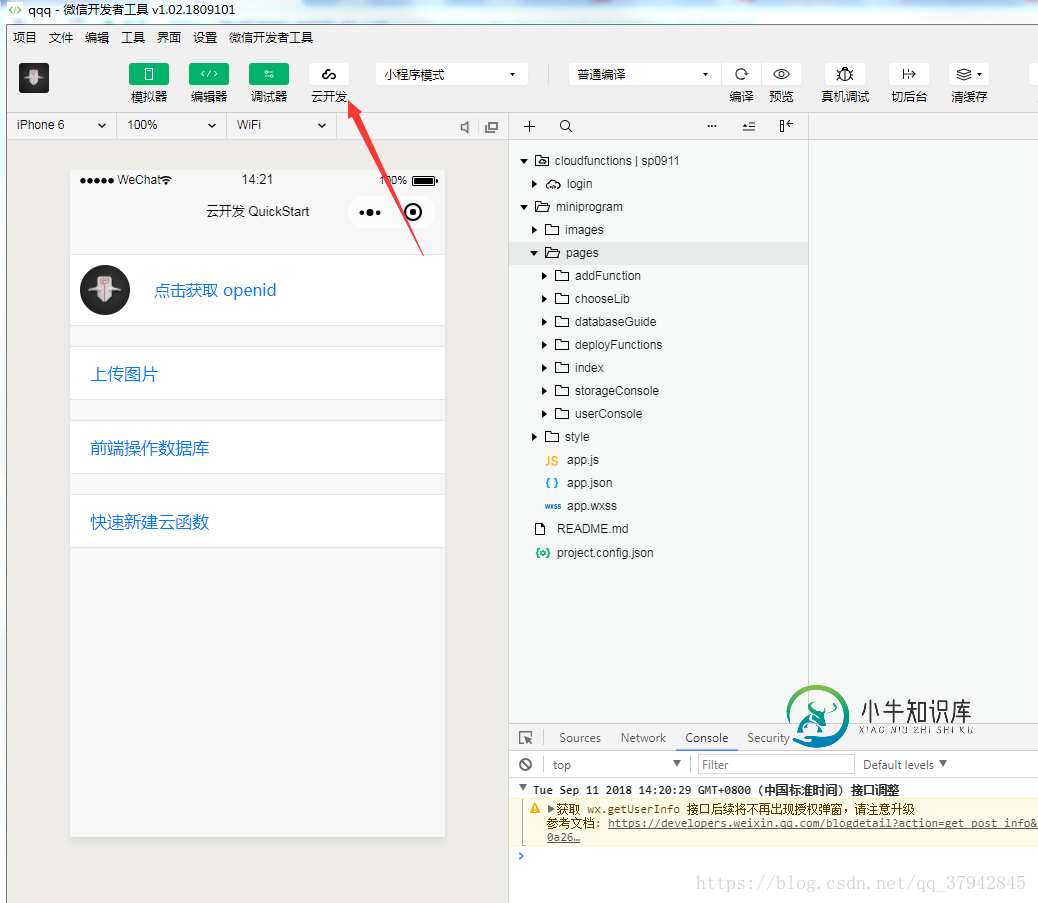
2.看到这么多是不是有点方 - -!,看到多了一个东西,点击创建自己的环境,,具体就是写个名字,创个一个环境,官方上说是最好创建俩个环境,一个是开发环境,一个是线上环境。

不做赘述,都是免费的

看这配置给的也挺良心,一般人真的不用升级配置 ==>
3.选择环境,环境创建好了,不过还没有使用上

对第一个文件夹点右键,选择你要使用的环境,下面则是你的云函数,就是跑在服务器上的。
对login文件夹点右键,选择上传并部署,ps:不上传部署怎么使用呀,所以没毛病。==>
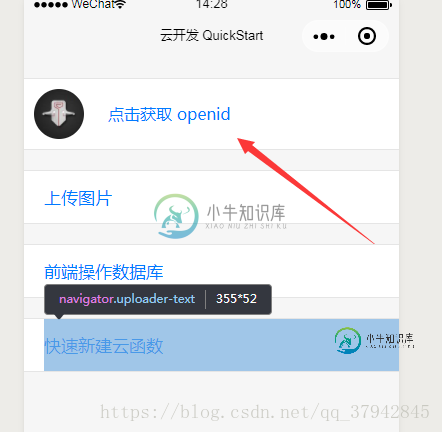
4.先别急上传个login是怎么使用的,我们先去看点击获取openid是事件,发现,这里只有个name对应上上传的云函数事件名,而云函数直接就返回了openid,看看云函数是怎么实现的
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
console.log('[云函数] [login] user openid: ', res.result.openid)
app.globalData.openid = res.result.openid
wx.navigateTo({
url: '../userConsole/userConsole',
})
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
wx.navigateTo({
url: '../deployFunctions/deployFunctions',
})
}
})
// 云函数模板
// 部署:在 cloud-functions/login 文件夹右击选择 “上传并部署”
/**
* 这个示例将经自动鉴权过的小程序用户 openid 返回给小程序端
*
* event 参数包含
* - 小程序端调用传入的 data
* - 经过微信鉴权直接可信的用户唯一标识 openid
*
*/
exports.main = (event, context) => {
console.log(event)
console.log(context)
// 可执行其他自定义逻辑
// console.log 的内容可以在云开发云函数调用日志查看
return {
openid: event.userInfo.openId,
}
}
云函数里,直接就能拿到用户的openid和appid并返回,所以在前端上拿到了openid,真的是很方便。==>

5.关于数据库,数据库那边每一个表都有权限设置,好好看一下。
创建很简单,读取也很简单,很像slq语句。
先创建一个db对象,然后直接走collection('表名字').where({条件}).get().then(res=>{}) ,我这里使用的是Promise风格,当然也可以使用回调的方式,就可以把表里的数据都取出来在页面上展示了。
const db = wx.cloud.database();
db.collection('todos').where({
_id: 'W5c0IDWesyZkco4t'
}).get().then(res => {
this.setData({
dataList: res.data
})
})
更多api还是得看接口
感觉还可以继续完善,使用起来感觉很好,把一切变的简单。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序云开发之新手环境配置,包括了微信小程序云开发之新手环境配置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序云开发环境配置的具体方法,供大家参考,具体内容如下 注意:小程序云开发需要使用注册的小程序appid,测试和游客进入是没有云开发的功能。 首先我们新建小程序项目,填写申请的appID如果没有需要注册一个,微信为我们提供了一个云开发快速启动的模板,
-
本文向大家介绍微信小程序如何使用云开发,包括了微信小程序如何使用云开发的使用技巧和注意事项,需要的朋友参考一下 微信小程序中的云开发想必大家还不是很熟悉,因为云开发也就是9月份上线的,相比之前大家对于数据库的存储都是用的是自己的服务器,接下来这篇文章主要为大家介绍下怎么使用云开发,网上看过很多文章感觉介绍的不是很详细,下面通过我个人亲身经历整理下自己的思路吧。 首先介绍下云开发主要的三大特点,目前
-
本文向大家介绍微信小程序云开发之使用云存储,包括了微信小程序云开发之使用云存储的使用技巧和注意事项,需要的朋友参考一下 上一节为大家介绍了下云开发的搭建,接下来为大家介绍下怎么使用云存储,顾名思义,云存储当然就是我们平常所说的百度网盘用来存储自己的资源,当然我们这里的云存储不仅可以存储自己的素材还可以在云数据库调用自己云存储的数据,这既是云开发的一大特色之处吧,话不多说直接说下周末操作吧。 【步骤
-
本文向大家介绍微信小程序云开发之使用云函数,包括了微信小程序云开发之使用云函数的使用技巧和注意事项,需要的朋友参考一下 在之前的几篇文章里面介绍了下云开发中的云数据库、云存储: 微信小程序如何使用云开发 微信小程序之使用云存储 微信小程序之使用云数据库 接下来的这篇文章主要介绍下云函数,介绍这个云函数的主要用途是因为要解决从云数据库查询数据最多显示20条的限制,而使用到云函数可以解决这种限制,使用
-
本文向大家介绍微信小程序云开发之使用云数据库,包括了微信小程序云开发之使用云数据库的使用技巧和注意事项,需要的朋友参考一下 在上一节我们介绍了下怎么使用云存储来存储我们需要的数据,接下来这节也是我们在实际开发比较重要的东西数据库,首先数据库当然是我们要显示在前端界面上的内容,如果要使用云存储+云数据库该如何操作呢,下面我来详细为大家介绍下具体流程 【步骤】 首先我们打开云开发然后点击数据库,自己在
-
本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身

