微信小程序开发打开另一个小程序的实现方法
微信小程序打开另一个小程序,有两种方法:1.超链接;2.点击按钮。
全局配置:
跳转到其他小程序,需要在当前小程序全局配置中配置需要跳转的小程序列表,代码如下:
App.json
{
...
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
否则会弹出以下错误提示:

超链接实现跳转到小程序:
demo.wxml
<navigator
target="miniProgram"
open-type="navigate"
app-id="wxdbcxxxxxxxx985f"
path="pages/index/index?goods_id=201"
extra-data="{{extraData}}"
version="develop"
bindsuccess="toMiniProgramSuccess">点击超链接打开绑定的小程序</navigator>
demo.js
data:{
extraData: {
from: '优享新可能nav'
}
}
...
toMiniProgramSuccess(res){
//从其他小程序返回的时候触发
wx.showToast({
title: '通过超链接跳转其他小程序成功返回了'
})
}
相关参数:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 设置为miniProgram,则跳转都其他小程序 |
| app-id | String | 要打开的小程序 appId | |
| path | String | 打开的页面路径,如果为空则打开首页,可带参数 | |
| extra-data | Object | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 | |
| version | version | release | 要打开的小程序版本,有效值 develop(开发版),trial(体验版),release(正式版),仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| bindsuccess | String | 跳转小程序成功 | |
| bindfail | String | 跳转小程序失败 | |
| bindcomplete | String | 跳转小程序完成 |
备注:
1.extra-data必须为Object类型,可以在data中定义,然后模板中引用;
2.version可以为空,以小程序当前环境为准。如果设置有值,则只在当前小程序为非正式版时有效。如果设置为develop,那么最好先用微信预览最新编译过的需要跳转到的小程序,然后再扫码预览原来的小程序。不然的话跳转到的小程序可能不是最新版;
3.bindsuccess回调事件在跳转到小程序返回之后触发,wx.navigateToMiniProgram Api则是在跳转同时触发。
通过按钮单击事件实现:
demo.wxml
<button bindtap='navigateToMiniProgram'> 点击按钮打开其他小程序 </button>
demo.js
navigateToMiniProgram(){
wx.navigateToMiniProgram({
appId: 'wxdbcxxxxx985f',
path: 'pages/index/index?goods_id=201',
extraData: {
from: 'xxxxx'
},
envVersion: 'develop',
success(res) {
// 打开其他小程序成功同步触发
wx.showToast({
title: '跳转成功'
})
}
})
}
相关参数:
| 属性 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| appId | string | 是 | 要打开的小程序 appId | |
| path | string | 否 | 打开的页面路径,如果为空则打开首页 | |
| extraData | object | 否 | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch,App.onShow 中获取到这份数据。 | |
| envVersion | string | release | 否 | 要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
目标小程序接收来源小程序传递过来的参数:
目标小程序app.js
App({
onLaunch: function (options) {
console.log("referrerInfo:::", options.referrerInfo)
}
...
})
输出:
{"appId":"wxcc41e47562b08129","extraData":{"from":"xxxxx"}}
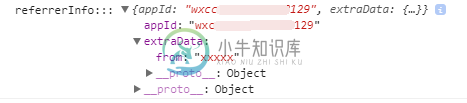
开发者工具调试被打开的小程序时候正确的接收参数:
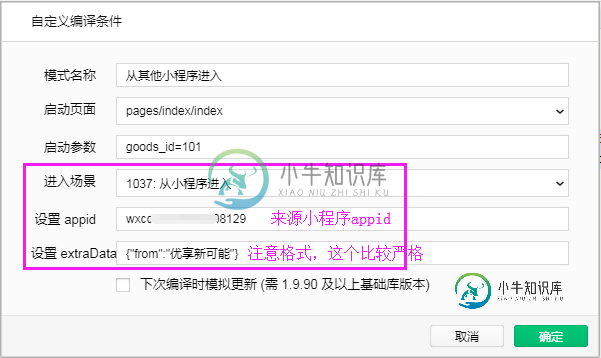
开发者工具新建编译模式:

输出如下:

注意:
1. 先选择进入场景,输入1037就能快速定位到从小程序进入这个选项,然后就会显示设置appid及extraData的输入框;
2. 尤其要注意extraData的格式,与来源小程序中传递过来的格式都有点不一样,请严格参照下边的代码:
{"from":"xxxxx"}
注意事项:
1.navigateToMiniProgram Api需要用户主动触发跳转,且在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调fail cancel;
2.每个小程序可跳转的其他小程序数量限制为不超过 10 个;
3.在开发者工具上调用此 API 并不会真实的跳转到另外的小程序,但是开发者工具会校验本次调用跳转是否成功。
4. 开发者工具上支持被跳转的小程序处理接收参数的调试。
到此这篇关于微信小程序开发打开另一个小程序的实现方法的文章就介绍到这了,更多相关小程序打开另一个小程序内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍微信小程序+后端(java)实现开发,包括了微信小程序+后端(java)实现开发的使用技巧和注意事项,需要的朋友参考一下 前言 现在微信小程序越来越火了,相信不少人都通过各种途径学习过微信小程序或者尝试开发,作者就是曾经由于兴趣了解开发过微信小程序,最终自己的毕业设计也是开发一个微信小程序。所以现在用这篇博客记录我之前开发的一些经验和一些心得吧。 主要内容 springboot后端架
-
本文向大家介绍taro开发微信小程序的实践,包括了taro开发微信小程序的实践的使用技巧和注意事项,需要的朋友参考一下 在京东凹凸实验室开发Taro跨平台早期之前,就已经进行Taro尝鲜了。开发这个实例 猫眼电影 已经过去几个月了。案例部分使用的是猫眼电影真实线上接口,关于订座的座位数据是自己模拟实现的,案例只供参考学习。 开发环境 操作系统:Window 10 Taro版本:v0.0.69 No
-
本文向大家介绍Django微信小程序后台开发教程的实现,包括了Django微信小程序后台开发教程的实现的使用技巧和注意事项,需要的朋友参考一下 1 申请小程序,创建hello world小程序 在微信开发平台(https://mp.weixin.qq.com)申请小程序并获取APP id 下载微信开发者工具(https://developers.weixin.qq.com/miniprogram/
-
本文向大家介绍使用uni-app开发微信小程序的实现,包括了使用uni-app开发微信小程序的实现的使用技巧和注意事项,需要的朋友参考一下 前言 9月份,开始开发微信小程序,也曾调研过wepy/mpvue,考虑到后期跨端的需求,最终选择使用了uni-app,本文主要介绍如何使用uni-app搭建小程序项目,以及自己对框架的补充,包括封装request接口,引用color-ui,动态设置底部tab页
-
本文向大家介绍微信小程序开发(一) 微信登录流程详解,包括了微信小程序开发(一) 微信登录流程详解的使用技巧和注意事项,需要的朋友参考一下 最近在研究微信小程序开发,非常有意思的一个东西。花了一点时间写了一个微信的登录流程,包括后端接口和小程序代码。 做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了
-
本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身

