《微信》专题
-
 如何在微信小程序中使用骨架屏的步骤
如何在微信小程序中使用骨架屏的步骤本文向大家介绍如何在微信小程序中使用骨架屏的步骤,包括了如何在微信小程序中使用骨架屏的步骤的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序中使用骨架屏,分享给大家,具体如下: 先上效果图 骨架屏主要起到占位作用,向用户说明该区域有内容,有一定的心理准备。 聊聊背景:刚上线一款小程序,随着上架的东西越来越多,微信小程序加载越来越慢,会出现一段时间的白屏(大概2-3s),这对用户体验
-
 android自定义popupwindow仿微信右上角弹出菜单效果
android自定义popupwindow仿微信右上角弹出菜单效果本文向大家介绍android自定义popupwindow仿微信右上角弹出菜单效果,包括了android自定义popupwindow仿微信右上角弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 微信右上角的操作菜单看起来很好用,就照着仿了一下,不过是旧版微信的,手里刚好有一些旧版微信的资源图标,给大家分享一下。 不知道微信是用什么实现的,我使用popupwindow来实现,主要分为几块内容: 1
-
解决iOS调起微信支付显示系统繁忙问题
本文向大家介绍解决iOS调起微信支付显示系统繁忙问题,包括了解决iOS调起微信支付显示系统繁忙问题的使用技巧和注意事项,需要的朋友参考一下 最新刚到新公司接手一个项目,当微信支付时可以跳转到微信界面,但会弹出对话框显示 '系统繁忙',点击确定就留在微信,不返回APP,然后就各种调试,微信的DEMO和接入文档都看穿了,都还没能解决问题,网上也是找了各种答案,什么降低微信支付SDK版本,还有检查传过去
-
 微信小程序自定义带价格显示日历效果
微信小程序自定义带价格显示日历效果本文向大家介绍微信小程序自定义带价格显示日历效果,包括了微信小程序自定义带价格显示日历效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序自定义日历效果的具体代码,供大家参考,具体内容如下 JS代码: WXML代码 WXSS代码 moment.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序左滑动显示菜单功能的实现
微信小程序左滑动显示菜单功能的实现本文向大家介绍微信小程序左滑动显示菜单功能的实现,包括了微信小程序左滑动显示菜单功能的实现的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: view css js 源码下载:https://download.csdn.net/download/qq_30641447/10475865
-
微信公众号之主动给用户发送消息功能
本文向大家介绍微信公众号之主动给用户发送消息功能,包括了微信公众号之主动给用户发送消息功能的使用技巧和注意事项,需要的朋友参考一下 前一段时间项目中遇到一个稍微麻烦一点的问题。 即客户要求,他在后台编辑好文章后要主动给每个用户都发送消息,并可以让用户点击直接进入文章页面。 于是乎,当时脑子一热,想着没什么大的问题,so easy。模板消息不就得了。 后来在写代码的过程中却发现,并不行。 微信公众号
-
 微信小程序实现的picker多级联动功能示例
微信小程序实现的picker多级联动功能示例本文向大家介绍微信小程序实现的picker多级联动功能示例,包括了微信小程序实现的picker多级联动功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现的picker多级联动功能。分享给大家供大家参考,具体如下: wxml部分: js部分: php后台部分: 另外,本站在线工具小程序上的天气查询、车牌号归属地查询以及阴历阳历转换等工具就采用了联动查询功能,感兴趣的朋友可
-
微信小程序上传图片到php服务器的方法
本文向大家介绍微信小程序上传图片到php服务器的方法,包括了微信小程序上传图片到php服务器的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序上传图片到php服务器的具体代码,供大家参考,具体内容如下 js代码如下 PHP代码如下upload.php 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序里使用SVG矢量图标方法详解
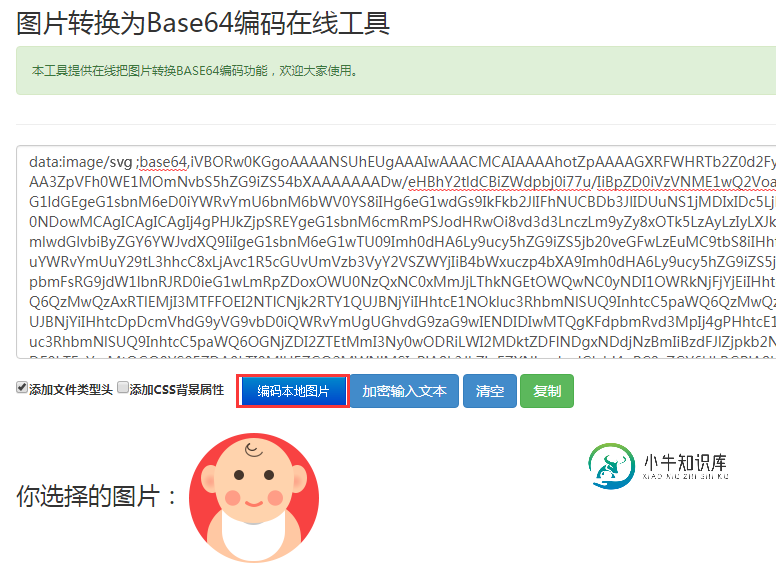
微信小程序里使用SVG矢量图标方法详解本文向大家介绍微信小程序里使用SVG矢量图标方法详解,包括了微信小程序里使用SVG矢量图标方法详解的使用技巧和注意事项,需要的朋友参考一下 在微信小程序开发过程中需要在小程序里使用SVG矢量图标,至于为什么要使用SVG图标相信看到这篇文章的你应该明白,如果你不明白请百度一下 微信小程序里使用SVG矢量图标有2种引入方法: 一、SVG图标转换为BASE64编码 使用 http://tools.jb5
-
微信小程序中hidden不生效原因的解决办法
本文向大家介绍微信小程序中hidden不生效原因的解决办法,包括了微信小程序中hidden不生效原因的解决办法的使用技巧和注意事项,需要的朋友参考一下 微信小程序中hidden不生效原因的解决办法 例如如下布局: 你会发现hidden没生效。经我实验发现hidden元素对块状布局才生效,所以这段代码里导致hidden没生效的罪魁祸首是display:flex。把这个去掉就可以了。 如果一定要用fl
-
 微信小程序 前端源码逻辑和工作流详解
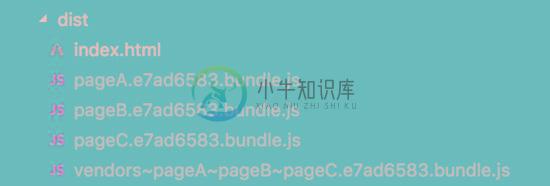
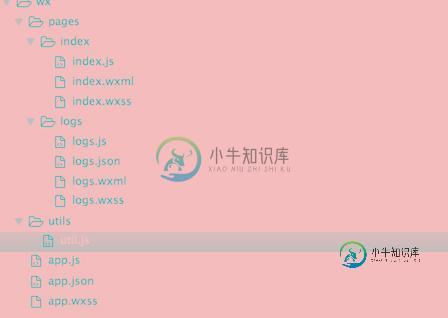
微信小程序 前端源码逻辑和工作流详解本文向大家介绍微信小程序 前端源码逻辑和工作流详解,包括了微信小程序 前端源码逻辑和工作流详解的使用技巧和注意事项,需要的朋友参考一下 看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。 废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。 文件基本结构: 先看入口app.js,app(obj)注册一个小程序。接受一个 object 参
-
 微信小程序tabBar底部导航中文注解api详解
微信小程序tabBar底部导航中文注解api详解本文向大家介绍微信小程序tabBar底部导航中文注解api详解,包括了微信小程序tabBar底部导航中文注解api详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。 微信小程序tabBar是在全局app.json文件里面配置的。 小程序t
-
 python微信跳一跳系列之棋子定位颜色识别
python微信跳一跳系列之棋子定位颜色识别本文向大家介绍python微信跳一跳系列之棋子定位颜色识别,包括了python微信跳一跳系列之棋子定位颜色识别的使用技巧和注意事项,需要的朋友参考一下 python微信跳一跳,前言 这是python玩跳一跳系列博文中一篇,主要内容是用颜色识别的方法来进行跳跳小人的定位。 颜色识别 通过观察,我们可以发现,尽管背景和棋子在不停的变化,但跳跳小人的形状和颜色基本保持不变,对于形状,我们在上一篇博文中已
-
 微信小程序实现团购或秒杀批量倒计时
微信小程序实现团购或秒杀批量倒计时本文向大家介绍微信小程序实现团购或秒杀批量倒计时,包括了微信小程序实现团购或秒杀批量倒计时的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现批量倒计时的具体代码,供大家参考,具体内容如下 效果图 实现思路 微信小程序实现倒计时,可以将倒计时的时间进行每一秒的计算和渲染! JS 模拟商品列表数据 goodsList; 在 onLoad 周期函数中对活动结束时间进行提取; 建
-
 微信小程序实现聊天对话(文本、图片)功能
微信小程序实现聊天对话(文本、图片)功能本文向大家介绍微信小程序实现聊天对话(文本、图片)功能,包括了微信小程序实现聊天对话(文本、图片)功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现聊天对话功能的具体代码,供大家参考,具体内容如下 这是我实际项目线上的代码, 或许有些不足 || 和你的需求不符合。 上图: to_news.wxml to_news.js to_news.wxss 以上就是本文的全部内
