《微信》专题
-
 详解APP微信支付(java后台_统一下单和回调)
详解APP微信支付(java后台_统一下单和回调)本文向大家介绍详解APP微信支付(java后台_统一下单和回调),包括了详解APP微信支付(java后台_统一下单和回调)的使用技巧和注意事项,需要的朋友参考一下 1.微信配置信息 global.properties 2.方法wxpay用于生成预支付订单信息 方法notifyWeiXinPay用于微信支付成功后的回调, 注意: 在手机端使用微信支付成功后,微信服务器会根据提供的回调地址进行回调,
-
 微信小程序动态添加view组件的实例代码
微信小程序动态添加view组件的实例代码本文向大家介绍微信小程序动态添加view组件的实例代码,包括了微信小程序动态添加view组件的实例代码的使用技巧和注意事项,需要的朋友参考一下 在web中,我们动态添加DOM,可以用jQuery的方法,很简单。在微信小程序中怎么实现下面这么需求。 其中,里程数代表上一行到这一行地方的距离(这个不重要);要实现的就是点击增加途径地,就多一行,删除途径地,就少一行。 分析:添加的和删除的是同样的结构,
-
 微信小程序系列之自定义顶部导航功能
微信小程序系列之自定义顶部导航功能本文向大家介绍微信小程序系列之自定义顶部导航功能,包括了微信小程序系列之自定义顶部导航功能的使用技巧和注意事项,需要的朋友参考一下 具备基础 vue框架:vue官方文档 mpvue框架:mpvue官方文档 全局配置 •找到全局的app.json文件,在配置中添加如下内容: 组件思维 •使用mpvue开发小程序,src目录下默认会生成一个components文件夹; •由于自定义组件所有webvie
-
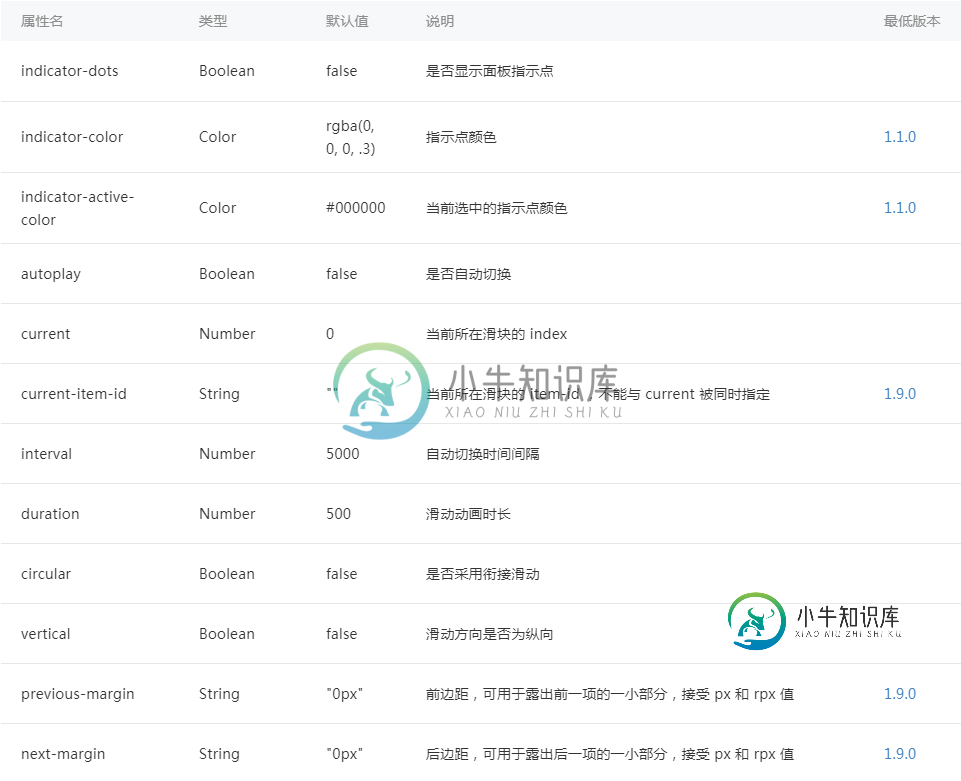
 微信小程序视图容器(swiper)组件创建轮播图
微信小程序视图容器(swiper)组件创建轮播图本文向大家介绍微信小程序视图容器(swiper)组件创建轮播图,包括了微信小程序视图容器(swiper)组件创建轮播图的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了微信小程序swiper组件创建轮播图的具体代码,供大家参考,具体内容如下 一、视图容器(Swiper) 1、swiper:滑块视图容器 微信官方文档 二、swiper应用 1、页面逻辑(index.js) 其中 imgUr
-
 微信小程序使用swiper组件实现层叠轮播图
微信小程序使用swiper组件实现层叠轮播图本文向大家介绍微信小程序使用swiper组件实现层叠轮播图,包括了微信小程序使用swiper组件实现层叠轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现层叠轮播图的具体代码,供大家参考,具体内容如下 wxml: wxss: js: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
微信公众平台开发之获得ACCESSTOKEN .Net代码解析
本文向大家介绍微信公众平台开发之获得ACCESSTOKEN .Net代码解析,包括了微信公众平台开发之获得ACCESSTOKEN .Net代码解析的使用技巧和注意事项,需要的朋友参考一下 如何认证成为开发者?请点击第一篇文章进行查看,成为了开发者之后微信平台会给您appid和secret,在订阅号中是没有的,所以因该申请一下服务号,有了ACCESSTOKEN才能做添加菜单,上传/下载图片等功能。
-
 小程序组件之仿微信通讯录的实现代码
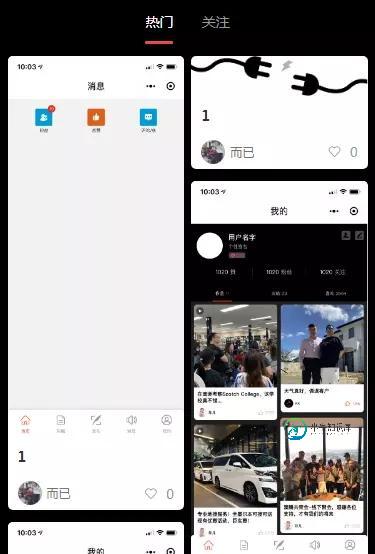
小程序组件之仿微信通讯录的实现代码本文向大家介绍小程序组件之仿微信通讯录的实现代码,包括了小程序组件之仿微信通讯录的实现代码的使用技巧和注意事项,需要的朋友参考一下 最近模仿微信通信录做了个小程序组件,分享给大家,具体如下: 效果图 因为是使用的手机录屏,视频格式为MP4,上传到文章时发现只支持图片,还好电脑自动录屏功能,所以简单的录制了一下,完后又提示只能4M,只能再去压缩图片,所以画质略渣,各位客官讲究的看看吧。 特色功能介绍
-
 微信小程序移动拖拽视图-movable-view实例详解
微信小程序移动拖拽视图-movable-view实例详解本文向大家介绍微信小程序移动拖拽视图-movable-view实例详解,包括了微信小程序移动拖拽视图-movable-view实例详解的使用技巧和注意事项,需要的朋友参考一下 JS中的sender参数(sender是事件的传值)前提是只有一个touch移动的时候。多个touch需要在 changedTouches 数组中查找 .wxss内容: 视图效果: 总结 以上所述是小编给大家介绍的微信小程序
-
微信小程序仿今日头条导航栏滚动解析
本文向大家介绍微信小程序仿今日头条导航栏滚动解析,包括了微信小程序仿今日头条导航栏滚动解析的使用技巧和注意事项,需要的朋友参考一下 项目需要,做一个和今日头条一样的导航栏,可以横行滚动,幸好再weui里面看到了类似的例子 地址:https://weui.shanliwawa.top/demo/js4.html,使用iscroll-lite.j实现,weui自己封装了一层,vue中实现代码: 注意:
-
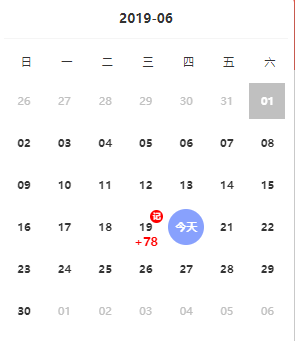
 微信小程序可滑动月日历组件使用详解
微信小程序可滑动月日历组件使用详解本文向大家介绍微信小程序可滑动月日历组件使用详解,包括了微信小程序可滑动月日历组件使用详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序可滑动月日历组件 此日历可进行左右滑动,展示签到打卡信息,和大家分享一下。 如果样式变形,请检查是否有共用样式起冲突 展示一下效果图 在components组件文件夹下新建calendarMonth文件夹 直接上代码吧: index.wxml index.w
-
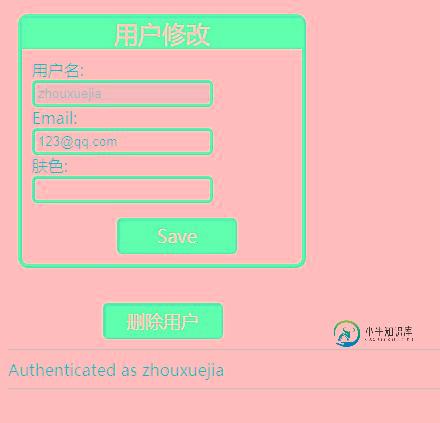
 微信小程序 SOTER 生物认证DEMO 指纹识别功能
微信小程序 SOTER 生物认证DEMO 指纹识别功能本文向大家介绍微信小程序 SOTER 生物认证DEMO 指纹识别功能,包括了微信小程序 SOTER 生物认证DEMO 指纹识别功能的使用技巧和注意事项,需要的朋友参考一下 今天项目尝试使用微信小程序指纹认证功能 以下为测试demo index.js WXML 总结 以上所述是小编给大家介绍的微信小程序 SOTER 生物认证DEMO 指纹识别功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小
-
 微信小程序通过js实现瀑布流布局详解
微信小程序通过js实现瀑布流布局详解本文向大家介绍微信小程序通过js实现瀑布流布局详解,包括了微信小程序通过js实现瀑布流布局详解的使用技巧和注意事项,需要的朋友参考一下 前言 瀑布流 - 小程序中数据列表或者图片展示难免高度不一,而我们一般固定宽度,让其高度自适应,并无缝对接。如下图: 瀑布流的两种做法: css: 在父元素上使用column-count: 2也可以做到两列排版。但column-count: 2是左右两列排版,如果
-
 .NET开发实现一个微信跳一跳的辅助程序
.NET开发实现一个微信跳一跳的辅助程序本文向大家介绍.NET开发实现一个微信跳一跳的辅助程序,包括了.NET开发实现一个微信跳一跳的辅助程序的使用技巧和注意事项,需要的朋友参考一下 前言 相信大家应该都知道了,最近微信更新了,出现了一个小游戏“跳一跳”,玩了一下 赶紧还蛮有意思的 但纯粹是拼手感的,玩了好久,终于搞了个135分拿了个第一名,没想到过一会就被朋友刷下去了,最高的也就200来分把,于是就想着要是开发个辅助就好了,于是简单想
-
详解微信小程序开发之formId使用(模板消息)
本文向大家介绍详解微信小程序开发之formId使用(模板消息),包括了详解微信小程序开发之formId使用(模板消息)的使用技巧和注意事项,需要的朋友参考一下 基于微信小程序的模板消息: 官方文档 基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。 模板推送位置:服务通知 模板下发条件:用户本人在微信体系内与页面有交互行为后触发,详见下发条件
-
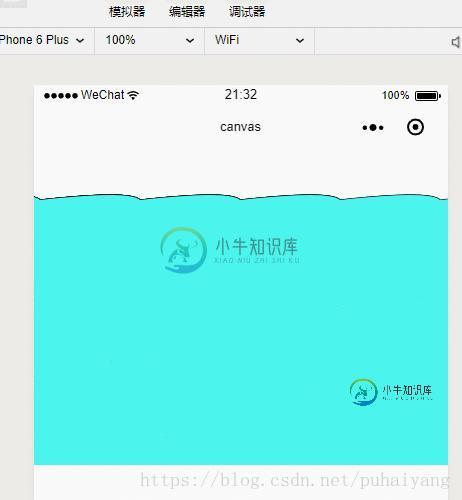
 微信小程序使用二次贝塞尔曲线画波浪
微信小程序使用二次贝塞尔曲线画波浪本文向大家介绍微信小程序使用二次贝塞尔曲线画波浪,包括了微信小程序使用二次贝塞尔曲线画波浪的使用技巧和注意事项,需要的朋友参考一下 这两周做一个新的项目,人员比较紧张,除了需求和UI,前端后端一个人来干。 在项目需求确定后,UI隔了几天设计出了UI界面,拿到UI效果图后见有一个界面有波浪效果的我当时就蒙圈了,这都啥玩意啊?转念想到了最近在IT圈挺火的那个事件:产品要求安卓程序员实现根据用户手机壳颜
