微信小程序里使用SVG矢量图标方法详解
在微信小程序开发过程中需要在小程序里使用SVG矢量图标,至于为什么要使用SVG图标相信看到这篇文章的你应该明白,如果你不明白请百度一下
微信小程序里使用SVG矢量图标有2种引入方法:
一、SVG图标转换为BASE64编码
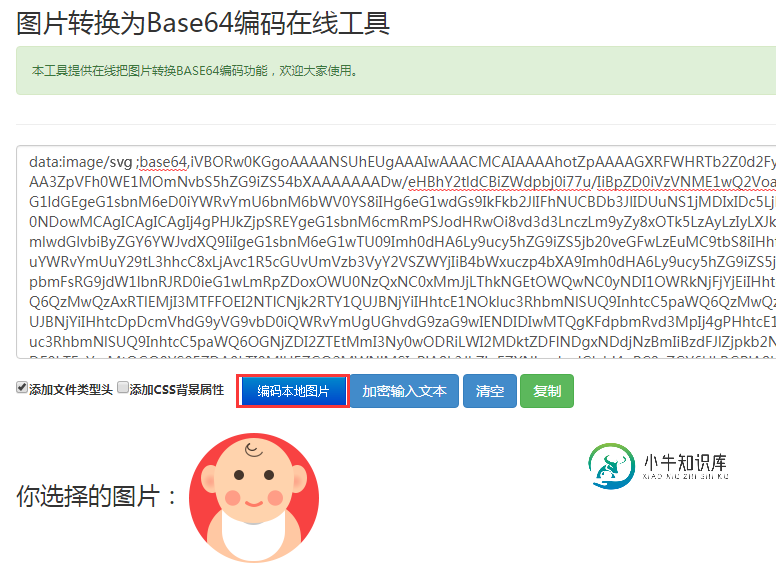
使用 http://tools.jb51.net/transcoding/img2base64 工具把需要引入的SVG图标转换成BASE64编码

注意:生成BASE64编码时需要把开头的 data:image/svg; 修改成 data:image/svg+xml; 这个在线工具的问题,使用其它在线BASE64编码功能时大家一定要注意
复制转换后的编码至wxss文件中相应的 background-image:url("SVG图标BASE64编码") 中,如下代码
.svg{background:url("data:svg+xml;base64,iVBORw0KGgoAAAANSUhEUgAAAIwAAACMCAIAAAAhotZpAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+2T3kLSMg8LC1QJzR/Dv3t/jrmSE9K/tTuKTbVJF1LQ93QcQG6L6nPEkWqECzSEhhiahTSNGLN0KKH4yG1CDLmhCN8EMskTdhAEXqaofsy9LWqNOCmeEgtgJRZZOF4EA0DlnSoC642kfxdQ+o+S1IOeURyXlRtSxVlJN3Ykve1Eaqwyvs2WuhQYC8Sq7nVDhYb6QhzJlL9rxkltKKokZKLdEhHB8l8OdRUNG6qsQ9sclBHkZ6k7Ojc0jJaSfLqYCG+g3h1E99dDnm+P2oJetK2VLClE7LNtigHIBZI8mpOiGb0EebGhojVQl1xj5FXRSITP8YpRBpYFhiOKJlgJq9oKs3xhA+kB5UvppaOxhxJ0zGxMxDMkDSTZkiaIWkmRUn6fwEGAE2xLmu6HJtTAAAAAElFTkSuQmCC");
width:100rpx;
height:100rpx;
background-size: contain
}
同时还需要添加 background-size: contain 属性使图标能根据元素大小自动缩放
然后在wxss对应的wxml文件中html" target="_blank">添加
<view class="svg"> </view>
编译后的效果

二、使用运程地址引入SVG图标
把SVG图标上传到网站服务器上,在浏览器中输入SVG图标地址测试是否能正常打开

复制SVG图标地址到 background-image:url(SVG图标URL地址) 如下
.svg{background:url(http://mt.com/coding.svg);
width:100rpx;
height:100rpx;
}
编译后的效果

总结:
第一种方法直接把SVG图标BASE64编码放到WXSS文件内,这样做会大大增加微信小程序的体积,如果要更换图标还需要重新编译上传,不推荐
第二种方法相比第一种方法不会增加小程序的体积,需要更换图标时上传到服务器即可,非常灵活,推荐使用第二种方法
更多微信小程序开发文章请点击下方相关文章查阅
-
本文向大家介绍微信小程序日历组件使用方法详解,包括了微信小程序日历组件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 这个日历采用小程序组件化开发,有兴趣的同学可以引用本组件(怎么引用不多赘述,自行去微信小程序开发api了解) wxml js wxss 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序 导入图标实现过程详解,包括了微信小程序 导入图标实现过程详解的使用技巧和注意事项,需要的朋友参考一下 图片素材库——阿里巴巴矢量图https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1359989” 在页面输入要搜索的图标 点击“入库”,然后“添加至项目” 选择“编辑”,即对进行编辑成
-
本文向大家介绍微信小程序下拉框组件使用方法详解,包括了微信小程序下拉框组件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序下拉框组件的使用方法,供大家参考,具体内容如下 适用场景 1、省市三级联动 2、出生日期选择 3、性别选择 4、一般性的下拉选择等 一、省市三级联动使用 注意mode = region,以及value = “一维数组” 二、出生日期选择 注意
-
本文向大家介绍微信小程序 wxapp地图 map详解,包括了微信小程序 wxapp地图 map详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp地图 map: map 属性名 类型 默认值 说明 longitude Number 中心经度 latitude Number 中心纬度 scale Number 1 缩放级别 markers Array 标记点 covers
-
本文向大家介绍微信小程序使用第三方库Immutable.js实例详解,包括了微信小程序使用第三方库Immutable.js实例详解的使用技巧和注意事项,需要的朋友参考一下 前言 Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 filter ,不用创建中间代表。immutable 通过惰性队列和哈希映射提供 Sequence, Range, Repe
-
本文向大家介绍微信小程序使用第三方库Underscore.js步骤详解,包括了微信小程序使用第三方库Underscore.js步骤详解的使用技巧和注意事项,需要的朋友参考一下 前言 Underscore.js是一个很精干的库,压缩后只有4KB。Underscore 提供了100多个函数,包括常用的:map、filter、invoke — 当然还有更多专业的辅助函数,如:函数绑定、JavaScrip

