微信小程序表单内部可以使用flex吗?
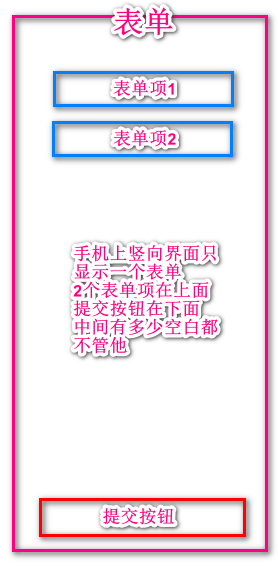
微信小程序内的表单我想要做下面的效果
我使用了flex布局,没有实现上面效果,代码如下
(表单项有点多,是我真实的代码)
<!-- 下面是 wxml 代码 -->
<view class="box">
<form bindsubmit="formSubmit">
<view class="form-container">
<view class="top-container">
<view class="form-item">
<text class="head">公司名称:</text>
<input class="tail" type="text" name="company" placeholder="请输入公司名称" value=""/>
</view>
<view class="form-item">
<text class="head">姓名:</text>
<input class="tail" type="text" name="realName" placeholder="请输入真实姓名" value="cc"/>
</view>
<view class="form-item">
<text class="head">昵称:</text>
<input class="tail" type="nickname" name="nickName" placeholder="昵称" />
</view>
<view class="form-item">
<text class="head">部门:</text>
<input class="tail" type="text" name="department" placeholder="请输入部门名称" />
</view>
<view class="form-item">
<text class="head">职务:</text>
<input class="tail" type="text" name="position" placeholder="请输入职务名称" />
</view>
<view class="form-item">
<text class="head">手机号码:</text>
<input class="tail" type="text" name="phone" placeholder="请输入手机号码" />
</view>
</view>
<view class="bottom-container">
<button form-type="submit" type="primary" loading="{{ loading }}">提交</button>
<view class="tip-text-container">
<text>公司名称、姓名,是必填项,填写后才可提交。</text>
</view>
</view>
</view>
</form>
</view>
<!-- 下面是 scss 代码 -->
// /* pages/cate/cate.wxss */
// .btn {
// background-color: transparent;
// }
// .btn::after {
// border: none;
// }
// .avatar {
// width: 200rpx;
// height: 200rpx;
// border-radius: 50%;
// }
// input {
// border: 1px solid #179c16;
// margin: 20rpx;
// height: 60rpx;
// border-radius: 20rpx;
// padding-left: 20rpx;
// }
.box{
padding: 30rpx;
}
.form-item{
display: flex;
background-color: rgb(221, 230, 230);
margin-bottom: 10rpx;
border-radius: 30rpx;
}
.head{
line-height: 100rpx;
margin-left: 30rpx;
}
.tail{
height: 100rpx;
}
.pic{
height: 100rpx;
width: 500rpx;
margin-left: -2rpx;
}
.tip-text-container {
color: #dde6e6;
padding-top: 10px;
}
.form-container {
display: flex;
flex-direction: column;
justify-content: space-between;
}
共有1个答案
在微信小程序中,你确实可以使用Flexbox布局来组织表单内的元素。然而,根据你提供的代码和描述,看起来你可能想要的是将表单项(.form-item)水平排列,并且可能想要表单的顶部和底部容器(.top-container 和 .bottom-container)分别位于表单的顶部和底部,但你的CSS设置并没有直接反映这一点。
首先,你的.form-container类已经设置了display: flex;和flex-direction: column;,这意味着它的子元素(.top-container 和 .bottom-container)会垂直排列。如果你想让.top-container内的.form-item水平排列,你需要在.top-container上设置display: flex;和flex-direction: row;(或者只设置display: flex;因为默认方向就是row)。
此外,你可能还需要调整.form-item内的.head和.tail(文本和输入框)的flex属性,以便它们能够根据需要占据适当的空间。
这里是一个简化的示例,展示如何调整你的CSS来实现你想要的布局:
.top-container {
display: flex;
flex-wrap: wrap; /* 如果需要换行,可以添加这个 */
}
.form-item {
display: flex;
align-items: center; /* 使文本和输入框垂直居中 */
background-color: rgb(221, 230, 230);
margin-bottom: 10rpx;
margin-right: 10rpx; /* 如果需要间隔,可以添加这个 */
border-radius: 30rpx;
padding: 0 10rpx; /* 为了让文本和输入框之间有间隔 */
}
.head {
flex: 1; /* 让文本占据剩余空间(或根据需要调整) */
line-height: 60rpx; /* 调整为与输入框高度一致 */
margin-left: 30rpx;
}
.tail {
flex: 2; /* 让输入框占据更多空间 */
height: 60rpx; /* 与.head的line-height保持一致 */
}
/* 其他样式保持不变 */注意:我调整了.head和.tail的line-height和height属性,以确保它们在同一行上垂直居中,并且看起来更和谐。同时,我也给.form-item添加了padding,以便在文本和输入框之间留出一些空间。你可能需要根据实际情况调整这些值。
另外,请注意,flex-wrap: wrap;是可选的,它允许.form-item在必要时换行。如果你的表单项数量很多,并且你希望它们能够在屏幕宽度不足时自动换行,那么添加这个属性可能是有用的。但是,在你的例子中,由于你只展示了几个表单项,所以可能不需要这个属性。
-
本文向大家介绍微信小程序 Flex布局详解,包括了微信小程序 Flex布局详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。 Flex布局的主要特征是能够调整其子元素在
-
本文向大家介绍微信小程序表单验证WxValidate的使用,包括了微信小程序表单验证WxValidate的使用的使用技巧和注意事项,需要的朋友参考一下 效果图GIF git地址:WxValidate 使用 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序实现简单表格,包括了微信小程序实现简单表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现简单表格的具体代码,供大家参考,具体内容如下 效果图: wxml wxss js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
前往项目 Github 库 下载 molohub 文件夹,保存在 Home Assistant 配置目录 /custom_components/ 目录中。 之后编辑配置文件 configuration.yaml,添加: molohub:
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公

