《微信》专题
-
 微信开发之网页授权获取用户信息(二)
微信开发之网页授权获取用户信息(二)本文向大家介绍微信开发之网页授权获取用户信息(二),包括了微信开发之网页授权获取用户信息(二)的使用技巧和注意事项,需要的朋友参考一下 在公众号的配置过程中,许多开发者会在菜单中加入HTML5页面,有时在页面内需要访问页面的用户信息,此时就需要网页授权获取用户基本信息 呐喊教程提醒大家:本文介绍讲述的内容是基于yii2.0框架 1、设置授权回调域名:开发 ---> 接口权限 找到“网页授权获取
-
请你根据微信登录界面设计测试用例
本文向大家介绍请你根据微信登录界面设计测试用例相关面试题,主要包含被问及请你根据微信登录界面设计测试用例时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 一、功能测试 输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。 输入错误的用户名或者密码,验证登录会失败,并且提示相应的错误信息。 登录成功后能否能否跳转到正确的页面 检查能否选择不同登录方式进行登录,如使用手机号登录、使用微信号
-
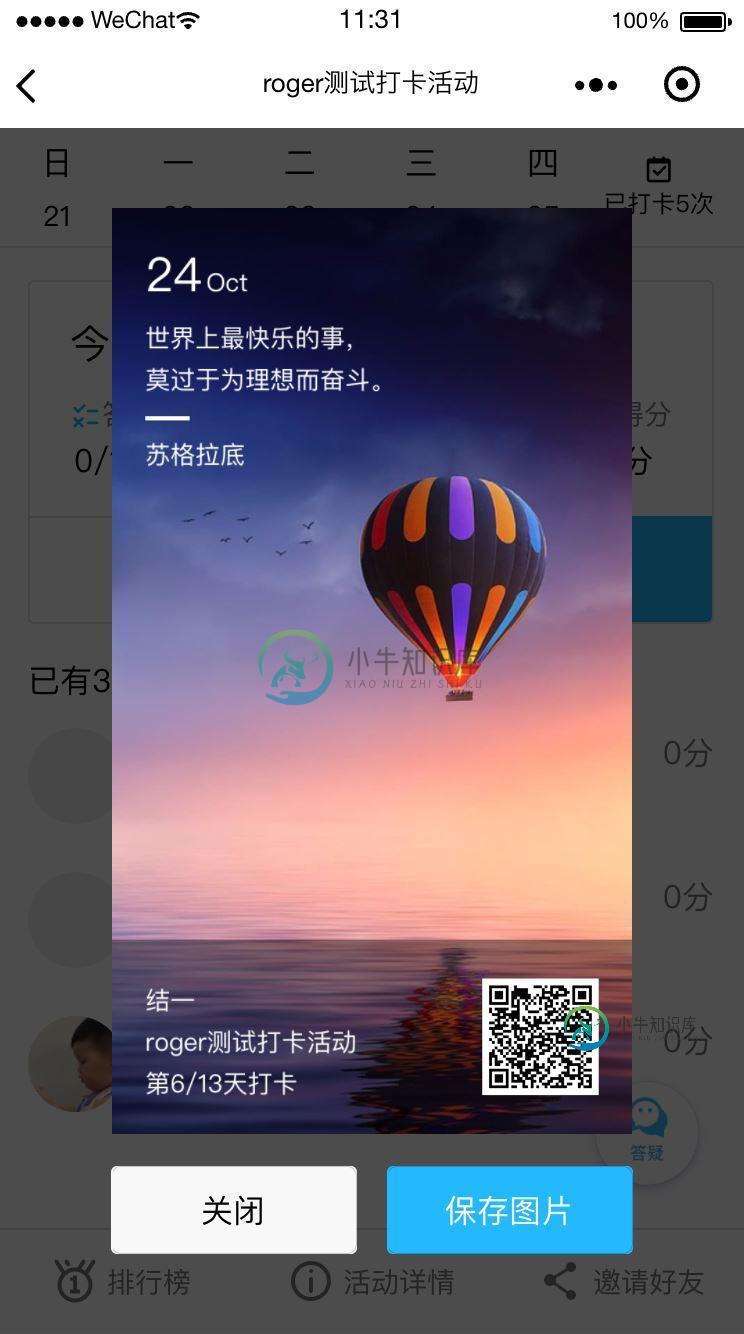
 微信小程序分享海报生成的实现方法
微信小程序分享海报生成的实现方法本文向大家介绍微信小程序分享海报生成的实现方法,包括了微信小程序分享海报生成的实现方法的使用技巧和注意事项,需要的朋友参考一下 为了吸引更多的用户,设计好一个分享海报还是很有必要的。而小程序要生成一个海报还是有点坑的,下面分享下我们打卡小程序的一些经验。 分享海报的效果图如下: 制作要求: 海报以弹窗形式展现,各种手机型号都可以正常显示 海报的内容由背景图、日期、随机的名言警句、活动的二维码及用户
-
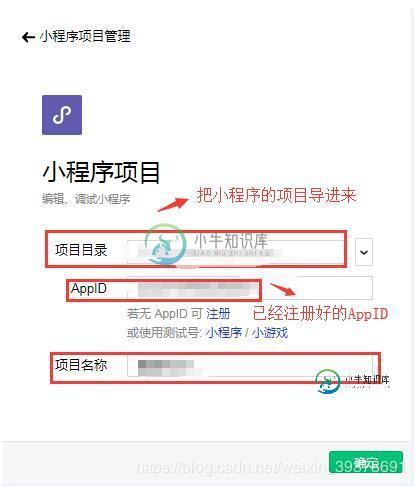
 微信小程序代码上传、审核发布小程序
微信小程序代码上传、审核发布小程序本文向大家介绍微信小程序代码上传、审核发布小程序,包括了微信小程序代码上传、审核发布小程序的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信发布小程序的具体步骤,供大家参考,具体内容如下 1.打开微信开发者工具 管理员扫码 -> 填写好小程序的项目目录、AppID(必须是客户已注册好的AppID)、项目名称 2.在app.js中修改id(客户登录后台管理系统的id),app.j
-
微信小程序rich-text富文本用法实例分析
本文向大家介绍微信小程序rich-text富文本用法实例分析,包括了微信小程序rich-text富文本用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序rich-text富文本用法。分享给大家供大家参考,具体如下: rich-text是一个新增的微信小程序插件,从基础库1.4.0开始,低版本需要做兼容处理 nodes属性可为Array和String类型,但推荐使用Arr
-
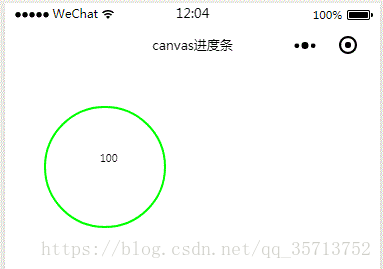
 微信小程序画布圆形进度条显示效果
微信小程序画布圆形进度条显示效果本文向大家介绍微信小程序画布圆形进度条显示效果,包括了微信小程序画布圆形进度条显示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序画布圆形进度条展示的具体代码,供大家参考,具体内容如下 效果图: 代码: wxml js 为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。 以上就是本文的全部内容,希望对大家的学习有所帮助
-
 Android基于ViewPager实现类似微信页面切换效果
Android基于ViewPager实现类似微信页面切换效果本文向大家介绍Android基于ViewPager实现类似微信页面切换效果,包括了Android基于ViewPager实现类似微信页面切换效果的使用技巧和注意事项,需要的朋友参考一下 此文,仅做为个人学习Android,记录成长以及方便复习! 实现ViewPager实现类似微信的页面切换,此文通过Fragment适配器实现 首先在布局文件activity_main.xml添加ViewPager
-
 微信小程序 使用canvas制作K线实例详解
微信小程序 使用canvas制作K线实例详解本文向大家介绍微信小程序 使用canvas制作K线实例详解,包括了微信小程序 使用canvas制作K线实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 使用canvas制作K线 实现效果图: 前言: 我们目的是想要一条平滑的曲线来表示均线等,而不是一条转折点明显的折线。因此还得继续探索api。我们发现,在canvas API中,能够画出曲线的有2个 这两个api都是通过贝塞尔曲线来绘制
-
 使用Nodejs开发微信公众号后台服务实例
使用Nodejs开发微信公众号后台服务实例本文向大家介绍使用Nodejs开发微信公众号后台服务实例,包括了使用Nodejs开发微信公众号后台服务实例的使用技巧和注意事项,需要的朋友参考一下 摘要: 微信,庞大的用户基数,极强的用户粘性,在近两年吸引了无数的开发者注意力。 Nodejs,近两年发展非常快的开发工具,尤其适合构建移动后台。本文就以笔者自己开发的实例,来描述如何基于Nodejs开发属于自己的微信公众号。在这个实例中,主要使用到了
-
 iOS逆向开发之微信自动添加好友功能
iOS逆向开发之微信自动添加好友功能本文向大家介绍iOS逆向开发之微信自动添加好友功能,包括了iOS逆向开发之微信自动添加好友功能的使用技巧和注意事项,需要的朋友参考一下 这一次,小程演示怎么让一个APP自动地运行,从而代替手工的操作。同样以“微信”以例,实现在一个微信群里面,对所有的成员,自动地一个一个地发出添加好友的请求。 知识点还是之前介绍的东西,流程方面还是跟踪与最终注入。因为这是一个系列的文章讲解(微信公众号“广州小程”
-
Android实现使用微信登录第三方APP的方法
本文向大家介绍Android实现使用微信登录第三方APP的方法,包括了Android实现使用微信登录第三方APP的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现使用微信登录第三方APP的方法。分享给大家供大家参考,具体如下: 使用微信登录APP,免去注册过程,现在已经有很多的类似应用了。集成该功能过程不复杂,但还是有一些地方需要注意的。 开始之前,需要做下面的准备工
-
 Android高仿微信表情输入与键盘输入详解
Android高仿微信表情输入与键盘输入详解本文向大家介绍Android高仿微信表情输入与键盘输入详解,包括了Android高仿微信表情输入与键盘输入详解的使用技巧和注意事项,需要的朋友参考一下 最近公司在项目上要使用到表情与键盘的切换输入,自己实现了一个,还是存在些缺陷,比如说键盘与表情切换时出现跳闪问题,这个相当困扰我,不过所幸在Github(其中一个不错的开源项目,其代码整体结构很不错)并且在论坛上找些解决方案,再加上我
-
 微信小程序 swiper组件轮播图详解及实例
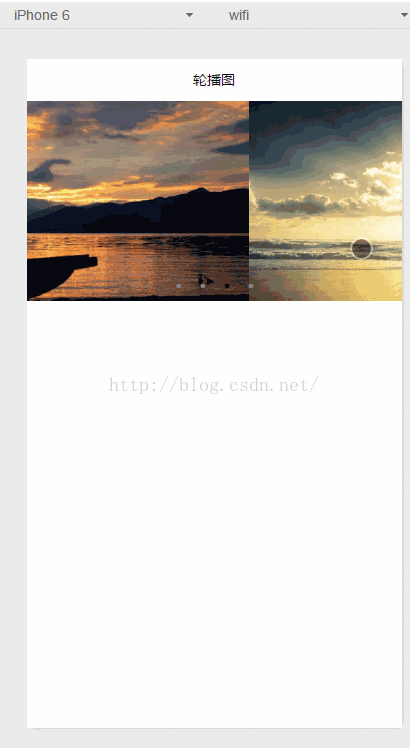
微信小程序 swiper组件轮播图详解及实例本文向大家介绍微信小程序 swiper组件轮播图详解及实例,包括了微信小程序 swiper组件轮播图详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 swiper组件轮播图 照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.
-
 微信小程序 swiper组件构建轮播图的实例
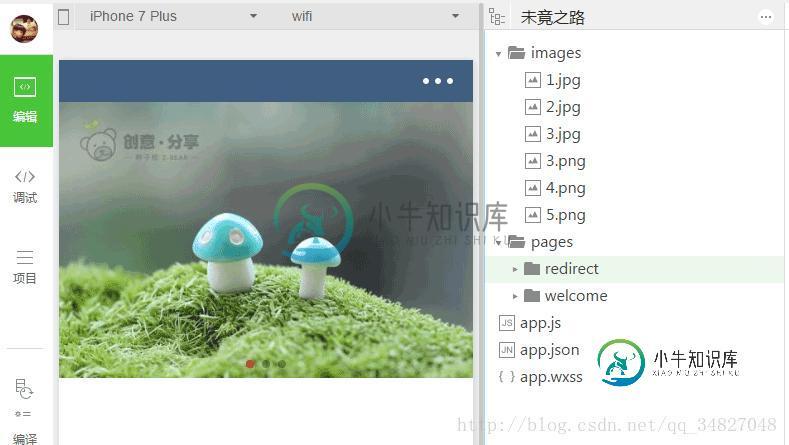
微信小程序 swiper组件构建轮播图的实例本文向大家介绍微信小程序 swiper组件构建轮播图的实例,包括了微信小程序 swiper组件构建轮播图的实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 swiper组件构建轮播图的实例 实现效果图: wxml基础文件: wxss样式文件 app.json文件入口 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 微信小程序如何获取用户头像和昵称
微信小程序如何获取用户头像和昵称本文向大家介绍微信小程序如何获取用户头像和昵称,包括了微信小程序如何获取用户头像和昵称的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序如何获取用户头像和昵称,分享给大家,具体如下: 代码user.wxml: user.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
