《微信》专题
-
 微信小程序使用第三方库Immutable.js实例详解
微信小程序使用第三方库Immutable.js实例详解本文向大家介绍微信小程序使用第三方库Immutable.js实例详解,包括了微信小程序使用第三方库Immutable.js实例详解的使用技巧和注意事项,需要的朋友参考一下 前言 Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 filter ,不用创建中间代表。immutable 通过惰性队列和哈希映射提供 Sequence, Range, Repe
-
 微信小程序 跳转页面的两种方法详解
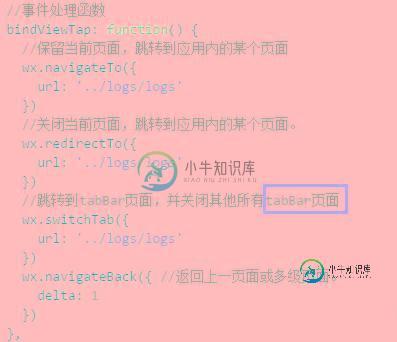
微信小程序 跳转页面的两种方法详解本文向大家介绍微信小程序 跳转页面的两种方法详解,包括了微信小程序 跳转页面的两种方法详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 跳转页面 小程序页面有2种跳转,可以在wxml页面或者js中: 1,在wxml页面中: 2,在js页面中: 【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabB
-
 微信小程序中悬浮窗功能的实现代码
微信小程序中悬浮窗功能的实现代码本文向大家介绍微信小程序中悬浮窗功能的实现代码,包括了微信小程序中悬浮窗功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 问题场景 所谓悬浮窗就是图中微信图标的按钮,采用fixed定位,可拖动和点击。 这算是一个比较常见的实现场景了。 为什么要用cover-view做悬浮窗?原生组件出来背锅了~ 最初我做悬浮窗用的不是cover-view,而是view。 这是简化的代码结构: 为什么要用co
-
Java微信公众平台之群发接口(高级群发)
本文向大家介绍Java微信公众平台之群发接口(高级群发),包括了Java微信公众平台之群发接口(高级群发)的使用技巧和注意事项,需要的朋友参考一下 再次吐槽下,微信素材管理和群发这块文档对Java很不友好,此文需要结合我前文和官方文档。 测试号调试群发只需看是否群发消息是否能组装成功,不需要看结果如何(反正不会发送成功的),因为微信还没开放这个功能(估计也不会开放的)。 一、群发说明 在公众平台网
-
python修改微信和支付宝步数的示例代码
本文向大家介绍python修改微信和支付宝步数的示例代码,包括了python修改微信和支付宝步数的示例代码的使用技巧和注意事项,需要的朋友参考一下 项目意义 如果你想在支付宝蚂蚁森林收集很多能量种树,为环境绿化出一份力量,又或者是想每天称霸微信运动排行榜装逼,却不想出门走路,那么该python脚本可以帮你实现。 实现方法 手机安装第三方软件乐心健康,注册账号登录,将运动数据同步到微信和支付宝。用p
-
 微信小程序 向左滑动删除功能的实现
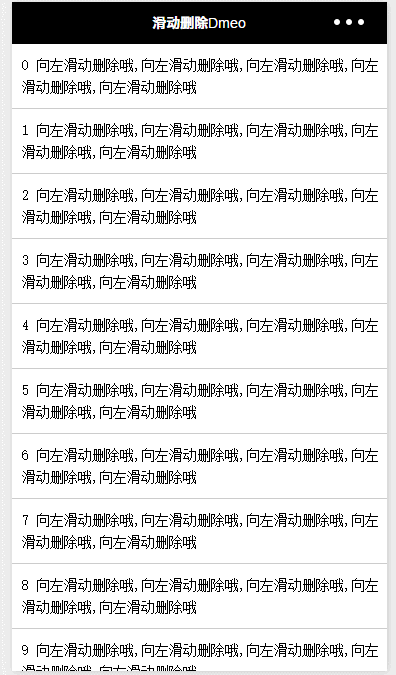
微信小程序 向左滑动删除功能的实现本文向大家介绍微信小程序 向左滑动删除功能的实现,包括了微信小程序 向左滑动删除功能的实现的使用技巧和注意事项,需要的朋友参考一下 微信小程序 向左滑动删除功能的实现 实现效果图: 实现代码: 1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove事件 2、wxss flex布局、css3动画 3、js 注释很详细 感谢阅读,希望能帮助到大家,谢谢大家
-
 微信小程序按钮点击动画效果的实现
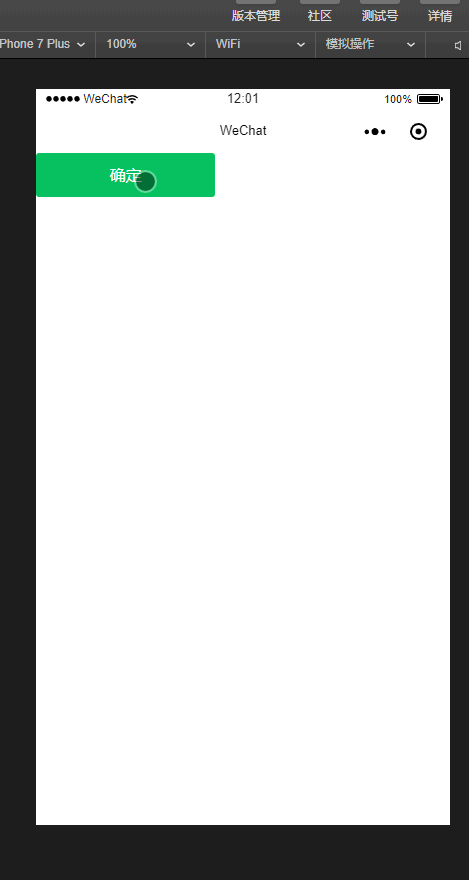
微信小程序按钮点击动画效果的实现本文向大家介绍微信小程序按钮点击动画效果的实现,包括了微信小程序按钮点击动画效果的实现的使用技巧和注意事项,需要的朋友参考一下 动画效果如下: GIF看起来可能会有点卡 wxml wxss 总结 以上所述是小编给大家介绍的微信小程序按钮点击动画效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎
-
 微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤
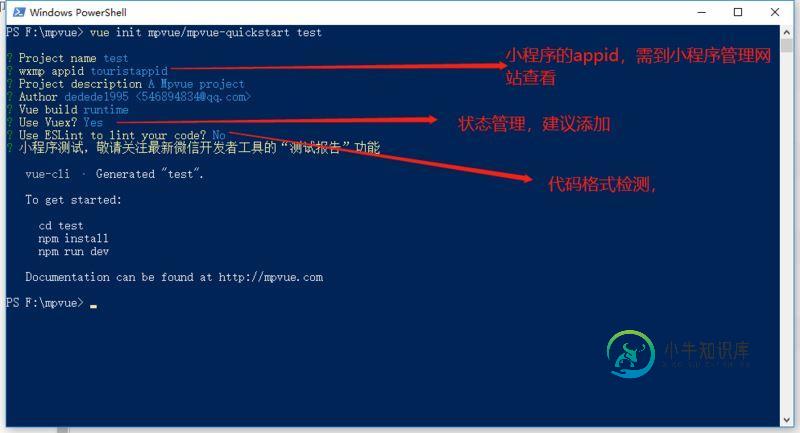
微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤本文向大家介绍微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,包括了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,分享给大家,具体如下: 微信小程序框架:mpvue ui框架:mpvue-weui request请求
-
 微信小程序 (一)新建项目hello WeApp 详细介绍
微信小程序 (一)新建项目hello WeApp 详细介绍本文向大家介绍微信小程序 (一)新建项目hello WeApp 详细介绍,包括了微信小程序 (一)新建项目hello WeApp 详细介绍的使用技巧和注意事项,需要的朋友参考一下 本篇默认已经成功安装微信小程序工具 新建项目 AppID查看公众开发平台设置查看(https://mp.weixin.qq.com) 项目名称随意填写 本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目 打开项目
-
 微信小程序(五)页面生命周期详细介绍
微信小程序(五)页面生命周期详细介绍本文向大家介绍微信小程序(五)页面生命周期详细介绍,包括了微信小程序(五)页面生命周期详细介绍的使用技巧和注意事项,需要的朋友参考一下 这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。 以下是官网给出的生命周期函数方法和状态图 上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索 代码处理: 这里的代码主需要对使用创建项目时
-
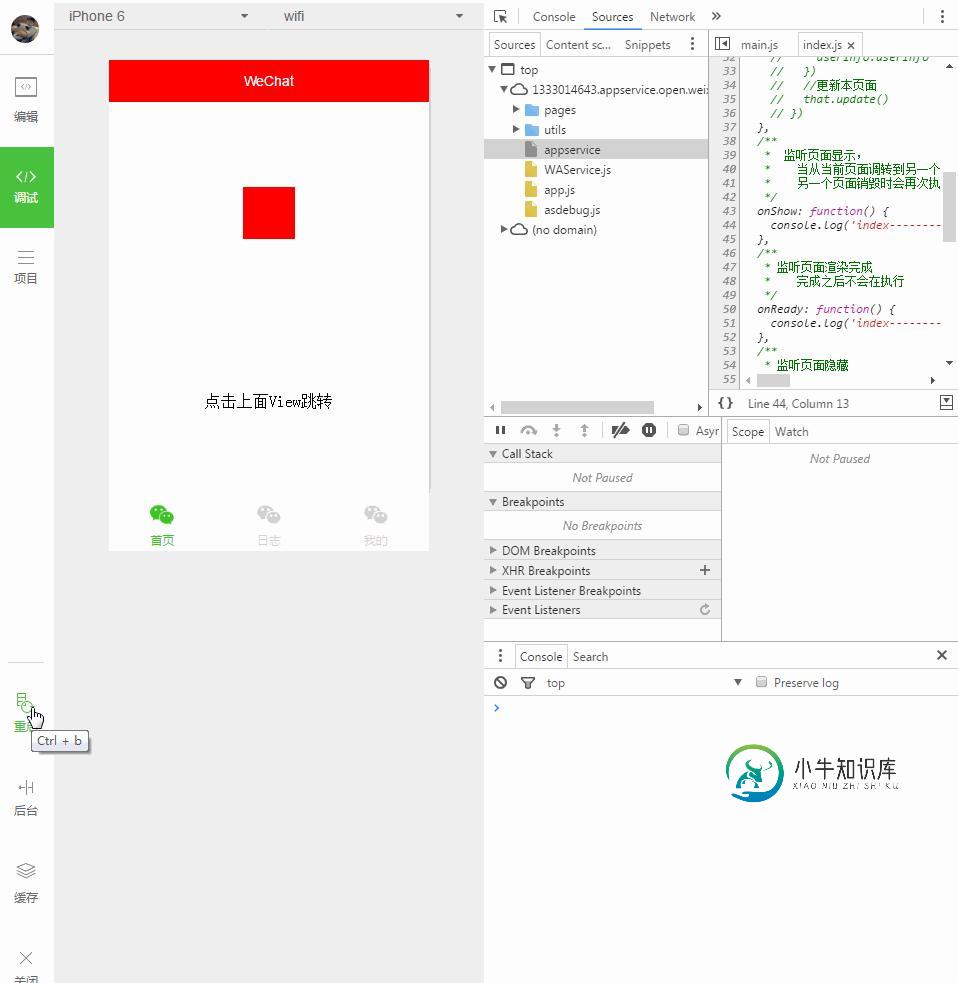
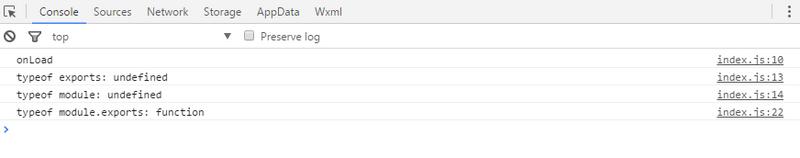
 微信小程序使用第三方库Underscore.js步骤详解
微信小程序使用第三方库Underscore.js步骤详解本文向大家介绍微信小程序使用第三方库Underscore.js步骤详解,包括了微信小程序使用第三方库Underscore.js步骤详解的使用技巧和注意事项,需要的朋友参考一下 前言 Underscore.js是一个很精干的库,压缩后只有4KB。Underscore 提供了100多个函数,包括常用的:map、filter、invoke — 当然还有更多专业的辅助函数,如:函数绑定、JavaScrip
-
python使用wxpy轻松实现微信防撤回的方法
本文向大家介绍python使用wxpy轻松实现微信防撤回的方法,包括了python使用wxpy轻松实现微信防撤回的方法的使用技巧和注意事项,需要的朋友参考一下 最近比较闲就随便瞎看,看到了微信防撤回就顺便跟着学着实现一下 使用的是wxpy,安装方法pip install wxpy(我使用的是python2.7),这样实现起来比较快,反正也只是练手 首现看了两个别人实现的代码,然后看了看wxpy的文
-
微信小程序 解析网页内容详解及实例
本文向大家介绍微信小程序 解析网页内容详解及实例,包括了微信小程序 解析网页内容详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 解析网页内容详解 最近在写一个爬虫,需要将网页进行解析供微信小程序使用。文字和图片解析都好说,小程序也有对应的text和image标签可以呈现。而更复杂的,比如表格,则比较棘手,不管是服务端解析还是小程序呈现都很费劲,也很难覆盖所有情况。于是我想,将表格对
-
Android实现微信自动向附近的人打招呼(AccessibilityService)
本文向大家介绍Android实现微信自动向附近的人打招呼(AccessibilityService),包括了Android实现微信自动向附近的人打招呼(AccessibilityService)的使用技巧和注意事项,需要的朋友参考一下 学习功能强大的AccessibilityService!!! 以下是本人根据自动抢红包的实现思路敲的用于微信自动向附近的人打招呼的核心代码 启用这个服务的代码: 添
-
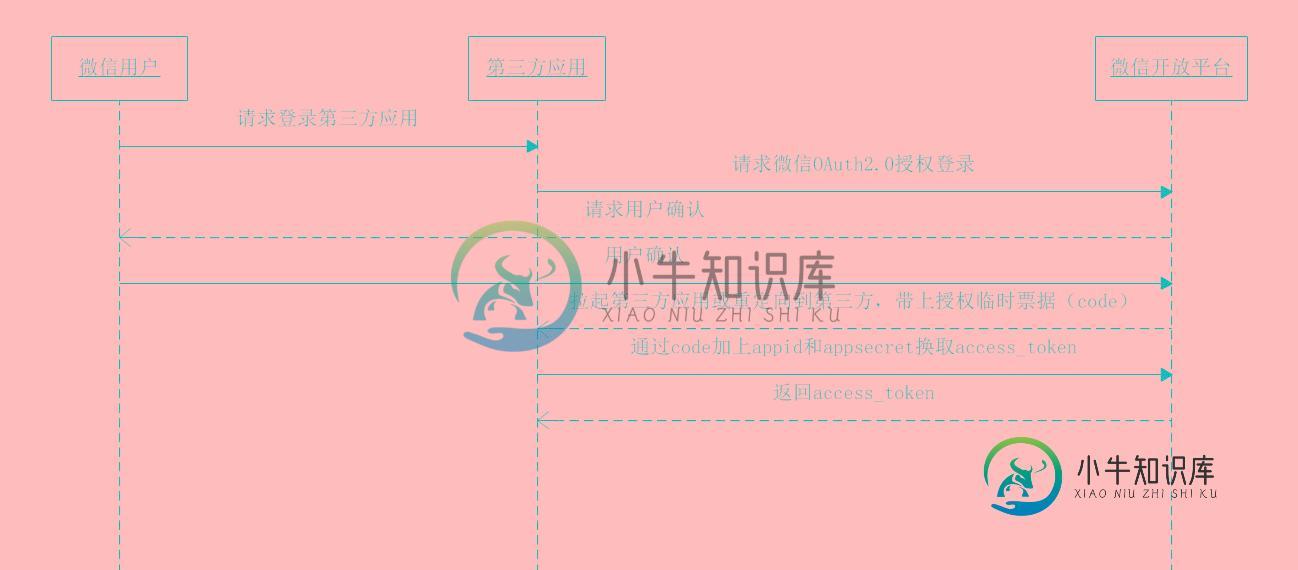
 js微信扫描二维码登录网站技术原理
js微信扫描二维码登录网站技术原理本文向大家介绍js微信扫描二维码登录网站技术原理,包括了js微信扫描二维码登录网站技术原理的使用技巧和注意事项,需要的朋友参考一下 微信扫描二维码登录网站是微信开放平台下网站应用的一种接口实现的功能。微信开放平台的网址是https://open.weixin.qq.com 准备工作 网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。 在进行微信OAuth2.在进
