《音视频》专题
-
HTML5 Web音频API-录制声音临时
我目前正在创建一个HTML5音乐编辑程序。我从录制音频开始。我想出了如何访问microphon等等。“recorder.js”中的代码帮了我很大的忙。 但我想创建一个临时AudioBuffer,而不是写入.wave文件。我从“OnAudioProcess”事件中的inputtbuffer中获取了Float32Array并将它们一起保存在一个Float32Array中。现在我有一个数组的值,让我们假
-
从字节[]实时调整音频音量?
我试图写一个简单的应用程序,播放声音,可以改变音量的声音在任何时候播放。我通过将声音字节数组中的每对字节转换成一个整数,然后将这个整数乘以音量的增加或减少,然后将它们写回为两个字节(即1个样本)。然而,这导致了声音的极度失真。有没有可能我把位移错了?我的声音格式是: 这段代码的基础是:audio:改变字节数组中样本的音量,而asker正试图在其中执行相同的操作。然而,使用了他的问题中的代码(我认为
-
Android语音通话,过时的音频源
我正试图创建一个呼叫录音机应用程序,然而,我的音频来源时,它的麦克风工作正常,但它不能捕捉第二个声音。 如果我更改为VOICE_CALL,我的应用程序关闭。 我在PlayStore上看到了数百个类似的应用程序,并想知道它们能够记录通话双方的秘密是什么。
-
音乐与音效、人物语音的播放
播放音乐 还是老样子,增加一个新的指令。 点下之后出现具体的参数填写窗口。 文件:当然就是填写背景音乐的文件名了,点击右边的方块可以打开音乐文件选择窗口,NVL会把认识的音乐文件都列出来,可以直接试听。 渐入时间:当切换背景音乐时,会有一段时间的渐变,前一首音乐音量逐渐减小而后一首音量逐渐增大,就是这么个效果。不填则使用默认值1000毫秒。 交叉时间:在音乐渐变时,两首曲子一起播放的交叠时间。不填
-
如何尽快拉到500个用户来网易云音乐创作视频。
本文向大家介绍如何尽快拉到500个用户来网易云音乐创作视频。相关面试题,主要包含被问及如何尽快拉到500个用户来网易云音乐创作视频。时的应答技巧和注意事项,需要的朋友参考一下 目标:拉到500个用户来网易云音乐创作视频 成本和资源评估:看一下活动预算和资源评估,也就是能给参与的用户多少补贴和资源等等,根据这些来派发 目标用户分析:肯定是对创作视频感兴趣的人群,对视频创作有一定积累的 视频收集:对想
-
是否可以在SQL数据库中存储图片,声音,视频?[关闭]
问题内容: 在这里很难说出要问什么。这个问题是模棱两可,含糊不清,不完整,过于宽泛或夸张的,不能以目前的形式合理地回答。如需帮助澄清此问题以便可以重新打开, 请访问帮助中心。 8年前关闭。 是否可以在SQL数据库(或任何其他数据库)中存储图片,声音,视频?如果是,应该是什么格式,请详细说明必须配置的特殊设置(如果有)。提前致谢。 问题答案: 在MySQL中,您可以使用列的BINARY或VARBIN
-
Android编程实现获取多媒体库视频、音频、图片的方法
本文向大家介绍Android编程实现获取多媒体库视频、音频、图片的方法,包括了Android编程实现获取多媒体库视频、音频、图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现获取多媒体库视频、音频、图片的方法。分享给大家供大家参考,具体如下: 从媒体库中查找音频、视频、图片文件的相关信息,并获取视频、图片、专辑图片的缩略图 和一些文件操作 更多关于Androi
-
Android媒体播放器在启动视频时避免音频焦点改变
如果我在任何Android音乐播放器中播放音乐,然后用介绍视频启动我的应用程序(用MediaPlayer处理)音乐停止。我想避免(音乐继续播放),因为我的应用程序介绍视频本身没有声音。 当MediaPlayer启动它的内容时,是否可以避免获得音频焦点?(MediaPlayer.start()-->AudioManager为音乐播放器分派一个AudioFocusChange)
-
如何附加和提取文本/数据文件到音频或视频流?
1/Audio.m4a流 2/a封面专辑jpeg 3/一个UTF8文本文件 要绑定音频和图像,我可以 ffmpeg-y-i“audio.mp4”-attach cover.jpg-metadata:s mimetype=“image/jpeg”-c:a copy“audio_copy_with_cover.mka” 进一步绑定文本文件 FFMPEG-Y-I“Audio_copy_with_cove
-
FFMPEG-PTS和dts对视频没有适当增加,但对音频有增加
非单调递增的dts是什么意思? 如何使用libavformat以相同的编解码器连接2个视频文件? 流中dts到muxer的非单调递增 我相信当我增加pts和DTS时,我有正确的逻辑。我不知道我到底错过了什么。 谢了。
-
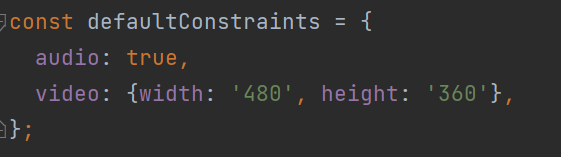
 webrtc - 如何解决 WebRTC 通话中视频正常但无音频的问题?
webrtc - 如何解决 WebRTC 通话中视频正常但无音频的问题?WebRTC只能获取视频,但是没有音频 希望提供一些排查思路
-
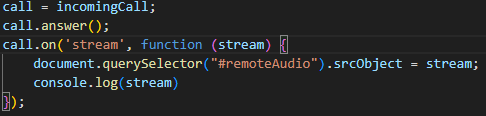
 问题解决 - Peer.JS接收流数据无声音视频是因为什么?
问题解决 - Peer.JS接收流数据无声音视频是因为什么?Peer.JS在接收对方的流数据时出现没有声音,没有视频的情况,大佬们都是怎么解决的? 做了反复发送call请求,但是都是失败
-
语音识别和录音
我在设计一个可以同时录制语音和将语音转换为文本的应用程序时遇到了这个bug。我使用Google API进行语音识别部分,并使用audioRecorder对象进行录音。它没有成功,因此我转而使用onBufferReceived()来检索过程中的字节(当用户说话时)。Google API代码现在是我代码的onResults()部分,它可以在没有UI的情况下进行语音识别。 这是代码
-
HTML 音频(Audio)
主要内容:问题以及解决方法,使用插件,使用 <embed> 元素,实例,使用 <object> 元素,实例,使用 HTML5 <audio> 元素,实例,最好的 HTML 解决方法,实例,使用超链接,实例,内联的声音说明,HTML 多媒体标签声音在HTML中可以以不同的方式播放. 问题以及解决方法 在 HTML 中播放音频并不容易! 您需要谙熟大量技巧,以确保您的音频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件
-
 HTML5 Audio(音频)
HTML5 Audio(音频)主要内容:互联网上的音频,浏览器支持,HTML5 Audio - 如何工作,实例,音频格式及浏览器支持,音频格式的MIME类型,HTML5 Audio 标签HTML5 提供了播放音频文件的标准。 互联网上的音频 直到现在,仍然不存在一项旨在网页上播放音频的标准。 今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了在网页上嵌入音频元素的标准,即使用 <audio> 元素。 浏览器支持 Internet Explorer 9+, Fir
