《渲染》专题
-
在Firefox和Chrome 48中使用flexbox出现渲染问题
问题内容: 在chrome 47上(正确的行为): 在chrome 47上,div 正确滚动,使用flex调整高度为100%。 在Firefox(错误的行为)上: 在Firefox上,与div一起使用的是内容高度,并且滚动不正确。 跨浏览器解决此问题的方法是什么? 已更新问题, 以区分Chrome 47和Chrome 48。 问题答案: 更新了flexbox规范,使flex项目的默认最小大小等于内
-
从JSON字符串而不是JSON文件渲染D3图
问题内容: 我正在尝试从我的Rails应用程序渲染以下树状图:http : //bl.ocks.org/mbostock/4063570 我有一个带有许多属性的模型,但我想手动嵌套这些属性,并简单地使用字符串插值来构建自己的JSON字符串,然后将其直接传递给d3。 这是我的代码: 这是我的(未缩小的)JSON字符串: 我尝试过的事情: 缩小JSON,以便仅输入一行(无效) 在字符串上运行JSON.
-
将数组传递给JSON对象以进行Jade渲染
问题内容: 我有一个用express编写的node.js服务器,并在某个时刻将一个数组发送到某个.jade页面。问题在于,渲染Jade页面时,Jade编译器将数组呈现为,而Chrome上的JavaScript编译器则抱怨说“意外标识符”。 这是Jade代码: 如您所见,这确实很简单,我只是将由node.js传递给Jade 的变量内所给的信息填充到div中。第二行的警报不会触发,因为一旦我尝试分配变
-
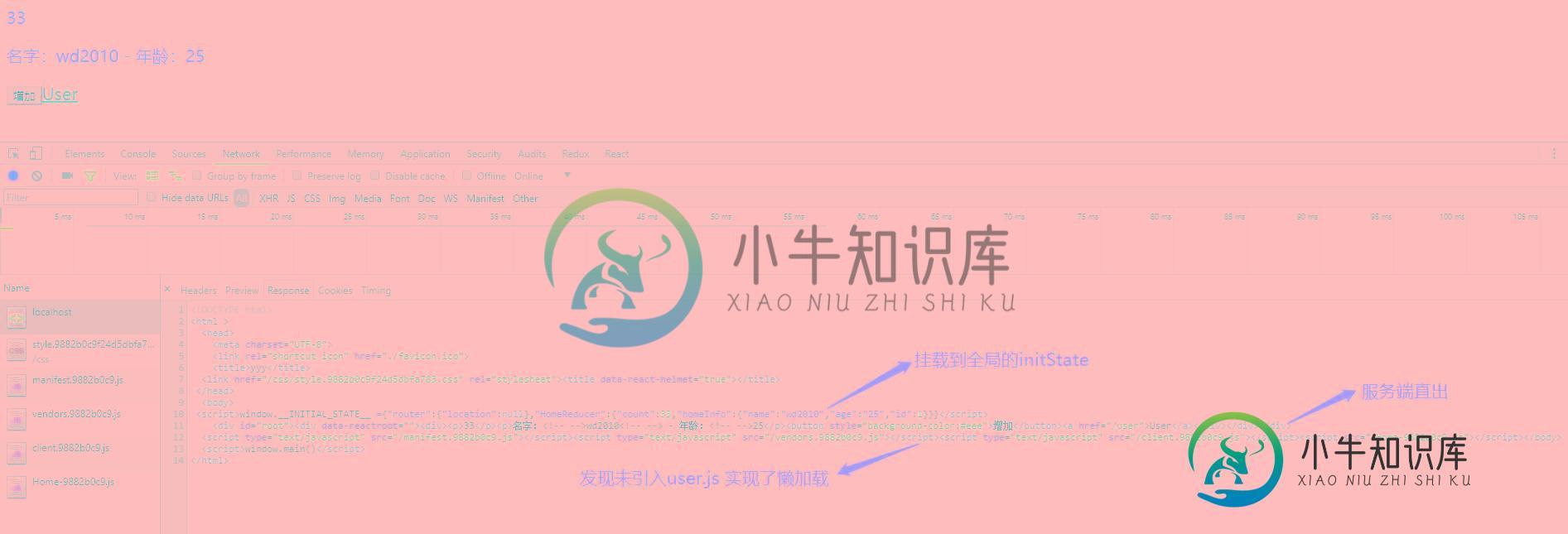
 详解React项目的服务端渲染改造(koa2+webpack3.11)
详解React项目的服务端渲染改造(koa2+webpack3.11)本文向大家介绍详解React项目的服务端渲染改造(koa2+webpack3.11),包括了详解React项目的服务端渲染改造(koa2+webpack3.11)的使用技巧和注意事项,需要的朋友参考一下 因为对网页SEO的需要,要把之前的React项目改造为服务端渲染,经过一番调查和研究,查阅了大量互联网资料。成功踩坑。 选型思路:实现服务端渲染,想用React最新的版本,并且不对现有的写法做大的
-
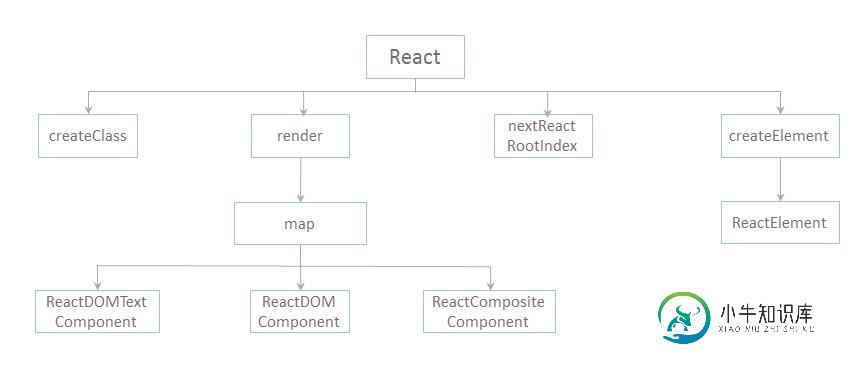
 React 组件渲染和更新的实现代码示例
React 组件渲染和更新的实现代码示例本文向大家介绍React 组件渲染和更新的实现代码示例,包括了React 组件渲染和更新的实现代码示例的使用技巧和注意事项,需要的朋友参考一下 最近一直写React,慢慢就对里面的一些实现很好奇。最好奇的就是自定义标签的实现和this.setState的实现。这里不分析JSX是如何解析的,所有组件都用ES5方式编写。 组件渲染 渲染时候,我们会调用render方法。类似下面这样: 结果: 页面打印
-
在同一个div中渲染Reactjs多个"d3js"子组件
我正在尝试为我的每个d3js元素使用reactjs组件。父组件绘制图形,子组件应在其周围绘制圆环。但是现在渲染函数将它们分开绘制。下面的代码显示了如何将图形svg追加到父组件中(在内部): 以下是父组件渲染函数的代码: 我认为子组件中存在一个问题,我尝试了选择(#容器),但它找不到它。所以我不得不使用将甜甜圈附加到一个单独的div: 我应该如何在子组件中更改它?是否需要更改父渲染函数?
-
如何使用浅渲染测试装饰的React组件
问题内容: 我正在遵循此教程:http : //reactkungfu.com/2015/07/approaches-to-testing- react-components-an-overview/ 尝试学习“浅渲染”的工作原理。 我有一个更高阶的组件: 和一个组件: 和一个测试: 该变量保存 在本教程中,测试如下: 就我而言,如果我登录,它是: 所以我像这样更改了测试: 现在它给了我这个错误:
-
使用React重新调整浏览器的渲染视图
问题内容: 调整浏览器窗口大小时,如何让React重新渲染视图? 背景 我有一些块要在页面上单独布局,但是我还希望它们在浏览器窗口更改时更新。最终结果将类似于Ben Holland的 Pinterest布局,但使用React编写的不仅是jQuery。我还有一段路要走。 码 这是我的应用程序: 然后,我有了组件(相当于上面的Pinterest示例中的): 和的清单/集合: 题 我应该添加jQuery
-
在render方法中使用承诺来渲染React组件
问题内容: 我有一个组件,该组件获取作为道具的项目集合,并将其作为呈现为父组件子项的组件集合。我们使用以字节数组形式存储的图像。在函数中,我从项目中获取图像ID,并异步调用,以获取图像的字节数组。我的问题是我不能将诺言传播到React中,因为它不是设计来处理渲染中的诺言的(无论如何我还是不能说的)。我来自背景,所以我猜我在寻找类似关键字的内容来重新同步分支代码。 该函数看起来像这样(简化): 该方
-
AngularJS如何在模糊时强制重新渲染输入
问题内容: 我有一些自定义验证代码,其中包括$ formatter。(为了正确起见,我将货币以便士存储,但以磅为便士显示。) 如果用户在输入中键入“ 10”(这是一个有效值),则输入移至下一个字段后,输入仍显示“ 10”。 我希望它显示10.00以保持一致性。 如果模型将值更改为1000,那么格式化程序将使该字段显示为“ 10.00”。 我希望格式化程序在field.blur()上运行(只要输入有
-
渲染后如何在输入字段上设置焦点?
问题内容: 呈现组件后,将焦点设置在特定文本字段上的反应是什么? 文档似乎建议使用引用,例如: 在渲染函数中的输入字段上进行设置,然后调用: 但是我应该在哪里称呼它?我已经尝试了几个地方,但无法正常工作。 问题答案: 您应该这样做,而不是。像这样
-
使用useEffect,如何跳过对初始渲染的效果?
问题内容: 使用React的新效果挂钩,如果重新渲染之间某些值没有改变,我可以告诉React跳过应用效果-来自React文档的示例: 但是上面的示例将效果应用于初始渲染,以及随后在已更改的地方重新渲染。如何告诉React跳过初始渲染的效果? 问题答案: 如指南所述, 效果挂钩(useEffect)增加了从功能组件执行副作用的功能。它的作用与React类中的componentDidMount,com
-
如何通过使用map和join来渲染React组件
问题内容: 我有一个要显示字符串数组的组件。代码看起来像这样。 运行正常。例如,如果 props.data = [‘tom’,’jason’,’chris’] 页面中呈现的结果将为 tomjasonchris 然后,我想使用逗号连接所有名称,因此我将代码更改为 但是,渲染的结果是 [Object],[Object],[Object]。 我不知道如何解释对象成为要渲染的反应组件。有什么建议吗? 问题
-
ReactJs:如何在渲染组件时传递初始状态?
问题内容: 我知道我可以在渲染组件时通过。我也知道这种方法。但是问题是,由于我的组件不知道它的初始状态,并没有太大帮助。我做。所以我想在渲染时通过它。 这样的东西(伪代码): 我知道我可以使用a 作为初始状态,但这闻起来像是反模式。 我该怎么办? 编辑清晰度 想象一下我有一个组件。到我第一次渲染它时,初始状态对应于数据库中当前注释的快照。当用户包含评论时,此列表将更改,这就是为什么它应该是a 而不
-
React Native-数据未更改时强制重新渲染ListView
问题内容: 即使dataSource中的数据未更改,是否也可以强制重新渲染ListView?我的应用程序中的选项卡栏中有一个ListView,我希望每次选择该选项卡时都重新绘制它,而不管数据是相同还是已更改。 我尝试使用参数,但这没有帮助。任何帮助将非常感激 问题答案: 因此,据我所知,您的用例是由于更改而重新呈现ListView的所有行。我不知道是什么,要由您确定,但是我会用它来解释我的答案:
