《微派》专题
-
 微信小程序 实战小程序实例
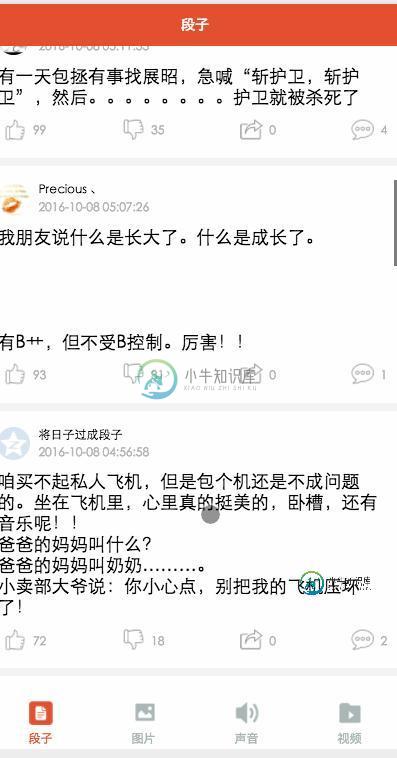
微信小程序 实战小程序实例本文向大家介绍微信小程序 实战小程序实例,包括了微信小程序 实战小程序实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块。这篇就带着大家简述下这个小的APP,源码会放到GitHub上欢迎start。 项目中我能学到什么? tabbar使用方式 网络调用真实接口 loading
-
微信小程序 教程之列表渲染
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
微信小程序 教程之条件渲染
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
微信小程序 教程之数据绑定
本文向大家介绍微信小程序 教程之数据绑定,包括了微信小程序 教程之数据绑定的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 数据绑定 WXML中的动态数据均来自对应Page的data。
-
 .NET微信公众号 用户分组管理
.NET微信公众号 用户分组管理本文向大家介绍.NET微信公众号 用户分组管理,包括了.NET微信公众号 用户分组管理的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了.NET微信用户分组管理代码,供大家参考,具体内容如下 Model层实体类: WX.aspx内容: WX.aspx.cs代码: WeiXinServer.cs代码: Edit.aspx内容: Edit.aspx.cs代码: buttonbg.png 结
-
Java微信公众平台之素材管理
本文向大家介绍Java微信公众平台之素材管理,包括了Java微信公众平台之素材管理的使用技巧和注意事项,需要的朋友参考一下 微信素材管理和群发这块文档对Java很不友好。本文只对新增临时素材,新增永久素材做介绍,其余获取、删除、修改自行补充 公众号经常有需要用到一些临时性的多媒体素材的场景,例如在使用接口特别是发送消息时,对多媒体文件、多媒体消息的获取和调用等操作,是通过media_id来进行的。
-
 Android仿微信联系人按字母排序
Android仿微信联系人按字母排序本文向大家介绍Android仿微信联系人按字母排序,包括了Android仿微信联系人按字母排序的使用技巧和注意事项,需要的朋友参考一下 App只要涉及到联系人的界面,几乎都是按照字母排序以及导航栏的方式。既然这个需求这么火,于是开始学习相关内容,此篇文章是我通过参考网上资料独立编写和总结的,希望多多少少对大家有所帮助,写的不好,还请各位朋友指教。 效果图如下: 实现这个效果,需要三个知识点 : 1
-
 Android仿微信/支付宝密码输入框
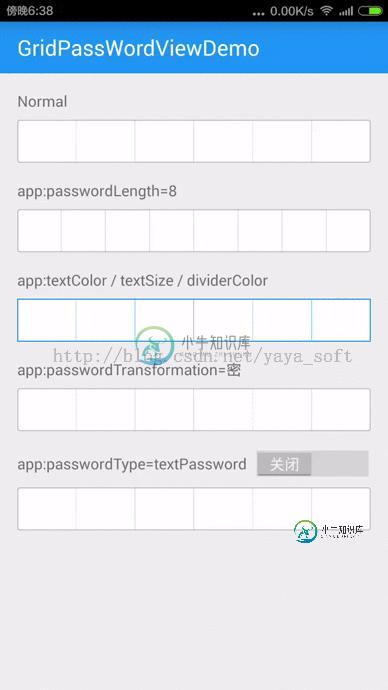
Android仿微信/支付宝密码输入框本文向大家介绍Android仿微信/支付宝密码输入框,包括了Android仿微信/支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 在用到支付类app时,都有一个简密的输入框。。开始实现的时候思路有点问题,后来到github上搜了下,找到了一个开源的库看起来相当的牛逼,,来个地址先: https://github.com/Jungerr/GridPasswordView 效果图: 这个开源
-
使用Scala的JMH微基准测试注释
我是JMH的新手。在运行代码并使用不同的注释之后,我真的不明白它是如何工作的。我使用迭代=1、预热=1、fork=1来查看我的代码将执行一次,但事实并非如此。JMH运行我的代码超过100000次,我不知道为什么。那么,如何控制代码调用的时间?下面是我的代码:(我为测试修复了JMHSample\u 01)
-
微服务概念澄清和良好做法
微服务的宗旨之一是它们是独立开发和部署的,有些人甚至说微服务必须使用不同的表才能真正解耦和独立。 因此,当我们谈论使用微服务暴露的业务时,它并不完全正确。如果您有一个标准化的数据库和一个用户表,另一个用于用户地址,因为一个用户可能有一个或多个地址(住宅、商业...)和另一个用于电话的表,原因与微服务os客户端使用多个表的原因相同。1-在这种情况下,我们仍然可以将其归类为微服务?(也许我对微服务的理
-
 微信抢红包ASP.NET代码轻松实现
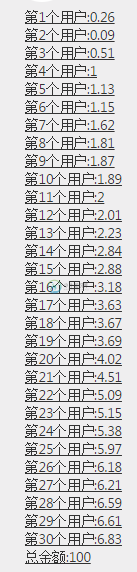
微信抢红包ASP.NET代码轻松实现本文向大家介绍微信抢红包ASP.NET代码轻松实现,包括了微信抢红包ASP.NET代码轻松实现的使用技巧和注意事项,需要的朋友参考一下 群里都在玩抢红包,抢了再发,发了再抢,简直是无聊,程序员感兴趣是的如何实现,这里简单说说实现思路,附上dome,代码有点low,好在是实现了,具体内容如下 正文 100块发30个红包 50块发13个红包 1块发10个红包 发红包需要满足以下几个
-
 通过shell+python实现企业微信预警
通过shell+python实现企业微信预警本文向大家介绍通过shell+python实现企业微信预警,包括了通过shell+python实现企业微信预警的使用技巧和注意事项,需要的朋友参考一下 一 注册企业微信 本文所有内容是基于2018年12月26日时的企业微信版本所做的教程。后面可能由于企业微信界面规则更改导致部分流程不一致。(大家看文章时请注意这一点) 注册企业微信必备条件 微信号(实名认证了) 手机号 之前我有个误区,就是以为注册
-
微信小程序 聊天室简单实现
本文向大家介绍微信小程序 聊天室简单实现,包括了微信小程序 聊天室简单实现的使用技巧和注意事项,需要的朋友参考一下 微信小程序 聊天室简单实现 utils文件夹下websoctet.js文件 具体页面.js文件内容: 下面方法很好玩,因为使用的服务器 是开源的PHP服务器,所以微信小程序接收到的聊天室中文内容是ASCII编码,所以经过此方法可以转换。 感谢阅读,希望能帮助到大家,谢谢大家对本站的支
-
 微信小程序websocket实现聊天功能
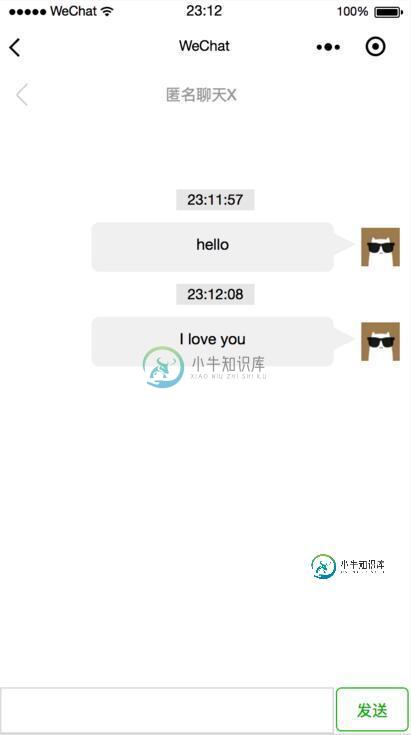
微信小程序websocket实现聊天功能本文向大家介绍微信小程序websocket实现聊天功能,包括了微信小程序websocket实现聊天功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序websocket实现聊天功能的具体代码,供大家参考,具体内容如下 效果图: chat.js chat.wxml chat.wxss github前后端都有地址:wx-chat 为大家推荐现在关注度比较高的微信小程序教程一篇
-
 Android GridView仿微信朋友圈显示图片
Android GridView仿微信朋友圈显示图片本文向大家介绍Android GridView仿微信朋友圈显示图片,包括了Android GridView仿微信朋友圈显示图片的使用技巧和注意事项,需要的朋友参考一下 最近项目要求上传多图并且多图显示,而且要规则的显示,就像微信朋友圈的图片显示一样。 利用GridView再适合不过了,GridView可以动态加载图片的数量,而且还比较规律,下面说一下自己的思路: 1.获取网络图片 2.初始化gri
