Android仿微信/支付宝密码输入框
在用到支付类app时,都有一个简密的输入框。。开始实现的时候思路有点问题,后来到github上搜了下,找到了一个开源的库看起来相当的牛逼,,来个地址先:
https://github.com/Jungerr/GridPasswordView
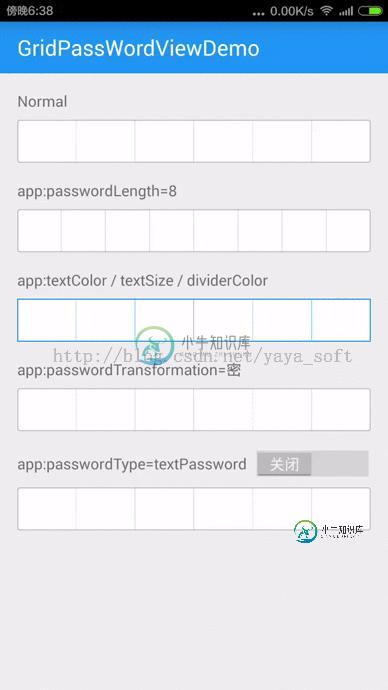
效果图:

这个开源库我研究了之后,又有了自己的一个思路:来个假的简密框---底部放一个EditTextView,顶部放置6个ImageView的原点,控制他们的显隐来实现这个简密宽
开发步骤:
1 布局
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/common_hm_vw" android:layout_height="50dp" > <LinearLayout android:baselineAligned="false" android:layout_width="match_parent" android:layout_height="50dp" android:background="@drawable/sdk2_simple_pwd_bg_" android:orientation="horizontal" > <RelativeLayout style="@style/common_ho_vm" android:layout_weight="1" android:orientation="horizontal" > <ImageView android:id="@+id/sdk2_pwd_one_img" style="@style/common_hm_vm" android:layout_centerInParent="true" android:src="@drawable/sdk_circle_icon" android:visibility="invisible" /> <View android:layout_width="1dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@color/sdk_color_pwd_line" /> </RelativeLayout> <RelativeLayout style="@style/common_ho_vm" android:layout_weight="1" android:orientation="horizontal" > <ImageView android:id="@+id/sdk2_pwd_two_img" style="@style/common_hw_vw" android:layout_centerInParent="true" android:src="@drawable/sdk_circle_icon" android:visibility="invisible" /> <View android:layout_width="1dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@color/sdk_color_pwd_line" /> </RelativeLayout> <RelativeLayout style="@style/common_ho_vm" android:layout_weight="1" android:orientation="horizontal" > <ImageView android:id="@+id/sdk2_pwd_three_img" style="@style/common_hw_vw" android:layout_centerInParent="true" android:src="@drawable/sdk_circle_icon" android:visibility="invisible" /> <View android:layout_width="1dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@color/sdk_color_pwd_line" /> </RelativeLayout> <RelativeLayout style="@style/common_ho_vm" android:layout_weight="1" android:orientation="horizontal" > <ImageView android:id="@+id/sdk2_pwd_four_img" style="@style/common_hw_vw" android:layout_centerInParent="true" android:src="@drawable/sdk_circle_icon" android:visibility="invisible" /> <View android:layout_width="1dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@color/sdk_color_pwd_line" /> </RelativeLayout> <RelativeLayout style="@style/common_ho_vm" android:layout_weight="1" android:orientation="horizontal" > <ImageView android:id="@+id/sdk2_pwd_five_img" style="@style/common_hw_vw" android:layout_centerInParent="true" android:src="@drawable/sdk_circle_icon" android:visibility="invisible" /> <View android:layout_width="1dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@color/sdk_color_pwd_line" /> </RelativeLayout> <RelativeLayout style="@style/common_ho_vm" android:layout_weight="1" android:orientation="horizontal" > <ImageView android:id="@+id/sdk2_pwd_six_img" style="@style/common_hw_vw" android:layout_centerInParent="true" android:src="@drawable/sdk_circle_icon" android:visibility="invisible" /> <View android:layout_width="1dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="@color/sdk_color_pwd_line" /> </RelativeLayout> </LinearLayout> <EditText android:id="@+id/sdk2_pwd_edit_simple" style="@style/common_hm_vm" android:background="@null" android:cursorVisible="false" android:inputType="numberPassword" android:maxLength="6" android:textColor="@color/sdk2_color_black" /> </FrameLayout>
2:自定义一个控件来处理输入、删除、显隐等事件
package com.suning.mobile.paysdk.view;
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.suning.mobile.paysdk.R;
import com.suning.mobile.paysdk.utils.FunctionUtils;
import com.suning.mobile.paysdk.utils.log.LogUtils;
/**
*
* 〈一句话功能简述〉<br>
* 〈功能详细描述〉 简密输入框
*/
public class SecurityPasswordEditText extends LinearLayout {
private EditText mEditText;
private ImageView oneTextView;
private ImageView twoTextView;
private ImageView threeTextView;
private ImageView fourTextView;
private ImageView fiveTextView;
private ImageView sixTextView;
LayoutInflater inflater;
ImageView[] imageViews;
View contentView;
public SecurityPasswordEditText(Context context, AttributeSet attrs) {
super(context, attrs);
inflater = LayoutInflater.from(context);
builder = new StringBuilder();
initWidget();
}
private void initWidget() {
contentView = inflater.inflate(R.layout.sdk_simple_pwd_widget, null);
mEditText = (EditText) contentView
.findViewById(R.id.sdk_pwd_edit_simple);
oneTextView = (ImageView) contentView
.findViewById(R.id.sdk_pwd_one_img);
twoTextView = (ImageView) contentView
.findViewById(R.id.sdk_pwd_two_img);
fourTextView = (ImageView) contentView
.findViewById(R.id.sdk_pwd_four_img);
fiveTextView = (ImageView) contentView
.findViewById(R.id.sdk_pwd_five_img);
sixTextView = (ImageView) contentView
.findViewById(R.id.sdk_pwd_six_img);
threeTextView = (ImageView) contentView
.findViewById(R.id.sdk_pwd_three_img);
LinearLayout.LayoutParams lParams = new LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
mEditText.addTextChangedListener(mTextWatcher);
mEditText.setOnKeyListener(keyListener);
imageViews = new ImageView[] { oneTextView, twoTextView, threeTextView,
fourTextView, fiveTextView, sixTextView };
this.addView(contentView, lParams);
}
TextWatcher mTextWatcher = new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().length() == ) {
return;
}
if (builder.length() < ) {
builder.append(s.toString());
setTextValue();
}
s.delete(, s.length());
}
};
OnKeyListener keyListener = new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DEL
&& event.getAction() == KeyEvent.ACTION_UP) {
delTextValue();
return true;
}
return false;
}
};
private void setTextValue() {
String str = builder.toString();
int len = str.length();
if (len <= ) {
imageViews[len - ].setVisibility(View.VISIBLE);
}
if (len == ) {
LogUtils.i("回调");
LogUtils.i("支付密码" + str);
if (mListener != null) {
mListener.onNumCompleted(str);
}
LogUtils.i("jone", builder.toString());
FunctionUtils.hideSoftInputByView(getContext(), mEditText);
}
}
private void delTextValue() {
String str = builder.toString();
int len = str.length();
if (len == ) {
return;
}
if (len > && len <= ) {
builder.delete(len - , len);
}
imageViews[len - ].setVisibility(View.INVISIBLE);
;
}
StringBuilder builder;
public interface SecurityEditCompleListener {
public void onNumCompleted(String num);
}
public SecurityEditCompleListener mListener;
public void setSecurityEditCompleListener(
SecurityEditCompleListener mListener) {
this.mListener = mListener;
}
public void clearSecurityEdit() {
if (builder != null) {
if (builder.length() == ) {
builder.delete(, );
}
}
for (ImageView tv : imageViews) {
tv.setVisibility(View.INVISIBLE);
}
}
public EditText getSecurityEdit() {
return this.mEditText;
}
}
这样子其实也实现了简密功能,但是这个比前面那个开源库简单了许多,当然功能也没有前面的那个强大。
以上内容给大家介绍了Android仿微信/支付宝密码输入框的全部叙述,希望大家喜欢。
-
本文向大家介绍android仿支付宝、微信密码输入框效果,包括了android仿支付宝、微信密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android密码输入框效果展示的具体代码,供大家参考,具体内容如下 老规矩,先看效果;这是现在商城类app中很常见的支付密码效果,首先说下这个不是自定义控件,是github上的开源库; https://github.com/Jun
-
本文向大家介绍Android仿支付宝支付密码输入框,包括了Android仿支付宝支付密码输入框的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现一个仿支付宝支付密码的输入框,主要实现如下: PasswordView.java 效果图如下: 更多内容请参考专题:Android密码使用教程 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android 仿支付宝密码输入框效果,包括了Android 仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。 1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好
-
本文向大家介绍android仿支付宝密码输入框效果,包括了android仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android仿支付宝密码输入框展示的具体代码,供大家参考,具体内容如下 这个没什么好分析的,就是一些基本的绘制什么线,矩形什么的,看代码更具体 布局文件: MainActivity.java 自定义EditText输入框 效果: github
-
本文向大家介绍JavaScript仿支付宝密码输入框,包括了JavaScript仿支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 现在很多时候大家付款的场景都是在手机上面,而随着H5页面的开发变得越来越方便,很多场景也从客户端搬到了浏览器中,其中支付这个场景就很自然的被放在了浏览器中。那么这样的输入框大家一定不会陌生吧: 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介
-
本文向大家介绍Android仿支付宝密码输入效果封装,包括了Android仿支付宝密码输入效果封装的使用技巧和注意事项,需要的朋友参考一下 模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。 1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好的。

