Android仿支付宝、京东的密码键盘和输入框
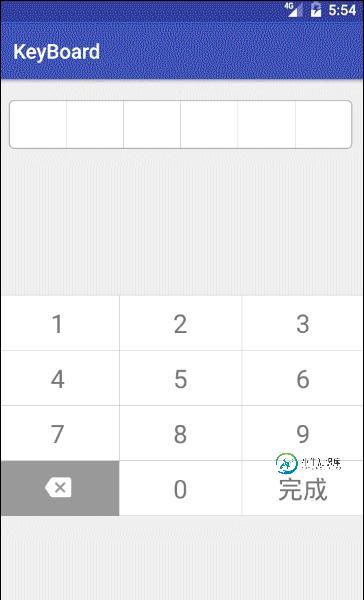
首先看下效果图

一:布局代码
键盘由0~9的数字,删除键和完成键组成,也可以根据需求通过GridView适配器的getItemViewType方法来定义。点击键的时候背景有变色的效果。
密码输入框由六个EditText组成,每个输入框最对能输入一个数字,监听最后一个输入框来完成密码输入结束的监听。
二:键盘
键盘中的主要逻辑处理,键盘样式,item的点击事件
@Override public int getViewTypeCount() { return 2; } @Override public int getItemViewType(int position) { return (getItemId(position) == KEY_NINE) ? 2 : 1; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder = null; if (convertView == null) { if (getItemViewType(position) == 1) { //数字键 convertView = LayoutInflater.from(context).inflate(R.layout.item_grid_keyboard, parent, false); viewHolder = new ViewHolder(convertView); } else { //删除键 convertView = LayoutInflater.from(context).inflate(R.layout.item_grid_keyboard_delete, parent, false); } } if (getItemViewType(position) == 1) { viewHolder = (ViewHolder) convertView.getTag(); viewHolder.tvKey.setText(key[position]); } return convertView; }
三:密码输入框
密码输入框要处理的逻辑有删除、输入、输入完成回调等
/**
* 输入密码,根据StringBuilder中数据的多少进行逻辑判断
* @param value
*/
public void add(String value) {
if (mPassword != null && mPassword.length() < 6) {
mPassword.append(value);//此处先添加到StringBuilder中,再在输入框中显示
if (mPassword.length() == 1) {
tvFirst.setText(value);
} else if (mPassword.length() == 2) {
tvSecond.setText(value);
}else if (mPassword.length() == 3) {
tvThird.setText(value);
}else if (mPassword.length() == 4) {
tvForth.setText(value);
}else if (mPassword.length() == 5) {
tvFifth.setText(value);
}else if (mPassword.length() == 6) {
tvSixth.setText(value);
}
}
}
/**
* 删除密码,根据StringBuilder中数据的多少进行逻辑判断
*/
public void remove() {
if (mPassword != null && mPassword.length() > 0) {
if (mPassword.length() == 1) {
tvFirst.setText("");
} else if (mPassword.length() == 2) {
tvSecond.setText("");
}else if (mPassword.length() == 3) {
tvThird.setText("");
}else if (mPassword.length() == 4) {
tvForth.setText("");
}else if (mPassword.length() == 5) {
tvFifth.setText("");
}else if (mPassword.length() == 6) {
tvSixth.setText("");
}
mPassword.deleteCharAt(mPassword.length() - 1);
}
}
获取完整密码
/**
* 返回完整密码
* @return
*/
public String getText() {
return (mPassword == null) ? null : mPassword.toString();
}
四:实际应用
布局,也可以把键盘拆分开来,当输入的时候从窗口下方滑入
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.phoenix.widget.PayEditText
android:id="@+id/PayEditText_pay"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:paddingLeft="12dp"
android:layout_alignParentTop="true"
android:paddingRight="12dp"
android:layout_height="48dp"/>
<com.github.phoenix.widget.Keyboard
android:id="@+id/KeyboardView_pay"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="300dp"/>
</RelativeLayout>
代码中
//键
private static final String[] KEY = new String[] {
"1", "2", "3",
"4", "5", "6",
"7", "8", "9",
"<<", "0", "完成"
};
//设置键盘
keyboard.setKeyboardKeys(KEY);
//键盘键的点击事件
keyboard.setOnClickKeyboardListener(new Keyboard.OnClickKeyboardListener() {
@Override
public void onKeyClick(int position, String value) {
if (position < 11 && position != 9) {
payEditText.add(value);
} else if (position == 9) {
payEditText.remove();
}else if (position == 11) {
//当点击键盘上的完成按钮时,也可以通过payEditText.getText()获取密码,此时不应该注册OnInputFinishedListener接口
Toast.makeText(getApplication(), "您的密码是:" + payEditText.getText(), Toast.LENGTH_SHORT).show();
finish();
}
}
});
//当密码输入完成时的回调
payEditText.setOnInputFinishedListener(new PayEditText.OnInputFinishedListener() {
@Override
public void onInputFinished(String password) {
Toast.makeText(getApplication(), "您的密码是:" + password, Toast.LENGTH_SHORT).show();
}
});
总结
好了,以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们能有所帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍Android仿支付宝支付密码输入框,包括了Android仿支付宝支付密码输入框的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现一个仿支付宝支付密码的输入框,主要实现如下: PasswordView.java 效果图如下: 更多内容请参考专题:Android密码使用教程 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android仿支付宝自定义密码输入框及安全键盘(密码键盘),包括了Android仿支付宝自定义密码输入框及安全键盘(密码键盘)的使用技巧和注意事项,需要的朋友参考一下 0、前言 之前做过的项目里有运用到一个支付场景:用户办理业务时需要输入交易密码,并且可根据平台下发的支付方式进行选择。这与支付宝的密码输入方式十分相似,如果使用Android系统或者第三方软件的键盘,会有密码泄露
-
本文向大家介绍Android 仿支付宝密码输入框效果,包括了Android 仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。 1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好
-
本文向大家介绍android仿支付宝密码输入框效果,包括了android仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android仿支付宝密码输入框展示的具体代码,供大家参考,具体内容如下 这个没什么好分析的,就是一些基本的绘制什么线,矩形什么的,看代码更具体 布局文件: MainActivity.java 自定义EditText输入框 效果: github
-
本文向大家介绍Android仿微信/支付宝密码输入框,包括了Android仿微信/支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 在用到支付类app时,都有一个简密的输入框。。开始实现的时候思路有点问题,后来到github上搜了下,找到了一个开源的库看起来相当的牛逼,,来个地址先: https://github.com/Jungerr/GridPasswordView 效果图: 这个开源
-
本文向大家介绍JavaScript仿支付宝密码输入框,包括了JavaScript仿支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 现在很多时候大家付款的场景都是在手机上面,而随着H5页面的开发变得越来越方便,很多场景也从客户端搬到了浏览器中,其中支付这个场景就很自然的被放在了浏览器中。那么这样的输入框大家一定不会陌生吧: 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介

