Android仿支付宝支付密码输入框
本文实例为大家分享了Android实现一个仿支付宝支付密码的输入框,主要实现如下:
PasswordView.java
package com.jackie.alipay.password;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Build;
import android.util.AttributeSet;
import android.widget.EditText;
import android.widget.Toast;
/**
* Created by Administrator on 2016/10/31.
*/
public class PasswordView extends EditText {
private Paint mBorderPaint; //外框画笔
private Paint mLinePaint; //线的画笔
private Paint mPasswordPaint; //密码画笔
private int mPasswordTextLength; //输入密码的长度
private int mWidth;
private int mHeight;
private static final int PASSWORD_LENGTH = 6;//密码的长度
private static final int PASSWORD_RADIUS = 15;
public PasswordView(Context context) {
this(context, null);
}
public PasswordView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PasswordView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
setFocusable(true);
mBorderPaint = new Paint();
mBorderPaint.setStrokeWidth(8);
mBorderPaint.setColor(Color.WHITE);
mBorderPaint.setStyle(Paint.Style.FILL);
mLinePaint = new Paint();
mLinePaint.setColor(Color.parseColor("#838B8B"));
mLinePaint.setStrokeWidth(4);
mPasswordPaint = new Paint();
mPasswordPaint.setColor(Color.BLACK);
mPasswordPaint.setStrokeWidth(12);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
drawRoundRect(canvas);
drawLine(canvas);
drawPassword(canvas);
}
/**
* 绘制圆角矩形背景
* @param canvas
*/
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
private void drawRoundRect(Canvas canvas) {
canvas.drawRoundRect(0, 0, mWidth, mHeight, 12, 12, mBorderPaint);
}
/**
* 绘制分割线
* @param canvas
*/
private void drawLine(Canvas canvas) {
for (int i = 1; i < PASSWORD_LENGTH; i++) {
float x = mWidth * i / PASSWORD_LENGTH;
canvas.drawLine(x, 12, x, mHeight - 12, mLinePaint);
}
}
/**
* 绘制密码
* @param canvas
*/
private void drawPassword(Canvas canvas) {
float cx, cy = mHeight / 2;
float half = mWidth / PASSWORD_LENGTH / 2;
for (int i = 0; i < mPasswordTextLength; i++) {
cx = mWidth * i / PASSWORD_LENGTH + half;
canvas.drawCircle(cx, cy, PASSWORD_RADIUS, mPasswordPaint);
}
}
@Override
protected void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
mPasswordTextLength = text.toString().length();
if (mPasswordTextLength == PASSWORD_LENGTH) {
Toast.makeText(getContext(), "您设置的密码为: " + text, Toast.LENGTH_SHORT).show();;
}
invalidate();
}
public void reset(){
setText("");
invalidate();
}
}
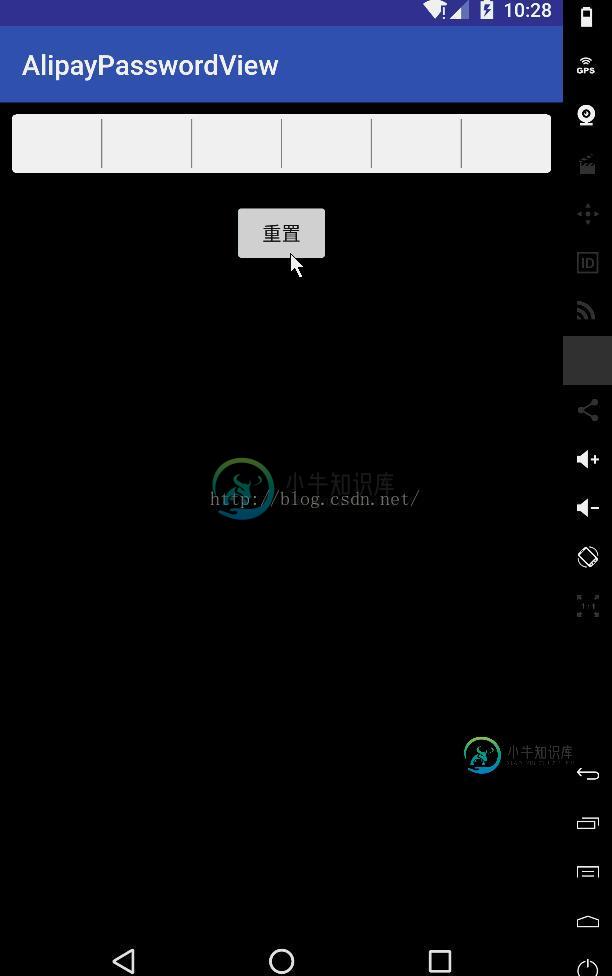
效果图如下:

更多内容请参考专题:Android密码使用教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaScript仿支付宝密码输入框,包括了JavaScript仿支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 现在很多时候大家付款的场景都是在手机上面,而随着H5页面的开发变得越来越方便,很多场景也从客户端搬到了浏览器中,其中支付这个场景就很自然的被放在了浏览器中。那么这样的输入框大家一定不会陌生吧: 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介
-
本文向大家介绍Android 仿支付宝密码输入框效果,包括了Android 仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。 1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好
-
本文向大家介绍android仿支付宝密码输入框效果,包括了android仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android仿支付宝密码输入框展示的具体代码,供大家参考,具体内容如下 这个没什么好分析的,就是一些基本的绘制什么线,矩形什么的,看代码更具体 布局文件: MainActivity.java 自定义EditText输入框 效果: github
-
本文向大家介绍Android仿微信/支付宝密码输入框,包括了Android仿微信/支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 在用到支付类app时,都有一个简密的输入框。。开始实现的时候思路有点问题,后来到github上搜了下,找到了一个开源的库看起来相当的牛逼,,来个地址先: https://github.com/Jungerr/GridPasswordView 效果图: 这个开源
-
本文向大家介绍Android仿支付宝密码输入效果封装,包括了Android仿支付宝密码输入效果封装的使用技巧和注意事项,需要的朋友参考一下 模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。 1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好的。
-
本文向大家介绍android仿支付宝、微信密码输入框效果,包括了android仿支付宝、微信密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android密码输入框效果展示的具体代码,供大家参考,具体内容如下 老规矩,先看效果;这是现在商城类app中很常见的支付密码效果,首先说下这个不是自定义控件,是github上的开源库; https://github.com/Jun

