《格灵深瞳》专题
-
 秋招c++一面回忆,现已进阿里灵犀
秋招c++一面回忆,现已进阿里灵犀24届软件工程,现已进阿里灵犀互娱,希望这篇分享贴对25届秋招的同学有帮助需要阿里灵犀内推的同学可以私信我,什么岗位都有喔 vector 算插入的平均复杂度 摊还分析(烂完了) 跳表(只是大概有印象 忘了是啥了) 什么时候用map什么时候用unordered_map 实现 底层 红黑树 和 avl的比较 unordered_map 哈希洪水攻击 怎么解决 (扯了很多,最关键的那个我说慢了随机一个种
-
 面经分享 | 灵犀互娱前端一面(已oc)
面经分享 | 灵犀互娱前端一面(已oc)阿里灵犀互娱前端开发工程师暑期实习一面 面试岗位:前端开发工程师 面试部门:灵犀互娱 - 技术中台 问题 ⬇️ 1. 项目产出、难点 2. http 请求过程 3. 代码更新后如何刷新页面 ------ 4 道编程题 ------ 4. 代码题:大数相乘 5. 代码题:消消乐游戏 6. 代码题:计算朋友圈数量 7. 代码题:实现 querySelectorAll 8. 前端学习方式 9. 页面渲染
-
 灵犀互娱客户端一面面经(求过啊)
灵犀互娱客户端一面面经(求过啊)第一次记录面经,求好运啊(面试官蛮温和的,不会的卡壳说没事,继续下一个问题,无压力面试很nice,体验不错) 疯狂问C++ 问了extern,static用法 一个cpp里extern了一个变量,怎么在另一个cpp中用 static可以修饰虚函数吗,为什么 struct结构体的内存分配,如果有一个int和一个char,sizeof输出什么,顺序换成char和int,输出会变吗,static修饰那个
-
彩色表格单元格
问题内容: 我想根据第1列中的值给表格单元格上色,如果值不等于第1列中的值,则颜色应为青色,但我的代码不起作用: 问题答案: 是否必须突出显示单元格的决定必须在TableCellRenderer中进行。它不能在JTable中进行。因此,(没有)没有理由要重写JTable中的方法。相反,您可以将列的CellRenderer设置为TableCellRenderer的自己实现。 在此示例中,列2和3接收
-
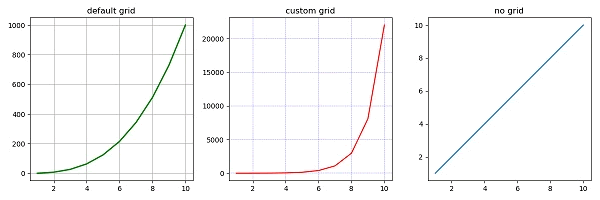
 Matplotlib设置网格格式
Matplotlib设置网格格式通过 Matplotlib axes 对象提供的 grid() 方法可以开启或者关闭画布中的网格(即是否显示网格)以及网格的主/次刻度。除此之外,grid() 函数还可以设置网格的颜色、线型以及线宽等属性。 grid() 的函数使用格式如下: grid(color='b', ls = '-.', lw = 0.25) 参数含义如下: color:表示网格线的颜色; ls:表示网格线的样式; lw:
-
瓦丁网格与表格
Vaadin 7中的和组件之间有什么区别? 我应该使用哪种,何时使用?
-
Exclipse JavaFX SceneBuilder网格窗格
我无法在SceneBuilder(eclipse)中使用GridPane,当我尝试在项目中插入GridPane时,SceneBuilder会在没有提示任何消息的情况下退出。 这就是我在日志文件中找到的:
-
格式化HTML表格单元格,以便Excel格式化为文本?
问题内容: 我正在创建一个HTML表,将在Excel中作为电子表格打开。我可以使用哪种HTML标记或CSS样式“讲述” Excel以将单元格的内容显示为文本? 问题答案: 您可以将格式应用于数字,文本,日期等的单元格。 请参阅我以前关于此的答案:HTML toExcel:如何告诉Excel将列视为数字? (已调整的代码段) 如果将CSS类添加到页面: 并在您的TD上拍那些课,行得通吗?
-
表格
因为在第三方部件例如日历和日期选择器中广泛使用表格,我们设计了视情况需要加入的表格类。只需要向某个<table>添加一个基类.table。 基本示例 <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>
-
表格
表格是一个很好的方法用于处理大量的数据。我们提供了一些实体类来帮助你更简单的表格增加样式。此外,为了提高移动端的体验,所有的表格在手机屏幕的宽度都是自动居中的。 无边框表格 表格默认是无边框的。 <table> <thead> <tr> <th data-field="id">姓名</th> <th data-field="name">年龄</th>
-
网格
我们正在使用一种标准的 12 列的流式响应式网格系统。网格布局可以帮助你设计一个有序的简单时尚的页面。 Container container 类不是网格系统最严格的一部分,但是是内容布局重要的一部分。它可以使你的页面内容居中。 container 类的宽度被设置为窗口的 70% 左右。它使你的页面内容居中并包含在内。我们用 container 类来包含我们的 body 内容。 增加一个 cont
-
栅格
Framework7 有灵活的布局网格,允许你按需求放置内容: <!-- Each "cells" row should be wrapped with div class="row" --> <div class="row"> <!-- Each "cell" has col-[widht in percents] class --> <div class="col-50">50
-
网格
float 网格适合多行 <ul class="ui-row"> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-25">25</li> <li class="ui-col ui-col-75">75</li>
-
格式
編輯格式的設計,將焦點放在「簡潔易用」與「易讀性」。 GitBook 使用 Markdown 這種輕量級標記語法作為編輯格式的設計基礎。 在包含實際內容的檔案之外,GitBook 添加了一些額外的參照檔: README:一本書的介紹文字。 SUMMARY:定義章節的架構與順序。 LANGS:多種翻譯版本的設定。 GLOSSARY:詞彙表與定義描述。 除了內容檔案外,一本書至少需要添加 README
-
网格
通过使用Assimp,我们可以加载不同的模型到程序中,但是载入后它们都被储存为Assimp的数据结构。我们最终仍要将这些数据转换为OpenGL能够理解的格式,这样才能渲染这个物体。我们从上一节中学到,网格(Mesh)代表的是单个的可绘制实体,我们现在先来定义一个我们自己的网格类。 首先我们来回顾一下我们目前学到的知识,想想一个网格最少需要什么数据。一个网格应该至少需要一系列的顶点,每个顶点包含一个
