《移动研究院》专题
-
如何使用MySQL计算移动平均线?
问题内容: 我需要做类似的事情: 除了,我还需要检索的前20个值的移动平均值。 首选标准SQL,但如有必要,我将使用MySQL扩展。 问题答案: 这只是我的头顶,而且我正要出门,所以未经测试。我也无法想象它会在任何种类的大数据集上表现出色。我确实确认它至少可以正常运行。:)
-
GSON:如何将字段移动到父对象
问题内容: 我正在使用Google GSON将Java对象转换为JSON。 目前,我具有以下结构: 当前,对象在对象内部。我想跳过对象并将对象移动到对象,如下所示: 如何使用GSON做到这一点? 编辑:我试图使用TypeAdapter来修改Step.class,但是在写入方法中,我无法将我的工时对象添加到JsonWriter中。 问题答案: 您可以通过编写代码,然后为注册一个自定义的序列化器,并确
-
Bootstrap 3-移动设备上的桌面视图
问题内容: 在移动设备上时,是否可以将引导网站显示为桌面版本? 基本上,页面将显示992px或1200px视口,而不是小型设备。 例如,BBC允许您使用页面底部的链接在移动网站和桌面网站之间进行切换,这就是我想做的。 谢谢 问题答案: 您只需要设置视口 像您说的那样建立一个链接,该链接是页面的重新加载,但带有,则可以设置会话,只要设置了该会话,就可以编写 代替此(响应版本) 在你的 将此用作按钮
-
CSS媒体类型:如何加载移动CSS?
问题内容: 使用此代码: 在我的 N78上 ,诺基亚的默认浏览器和Opera mini加载 screen.css 而不是 mobile.css 。 我想念什么? 问题答案: 以iPhone为例: 我不知道此功能适用于哪些浏览器/设备。我开发的唯一移动设备是iPhone。但是我敢肯定,您可以通过诺基亚来尝试一下。
-
仅在移动视图上隐藏div标签?
问题内容: 我正在为网站创建流畅的布局。我正在尝试在移动视图中隐藏一个或整个内容的内容,而不是在平板电脑和台式机视图中隐藏。 到目前为止,这就是我所得到的… 我将移动版式的显示设置为“无”,并在平板电脑/台式机版式上将其设置为“阻止” …有没有更简单的方法? 问题答案: 您将需要两件事。第一种是在特定屏幕尺寸下激活特定代码,用于响应式设计。第二个是属性的使用。一旦浏览器/屏幕达到600像素,则将被
-
媒体查询-移动与桌面浏览器
问题内容: 我已经看到许多网站都可以在桌面浏览器和手机浏览器上做出响应,我正在一个网站上工作,并且设置了以下样式表: ) 但是,我上面的样式表似乎只能在桌面浏览器上工作。(已使用Android Firefox和Sony Xperia Ray上的默认Android浏览器进行了测试) 希克斯(Hicks)设计网站的规则与我的非常相似,但是它们使用了最小值和最大值,但对我来说似乎都不适用于移动和桌面浏览
-
使用显示内联块列向下移动
问题内容: 我试图用来建立3列。 它在一开始就可以正常工作,但是当我向第一列添加内容时,它会影响其余的布局,并在较低的层次上呈现其余的列。 我该怎么做才能避免这种情况? 问题答案: 您应该添加CSS声明以使列在顶部垂直对齐: 老实说,我不喜欢在页面上创建列,因为它们之间有空白。 在正在使用了一段时间,但现在框或CSS可以是一种选择。
-
 vue移动端使用canvas签名的实现
vue移动端使用canvas签名的实现本文向大家介绍vue移动端使用canvas签名的实现,包括了vue移动端使用canvas签名的实现的使用技巧和注意事项,需要的朋友参考一下 效果 canvas画板移动端 .gif 需求 在一些项目业务中,经常会使用到画板,让用户自己去写/画一些东西做标示,比如说在线签电子合约、签名等,如果不用插件,那么如何使用h5的canvas画布来实现这一需求呢? 【本篇只讨论移动端,PC端请看上篇】 分析
-
js实现跟随鼠标移动的小球
本文向大家介绍js实现跟随鼠标移动的小球,包括了js实现跟随鼠标移动的小球的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JavaScript实现跟随鼠标移动的盒子
JavaScript实现跟随鼠标移动的盒子本文向大家介绍JavaScript实现跟随鼠标移动的盒子,包括了JavaScript实现跟随鼠标移动的盒子的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 跟随鼠标移动的盒子(包括检测边界值) 效果图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JavaScript canvas实现跟随鼠标移动小球
本文向大家介绍JavaScript canvas实现跟随鼠标移动小球,包括了JavaScript canvas实现跟随鼠标移动小球的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js跟随鼠标移动小球的具体代码,供大家参考,具体内容如下 效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
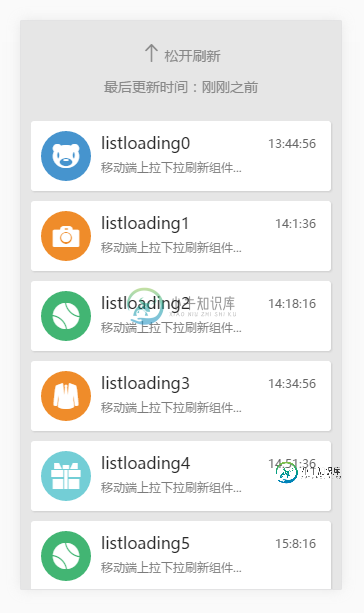
 Listloading.js移动端上拉下拉刷新组件
Listloading.js移动端上拉下拉刷新组件本文向大家介绍Listloading.js移动端上拉下拉刷新组件,包括了Listloading.js移动端上拉下拉刷新组件的使用技巧和注意事项,需要的朋友参考一下 listloading是一个移动端的上拉、下拉加载更多的组件。主要依赖于iscroll.js v5.1.2基础上开发的组件,基础库可以使用jquery.js或者zepto.js操作dom节点,目前我是使用了zepto.js作为基础库操作
-
 Python绘制股票移动均线的实例
Python绘制股票移动均线的实例本文向大家介绍Python绘制股票移动均线的实例,包括了Python绘制股票移动均线的实例的使用技巧和注意事项,需要的朋友参考一下 1. 前沿 移动均线是股票最进本的指标,本文采用numpy.convolve计算股票的移动均线 2. numpy.convolve numpy.convolve(a, v, mode='full') Returns the discrete, linear convo
-
哪些移动浏览器支持javascript(和Ajax)?
问题内容: 对于我正在构建的网站(针对移动用户),我正在考虑使用一些Ajax控件。我想知道哪些移动浏览器支持和不支持Javascript和Ajax,所以我可以知道我是否至少覆盖了我的大部分目标市场(即iPhone,Droid,诺基亚,Opera)。如果没有,我将不得不寻找另一种方式来展示我的表格… 谢谢! 问题答案: 我发现quirksmode上的ppk列表非常有用。它不是100%完整的资源,但应
-
移动WooCommerce类别描述下面的产品
我们正试图将我们的产品类别描述放在页面的底部,以便产品首先显示。我尝试了这个主题中的所有建议,但没有一个像他们应该的那样工作。 下面这段代码将类别描述放在三个地方,在产品上面,通过产品和产品下面。 当我删除中间一行(关于主要内容)时,贯穿产品的描述就会消失。因此,我所需要修复的就是删除产品页面顶部的描述。 我非常感谢你的帮助。在我们的网站上查看产品类别可能会有所帮助。 我的存档产品的代码。php:
