《移动研究院》专题
-
如何以一致的速度移动IOS SKSprite
在IOS SpriteKit中玩SKSprites,我基本上想让一个sprite随机移动某个方向一定距离,然后选择一个新的随机方向和距离。。非常简单,创建一个生成随机数的方法,然后创建动画,并在动画的完成块中调用相同的例程。 这确实有效,但也可以防止动画以相同的速度移动,因为动画都基于持续时间。。如果物体必须移动100,它将以1/2的速度移动,如果下一个随机命令它移动200。。。那我该怎么让它以一
-
Redis Sentinel手动故障转移命令超时
Redis Sentinel手动故障转移命令超时 [8]01 7月01:36:57.317#哨兵runid为c337f6f0dfa1d41357338591cd0181c07cb026d0 [8]01 7月01:38:13.135#+监视器主redis-holt-overflow 10.19.8.2 6380法定人数1 [8]01 7月01:38:13.135#+设置主redis-holt-ove
-
如何从浏览器控制移动屏幕?
更新 引用:perfecto mobile和device 我正在研究一个基于云的移动测试解决方案,应该支持iOS和Android。它要求连接的移动设备从浏览器处理。 我了解到移动设备有一种代理程序(它要求设备根植)安装, 将移动屏幕流到浏览器 并注入事件 有没有其他方法可以在不破坏设备的情况下实现这一点? 任何指针都是赞赏的。 更新1: 这个问题接近我正在寻找的。 更新2:我已经为Android设
-
键盘出现时的快速移动视图
我的视图中有六个UITextFields,我想决定视图是否必须移动。在移动视图之前,如何检查选择了哪个文本字段? 这是我显示键盘和移动视图的代码:
-
 需要在apache poi word中向右移动表
需要在apache poi word中向右移动表我们在XWPFTable中是否有一个设置来设置表向右移动的对齐方式,或者我是否需要重新构建整个表
-
SQL将行移动为列-PIVOT查询[重复]
鉴于: 如何使用SQL将其转换为:
-
Hasura和PostgreSQL-在实例之间移动数据
我使用文档中的一次单击digital ocean部署来创建一个Hasura实例。然后我配置了Hasura,创建了表,添加了行等等,并为我的应用程序建立了数据模型。 我现在需要将所有这些数据移动到一个单独的数字海洋卷,这样我就可以随着数据库的增长而增加存储空间。我在同一个小滴上创建了一个新的Hasura实例,从新卷的内部,我可以在不同的端口上访问它。如何将所有数据和配置从一个Hasura实例传输到另
-
 带移动约束的网格探索算法
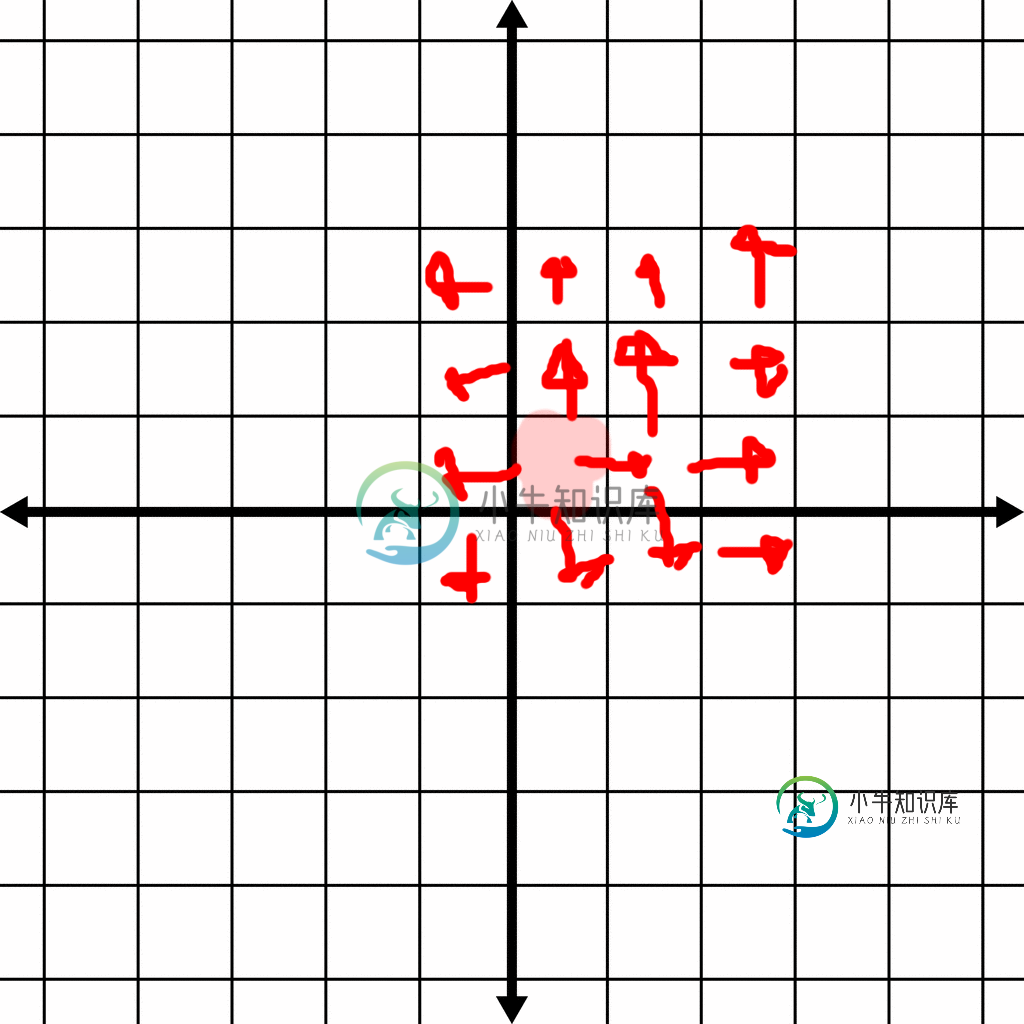
带移动约束的网格探索算法最近,我一直被困在“探索网格”的算法上。我想根据网格上可能位于任何位置的起始正方形绘制网格中特定部分内所有有效的移动。我最初的计划是在4个方向上使用递归分割来标记网格,直到它达到边界或移动限制。探索“分支”不能沿对角线移动: *注意:箭头不代表堆栈中的发生,它们用于可视化算法的概念 我知道这种算法在b/c模式下不起作用。我在这里做了一个快速的可运行示例,算法在值之间卡住,直到触发运行时错误。 所以
-
Selenium WebDriver Java-鼠标移动到错误元素
-
如何使Wordpress移动/响应菜单工作
我最近开始为自己的网站制作自己的WordPress主题。但是,我使用的不是bootstrap这样的框架。从最小的视区开始,我正在创建响应菜单。我想创建一个幻灯片菜单。我不太熟悉Javascript,所以我只能打开我的菜单,但当我单击菜单外或按钮时,我不能关闭它。此外,我注意到我的菜单项(链接)不是我把它们放在Wordpress后端菜单选项卡下的顺序。 我真的希望有人帮助我修复我的菜单,使它关闭或任
-
Java:如何将JLabel移动到JPanel的中心?
所以在我的GUI中,我有一个边框布局的JFrame。在北部和西部有一个菜单栏和一些图形用户界面。在CENTER中,有一个JLabel。我希望它移动到JPanel的中心(水平和垂直)。我如何正确地做到这一点?我尝试了盒子布局和网格布局。一个要求是我不能使用gridpack布局。
-
从 bash 脚本调用移动术语命令
在我的/home/mobaxterm命令提示符下,我可以使用new tab“command”来启动一个新的选项卡并执行一个命令。当我在bash脚本中使用它时,我得到“newtab: command not found”。 是否需要特殊的编码来使用MobaXword命令行参数,如这里所示:bash脚本中的https://blog.mobatek.net/post/mobaxterm-command-
-
移动文件会导致相关性问题
我把一些文件移到了新包中,这样事情就会变得更有意义,但这导致了我的依赖关系变得混乱。 这些行给出了“无法解析符号'springframework'”的建议,并建议添加一个maven依赖项。如果我这样做,那么pom.xml文件中没有任何变化。此外,pom还有“spring-boot-starter-frontdata-jpa”和“org.springframework.frontdata”的错误,表
-
将json文件从databricks移动到blob存储
我在数据库中创建了一个连接到我的blob存储的挂载,并且我能够使用笔记本将文件从blob读取到数据库。 然后我使用pyspark将. txt转换为json格式,现在我想将其加载回blob存储。有人知道我会怎么做吗? 以下是我尝试过的一些事情: <code>my_json.write。选项(“header”,“true”).json(“mnt/my_mount/file_name.json”) <
-
为移动视图重新排列flexbox布局
我有4个div我正在使用flexbox对齐。在桌面大小下,有3个等宽列,第一个和最后一个div占了容器的整个高度。第二个和第三个divs在中间垂直堆叠,各占高度的50%。效果不错。 在移动大小,我希望最后一个div在顶部,并伸展整个宽度的容器。然后,我希望第一个div在顶部div下方左对齐,并占据容器宽度和剩余高度的50%。 我遇到的问题是,我希望第二个和第三个div在顶部div的正下方对齐,并且
