javascript - webpack文件移动后,找不到依赖?
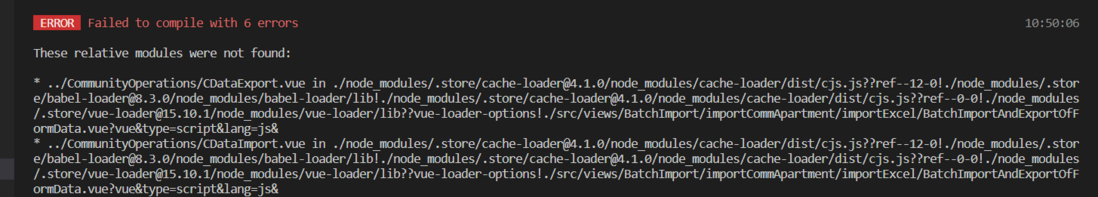
webpack项目中,页面文件移动后,找不到依赖
尝试过的方法:
1、删除node_modules 重新安装
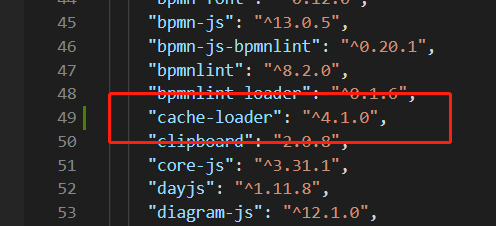
2、安装 cache-loader@4.1.0
3、重启vscode
另外在package.json中这个依赖是有的
请问这个怎么解决?
共有1个答案
其实是因为文件移动后找不到依赖,检查页面中引用了哪些依赖、组件等,更新一下依赖路径即可。
-
请教Webpack打包后找不到资源? 入口文件如下: 打包在lib目录,如下: 入口文件index_bundle.js在package.json中设置main指向./lib/index_bundle.js就好了 但是874.index_bundle.js这个文件就找不到了,提示如下 于是我去查了下,说是要设置homepage 但是无论我是设置./lib/还是设置.,都不对 于是我想是不是要将hom
-
因此,我写了一个脚本,删除一个文件夹,然后将该文件移动到它自己删除的文件夹。文件夹可以很好地放下,但文件不会移动。有人能看出我的代码有什么问题吗?或者给我一个更好的方法来移动文件。我也没有收到关于尝试移动文件的错误消息。 我有一个程序,我用它把VBS变成和EXE,所以你可以看到“file.exe”,这真的是。VBS本身
-
我必须压缩并上传我的测试自动化文件到Amazon WS设备场。当我试图查找excel文件时,Amazon日志给了我一个错误“没有这样的文件或目录”。 症状如下: 1)我可以在本地运行我的测试2)我可以从本地的excel文件中读取数据。3)我可以在amazon设备场上使用硬编码的数据运行我的测试。问题:4)我不能用zip文件中的excel文件中的数据运行我的测试用例 error java.io.fi
-
我目前正在创建一个涉及flask和webpack的项目。目前flask服务器能够找到相关模板,但无法找到相关JavaScript。 我有一个webpack配置用于创建超文本标记语言文件使用webpack html插件这样: 在src目录中使用名为index.html的模板,其中包含以下内容: webpack应将其与以下javascript index.js捆绑在一起: 和print.js: app
-
问题内容: 我正在尝试使用webpack-dev-server运行一个简单的程序,但出现此错误: 我已经使用以下npm命令安装了webpack 并且我有以下配置: 我已经尝试了一切,但我真的迷路了。有人有什么主意吗? 问题答案: 是不足够的。 您还必须安装以下内容: 另外,您还可以安装:
-
问题内容: 偶然地,我将node_modules文件夹添加到了我的git中。然后,我再次使用将其删除。 现在,当我尝试启动webpack服务器时,出现以下错误: 起初我以为这只是我的项目,但是后来我签出了本教程的代码检查点:同样的错误!因此,全球似乎有些混乱。 这是我到目前为止尝试过的: 并重新安装 正如有人在github上提到这个问题 使用以下命令全局安装webpack 从本系统中完全删除nod

