《移动研究院》专题
-
sql server的 update from 语句的深究
本文向大家介绍sql server的 update from 语句的深究,包括了sql server的 update from 语句的深究的使用技巧和注意事项,需要的朋友参考一下 一般来说update一个表, 使用where语句即可: 注意: update 语句后面的table名称,是不可以启用别名的。 那么此时的id字段,就是来自Ttest表的(无可厚非) 但是,如果update,还有额外的jo
-
深入探究Django中的Session与Cookie
本文向大家介绍深入探究Django中的Session与Cookie,包括了深入探究Django中的Session与Cookie的使用技巧和注意事项,需要的朋友参考一下 前言 Cookie和Session相信对大家来说并不陌生,简单来说,Cookie和Session都是为了记录用户相关信息的方式,最大的区别就是Cookie在客户端记录而Session在服务端记录内容。 那么Cookie和Sessio
-
探究Vue.js 2.0新增的虚拟DOM
本文向大家介绍探究Vue.js 2.0新增的虚拟DOM,包括了探究Vue.js 2.0新增的虚拟DOM的使用技巧和注意事项,需要的朋友参考一下 你可能早就已经听说了 Vue.js 2.0。一个主要的令人兴奋的新特性就是更新页面的"虚拟DOM"的加入。 虚拟 DOM 可以做什么? React 和 Ember 都使用了虚拟DOM来提升页面的刷新速度。为了理解其如何工作,让我们先讨论一下几个概念: 更新
-
 探究python中open函数的使用
探究python中open函数的使用本文向大家介绍探究python中open函数的使用,包括了探究python中open函数的使用的使用技巧和注意事项,需要的朋友参考一下 最近,开始学习python的开发,遇到了一点文件操作的问题,探究一下open函数的使用。 一、open()的函数原型 open(file, mode=‘r', buffering=-1, encoding=None, errors=None, newline=No
-
内部构造器究竟是什么?
内部构造函数的准确定义是什么?在Julia-V0.6+中,“任何可以使用签名(注意部分)调用的构造函数都是内部构造函数”是正确的吗? 正如下面的注释中所讨论的,仅限于外部的构造函数实际上是吗? 使用检查方法是否是内部/外部构造函数是否正确? Julia自动定义的默认构造函数与用户显式定义的相应构造函数有什么不同? 顺便说一句,我知道如何使用以及何时使用内部构造函数。我知道什么是内部构造函数,直到只
-
当相机从起始视点开始移动时,健康条纹理的移动速度比播放器快
当玩家离开敌人一段距离时,他们的行为被设定为到达,并且他们跟踪玩家,同时导致健康条移动到屏幕外:这是当相机和敌人开始移动时,健康条离开屏幕 和是健康条纹理区域,有人知道为什么会这样吗? 下面是我的Play Screen类中的渲染函数,每个狼兽敌人的生命条正在被绘制:
-
 JavaScript、tab切换完整版(自动切换、鼠标移入停止、移开运行)
JavaScript、tab切换完整版(自动切换、鼠标移入停止、移开运行)本文向大家介绍JavaScript、tab切换完整版(自动切换、鼠标移入停止、移开运行),包括了JavaScript、tab切换完整版(自动切换、鼠标移入停止、移开运行)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 废话不多说了,直接给大家贴js代码了. 以上代码是给大家分享的JavaScript、tab切换完整版(自动切换、鼠标移入停止、移开运行)的全部内容,希望大家喜欢。
-
像Uber Android一样在地图上旋转标记并移动动画
问题内容: 我正在从事类似于UBER,Lyft或OLA的项目。使用可用的移动汽车在家里进行地图。我正在寻找某种图书馆,可以像UBER一样使汽车平稳行驶和转弯。现在,我可以使用以下代码将汽车平稳地从一个纬度移动到另一个纬度。但是棘手的部分是转弯,并确保汽车在转向时朝前。 平稳行驶的汽车代码: 问题答案: 我最近遇到了相同的用例。这是我的解决方案。 首先,我要感谢@VipiN分享了“ The Movi
-
音频标签自动播放在移动设备中不起作用
问题内容: 我正在使用此代码,当我看到我看到自动播放不起作用时。 并且无法在移动设备上正常运行,在网站上也可以正常运行。谁能告诉我这个问题? 谢谢,感激不尽 问题答案: 现在是2020年 请注意(出于以下原因?)Chrome已更改了其自动播放政策,因此您现在必须: 用户与页面进行任何(任何)交互后的音频上下文 或“排名很高”(例如,相信Chrome浏览器默认不会根据用户和世界的行为停止播放音频)
-
快速将文档文件写入/保存/移动到iCloud驱动器
问题内容: 我已经尝试了两天以上,将文件写入iCloud驱动器。我尝试直接在本地编写一个简单的文本文件,然后使用UIDocumentMenuViewController等将其移动。我的代码并没有逐步通过调试程序,但没有出现任何错误,但是看起来很成功,但是当我检查文件是否存在或至少iCloud目录中没有任何内容。我在模拟器和iPhone上都进行了尝试,触发了iCloud同步以及我能想到的所有其他功能
-
如何在ViewPager中收听页面滚动以移动某个内容
我使用此代码来收听事件 ViewPager 滚动: 在onPageScrolled函数中,positionOffset值从0移动到1。那么如何使用positionOffset的值来创建图像从上到下移动的动画?
-
JS仿京东移动端手指拨动切换轮播图效果
本文向大家介绍JS仿京东移动端手指拨动切换轮播图效果,包括了JS仿京东移动端手指拨动切换轮播图效果的使用技巧和注意事项,需要的朋友参考一下 如今,移动端web页面在市场上也是占有相当大的比例,而移动端的轮播图效果也是很常见的,今天我就来记录下关于实现一组适用于移动端的可用手指进行拨动切换轮播图的效果。 这个效果的主要技术点依托于触屏设备特有的touch事件;好了,接下来就进入主题吧。 首先是htm
-
原生js实现移动开发轮播图、相册滑动特效
本文向大家介绍原生js实现移动开发轮播图、相册滑动特效,包括了原生js实现移动开发轮播图、相册滑动特效的使用技巧和注意事项,需要的朋友参考一下 使用方法: 分别引用css文件和js文件 如: html: javascript: 完整示例: 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
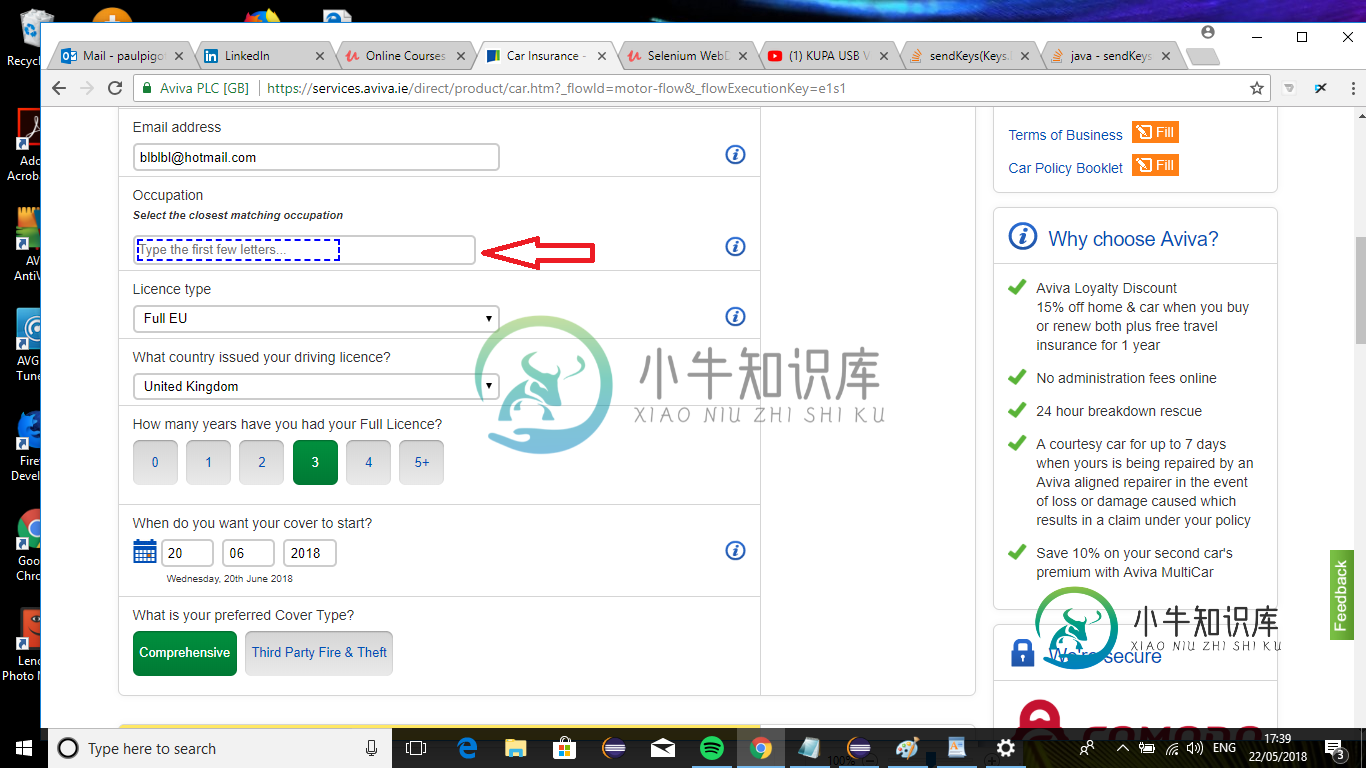
 sendKeys(keys.down)未移动到自动提示下拉菜单中的选项
sendKeys(keys.down)未移动到自动提示下拉菜单中的选项JavascriptExecutor jse=(JavascriptExecutor)驱动程序;jse.executescript(“document.getElementById('proposer.occoundation-selecticed').value='composer';”);driver.findElement(by.xpath(“//*[@id='content']/div4/
-
根据最近3天数据动态计算移动平均线[PySpark]
我想根据最近3天的数字计算每个customer_id和日期的移动平均值。为了计算5月4日的移动平均数,我们需要计算5月1-3日的平均购买量 输出火花DF
