《移动研究院》专题
-
Android模拟开关按钮点击打开动画(属性动画之平移动画)
本文向大家介绍Android模拟开关按钮点击打开动画(属性动画之平移动画),包括了Android模拟开关按钮点击打开动画(属性动画之平移动画)的使用技巧和注意事项,需要的朋友参考一下 在Android里面,一些炫酷的动画确实是很吸引人的地方,让然看了就赏心悦目,一个好看的动画可能会提高用户对软件的使用率。另外说到动画,在Android里面支持两种动画:补间动画和属性动画,至于这两种动画的区别这里不
-
意图在从初始活动移动到主活动时生成空对象引用
以前一切正常,现在当我运行我的应用程序时,它开始产生这个错误,我的应用程序一直在崩溃。 此错误不断出现 android.content.Intentandroid.content.ntent.putExtra(java.lang.String, int)'对空对象引用 这是我的飞溅活动代码。 Oncreate方法代码如下 @重写受保护的void onCreate(Bundle savedInsta
-
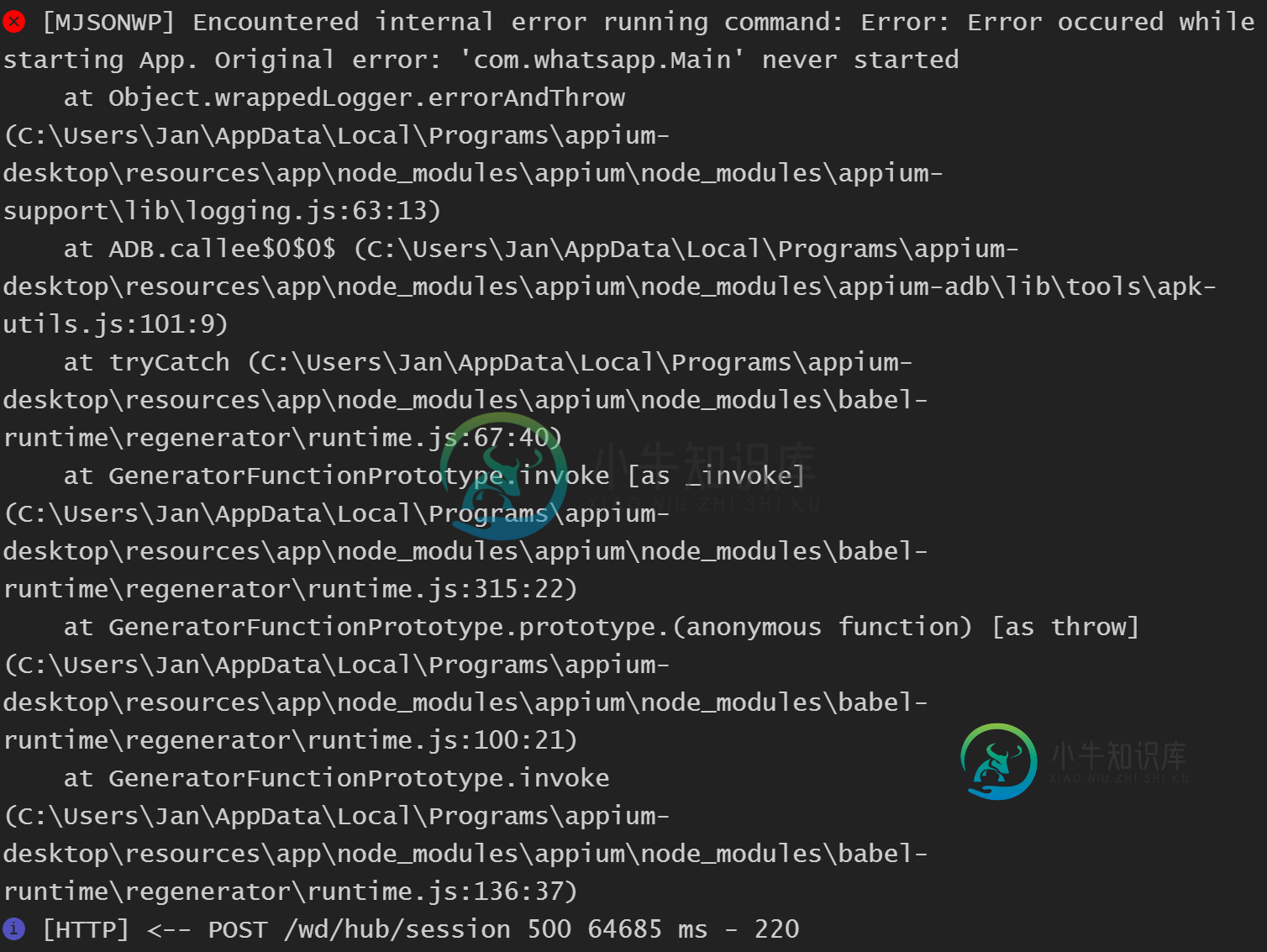
 通过Appium启动(whatsapp)移动应用程序会导致“com.whatsaapp.Main从未启动”错误
通过Appium启动(whatsapp)移动应用程序会导致“com.whatsaapp.Main从未启动”错误通过 Appium 服务器执行代码会导致应用程序启动几秒钟。然后程序停止工作,并出现错误: 线程“主”组织 openqa.selenium.SessionNot创建异常:处理命令时发生未知的服务器端错误。原始错误:“com.whatsapp.Main”从未启动(警告:服务器未提供任何堆栈跟踪信息) 命令持续时间或超时:0 毫秒 生成信息: 版本: “3.3.1”,修订版:“5234b32”,时间:
-
 精益研发 2.0:面向中国制造 2025 的工业研发
精益研发 2.0:面向中国制造 2025 的工业研发在当前我国制造业主要领域全面深入落实和努力探索实践《中国制造2025》行动纲领的关键时期,本书的出版对广大读者来说,可谓如遇甘霖,恰逢其时。作为本书作者的同行与好友,我很早就了解精益研发概念与体系的形成,并参与了相关内容的讨论与凝炼,也知道作者所在公司的同仁们一直在深入中国工业企业进行实践和验证。
-
 字节跳动今日头条后端研发一面经验总结
字节跳动今日头条后端研发一面经验总结//准备时间短,相当不充分,完全按照岗位要求和自己的简历来准备的,但是面试的时候问了很多没有准备到的问题(可能这次面试我唯一的优点就是真诚了,完全坦白自己不会的地方),只能说还任重道远啊,第一次参加企业面试就是字节,属实也是压力很大,但是也算是看到了自己的差距,后面还需要女娲补天 做得不好的地方:我觉得首先作为非科班,可以谦虚,但是没必要说自己课程接触的问题,多展现自己的学习能力和知识掌握水平,适
-
 字节跳动2024秋招研发第四场笔试【后端方向】
字节跳动2024秋招研发第四场笔试【后端方向】第一题:吃糖果xx值大于等于x(二分答案) 题意:给一个长度为的数组代表个糖果的幸福值,一天可以吃任意个糖果得到幸福值其中不代表下标,吃的顺序可以任意。 现在求至少吃多少天可以得到至少的幸福值。 思路:不难发现答案是线性的,存在一个分界天数使得达到这个分界后都能达到,因此使用二分天数。我们可以贪心的认为对于幸福值大的糖果尽量在每一天更早的吃。即先对降序,每次都长度为累加(我直接累减,这里可以用前缀
-
Java VM是否会在内存中移动对象?
问题内容: Java虚拟机是否曾经在内存中移动对象,如果是,它将如何处理对移动对象的更新引用? 我问是因为我正在探索一种以分布式方式(即,跨多个服务器)存储对象的想法,但是出于效率方面的考虑,我需要能够在服务器之间移动对象。对象需要能够包含彼此的指针,甚至指向远程服务器上的对象。我正在尝试考虑更新对移动对象的引用的最佳方法。 到目前为止,我的两个想法是: 在对象的整个生命周期中都不会移动的地方保持
-
CSS背景大小:移动Safari的封面替代
问题内容: 嗨,我的页面上有几个div,它们的背景图像需要扩展以覆盖整个div,而整个div又可以扩展为填充视口的宽度。 显然在iOS设备上的行为异常。我已经看到了一些修复方法的示例,但我无法使其在我的情况下起作用。理想情况下,我不希望在HTML中不添加额外的标签,但是如果这是唯一的方法,那么我会这样做。 这是我的代码: 问题是,考虑到浏览器的可变宽度和div中内容的可变高度,我如何才能使背景图像
-
在移动版本上以不同顺序引导
问题内容: 我在右列中有2列和嵌套行,如何使Bootstrap响应如下, 布局: 这是我的代码: 使用此代码,移动版本为1 3 2的订单为1 2 3。 问题答案: 因为Bootstrap 4使用的是flexbox,所以 列的高度总是相等的 ,因此您将无法获得所需的桌面(lg)布局。 一种选择 是禁用的flexbox 。使用 浮点数 ,以使1,3列自然向右拉,因为2更高。Flexbox 将在移动设备
-
递归将char移动到字符串的末尾
问题内容: 我需要获取一个字符串,并通过获取char来递归地重新排列它,并按该char的形式将字符串上的char移到末尾,例如“ Hello world!”。,’l’=>“ Heo word!lll”我在理解递归思维方式时遇到了问题,所以我从这里开始: 谢谢您的帮助 :) 问题答案: 递归是在内部重用方法的实践。在这种情况下,我将提供一个解决方案来解释发生的情况: 如果执行: 这将产生所需的结果:
-
释放移动键时如何使矩形停止?
问题内容: 我创建了一个JFrame,它的中央有一个矩形,当我按某些键时,该矩形会移动。一切都很好,但当我松开按键时,矩形会继续前进。实际上,如果我多次按一个键,则矩形会加速。这可能是(肯定),因为在按下某个键时,我正在使用计时器来避免令人讨厌的0.5秒输入延迟。 我认为我必须在该方法中添加一些内容,但是我对放置在其中的内容一无所知。有小费吗?谢谢。 PS: 请 不要对我不使用按键绑定大吼大叫。我
-
如何在移动Chrome中覆盖字体增强
问题内容: 是否可以覆盖移动Chrome中的字体增强功能?我在〜包括stackoverflow〜之前搜索了互联网。 我发现有人说这是不可能的,而且我还发现了元标记可以帮助文本,但同时也减小了文本的面积……这不好。 感谢您的帮助。 问题答案: 将以下行添加到我的reset.css对我有用
-
iOS上的移动Safari在大页面上崩溃
问题内容: 我有一个问题,当页面太大时,使用jQuery加载和操作DOM时Mobile Safari崩溃。 我在iPhone和iPad上都遇到了同样的问题。 解决移动页面以发现错误的最佳方法是什么?是否存在任何可能导致Mobile Safari崩溃的已知问题? 问题答案: 我实际上发现了问题。并不是我想的那样使用JS,而是使用CSS。我添加了类以使CSS过渡逐渐淡入一些元素。对于匿名用户,这些元素
-
将:hover更改为触摸/单击移动设备
问题内容: 我环顾四周,但找不到我想要的东西。 我的页面上目前有一个CSS动画,它是由:hover触发的。当使用媒体查询将页面调整为宽度超过700px时,我希望将其更改为“单击”或“触摸”。 如您所见,:hover不能在移动设备上工作,但我仍然想确保单击即可,而不是将其悬停。 如果可能的话,我宁愿使用CSS,但也对JQuery满意。 我觉得这很容易做到,但我只是缺少一些非常明显的东西!任何帮助,将
-
引导列垂直堆叠在移动设备上
问题内容: 我有一个简单的引导网格布局。我不希望这些列即使在小型设备上也垂直堆叠。 问题答案: 这些列是垂直堆叠的,因为您使用的是 Bootstrap 4 ,并且不再使用中缀。只需使用..
