《美图实习》专题
-
 基于Three.js实现360度全景图片
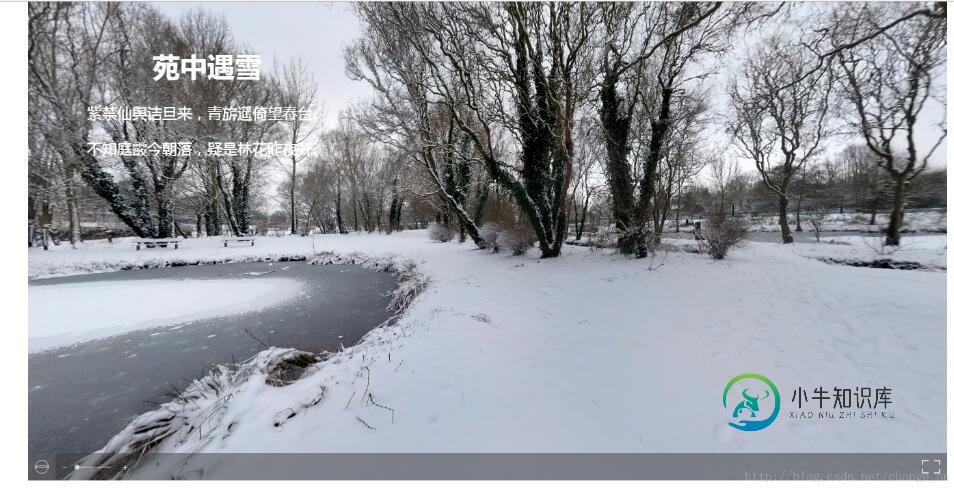
基于Three.js实现360度全景图片本文向大家介绍基于Three.js实现360度全景图片,包括了基于Three.js实现360度全景图片的使用技巧和注意事项,需要的朋友参考一下 Three.js 是一款运行在浏览器中的3D引擎, 处理三维效果。在一些相机的官网首页中,经常有一张图在旋转,图上面悬浮着文字。这种效果是如何做出来的呢?先看效果,再讲解。 1).建立一个java web 工程(或者其他工程), 因为three.js 的全
-
 C++实现图的邻接矩阵表示
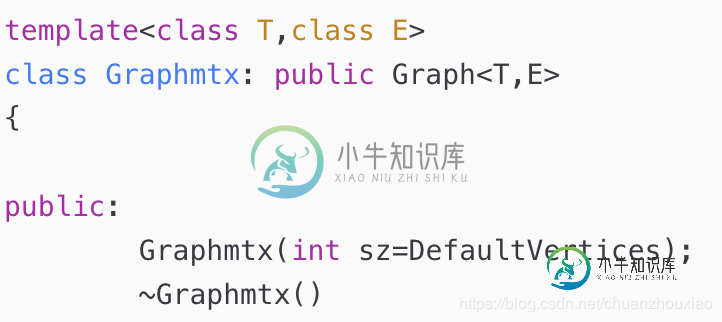
C++实现图的邻接矩阵表示本文向大家介绍C++实现图的邻接矩阵表示,包括了C++实现图的邻接矩阵表示的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C++实现图的邻接矩阵表示代码,供大家参考,具体内容如下 1.遇到的问题:教材中写着子类Graphmtx(我用GrapMatrix)继承基类Graph 但是我在子类GraphMatrix中使用父类Graph的保护成员属性:maxVertices 显示没有声明(如下
-
 jQuery滚动加载图片实现原理
jQuery滚动加载图片实现原理本文向大家介绍jQuery滚动加载图片实现原理,包括了jQuery滚动加载图片实现原理的使用技巧和注意事项,需要的朋友参考一下 本文主要通过以下几方面来说明懒加载技术的原理,个人前端小菜,有错误请多多指出 一、什么是图片滚动加载? 通俗的讲就是:当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),只有当图片出现在浏览器的可视
-
C#图片上传效果实例分析
本文向大家介绍C#图片上传效果实例分析,包括了C#图片上传效果实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#图片上传效果实现方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C#程序设计有所帮助。
-
 js实现图片点击左右轮播
js实现图片点击左右轮播本文向大家介绍js实现图片点击左右轮播,包括了js实现图片点击左右轮播的使用技巧和注意事项,需要的朋友参考一下 这个 相当于一个小框架,拿来就可以用: 1. 功能: 如上图显示: 点击左右两个button,可以实现图片向左右滚动,也可以设置在多少秒自己滚动。 2. 首先建立一个js文件,文件名为play.js(只要和HTML中的引入相同就可以了): 3. 建立一个HTML文件: 其中:样式自己
-
非常实用的Android图片工具类
本文向大家介绍非常实用的Android图片工具类,包括了非常实用的Android图片工具类的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android图片工具类的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 jQuery实现鼠标拖动图片功能
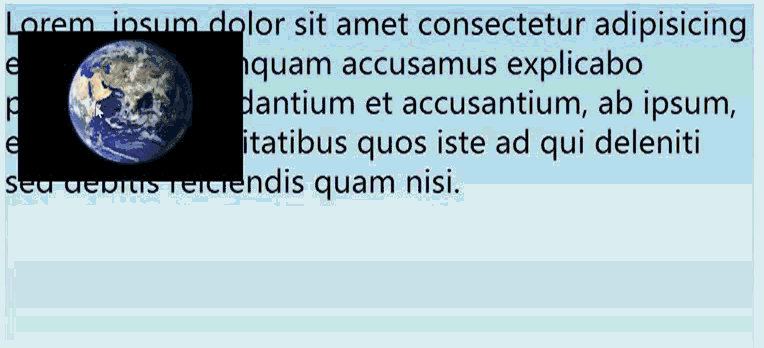
jQuery实现鼠标拖动图片功能本文向大家介绍jQuery实现鼠标拖动图片功能,包括了jQuery实现鼠标拖动图片功能的使用技巧和注意事项,需要的朋友参考一下 本例利用jQuery实现一个鼠标托动图片的功能。 首先设一个wrapper,wrapper内的坐标即图片移动的坐标 设置图片div,这个div即要拖动的div 上面设置了wrapper的定位为relative,div1的定位为absolute。 接下来设计拖动的算法: 思
-
 vue实现图片上传预览功能
vue实现图片上传预览功能本文向大家介绍vue实现图片上传预览功能,包括了vue实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传预览的具体代码,供大家参考,具体内容如下 效果图 html结构 css样式 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所
-
jQuery实现图像旋转动画效果
本文向大家介绍jQuery实现图像旋转动画效果,包括了jQuery实现图像旋转动画效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的jQuery实现图像旋转动画效果,希望对大家有所帮助!
-
 android自定义imageview实现圆角图片
android自定义imageview实现圆角图片本文向大家介绍android自定义imageview实现圆角图片,包括了android自定义imageview实现圆角图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android自定义imageview实现圆角图片的具体代码,供大家参考,具体内容如下 自定义图片的属性,对图片进行圆角切割 实现效果图: (1)在activity_main.xml文件布局,非常简单 2.1注意添加
-
js实现图片无缝循环轮播
本文向大家介绍js实现图片无缝循环轮播,包括了js实现图片无缝循环轮播的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片无缝循环轮播的具体代码,供大家参考,具体内容如下 代码如下 更多关于轮播图效果的专题,请点击下方链接查看学习 javascript图片轮播效果汇总 jquery图片轮播效果汇总 Bootstrap轮播特效汇总 以上就是本文的全部内容,希望对大家的学习有所帮
-
 Android实现图片点击爆炸效果
Android实现图片点击爆炸效果本文向大家介绍Android实现图片点击爆炸效果,包括了Android实现图片点击爆炸效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现图片点击爆炸效果的具体代码,供大家参考,具体内容如下 实现效果: 需要注意的点: ValueAnimator ValueAnimator,是针对值的,也就是说ValueAnimator不会对控件进行任何操作,而是控制值的变化,然后
-
 Android自定义控件实现折线图
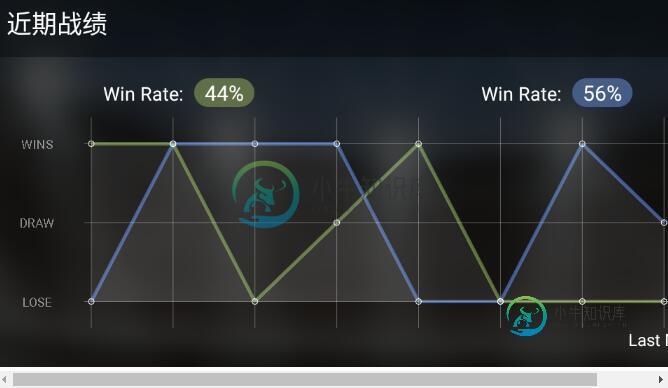
Android自定义控件实现折线图本文向大家介绍Android自定义控件实现折线图,包括了Android自定义控件实现折线图的使用技巧和注意事项,需要的朋友参考一下 本文实例实现一个如下图所示的Android折线图,供大家参考,具体内容如下 首先是控件绘图区域的划分,控件左边取一小部分(控件总宽度的八分之一)绘制表头,右边剩余的部分绘制表格 确定表格的行列数,首先绘制一个三行八列的网格,设置好行列的坐标后开始绘制 网格绘制完成后,
-
 JavaScript+html5 canvas实现本地截图教程
JavaScript+html5 canvas实现本地截图教程本文向大家介绍JavaScript+html5 canvas实现本地截图教程,包括了JavaScript+html5 canvas实现本地截图教程的使用技巧和注意事项,需要的朋友参考一下 最近有时间了解了下html5的各API,发现新浪微博的头像设置是使用canvas实现截图的,加之前段时间了解了下html5的File API使用File API 之FileReader实现文件上传《JavaScr
-
jQuery图片轮播实现并封装(一)
本文向大家介绍jQuery图片轮播实现并封装(一),包括了jQuery图片轮播实现并封装(一)的使用技巧和注意事项,需要的朋友参考一下 利用面向对象自己动手写了一个封装好的jquery轮播对象,可满足一般需求,需要使用时只需调用此对象的轮播方法即可。 demo:https://github.com/zsqosos/shopweb 具体代码如下: HTML结构: css样式: jquery代码:
