《美图实习》专题
-
php实现的通用图片处理类
本文向大家介绍php实现的通用图片处理类,包括了php实现的通用图片处理类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现的通用图片处理类。分享给大家供大家参考。具体如下: 该图片处理函数功能:缩放、剪切、相框、水印、锐化、旋转、翻转、透明度、反色,处理并保存历史记录的思路:当有图片有改动时自动生成一张新图片,命名方式可以考虑在原图片的基础上加上步骤,例如:图片名称+__第几步。
-
 Android实现图片文字轮播特效
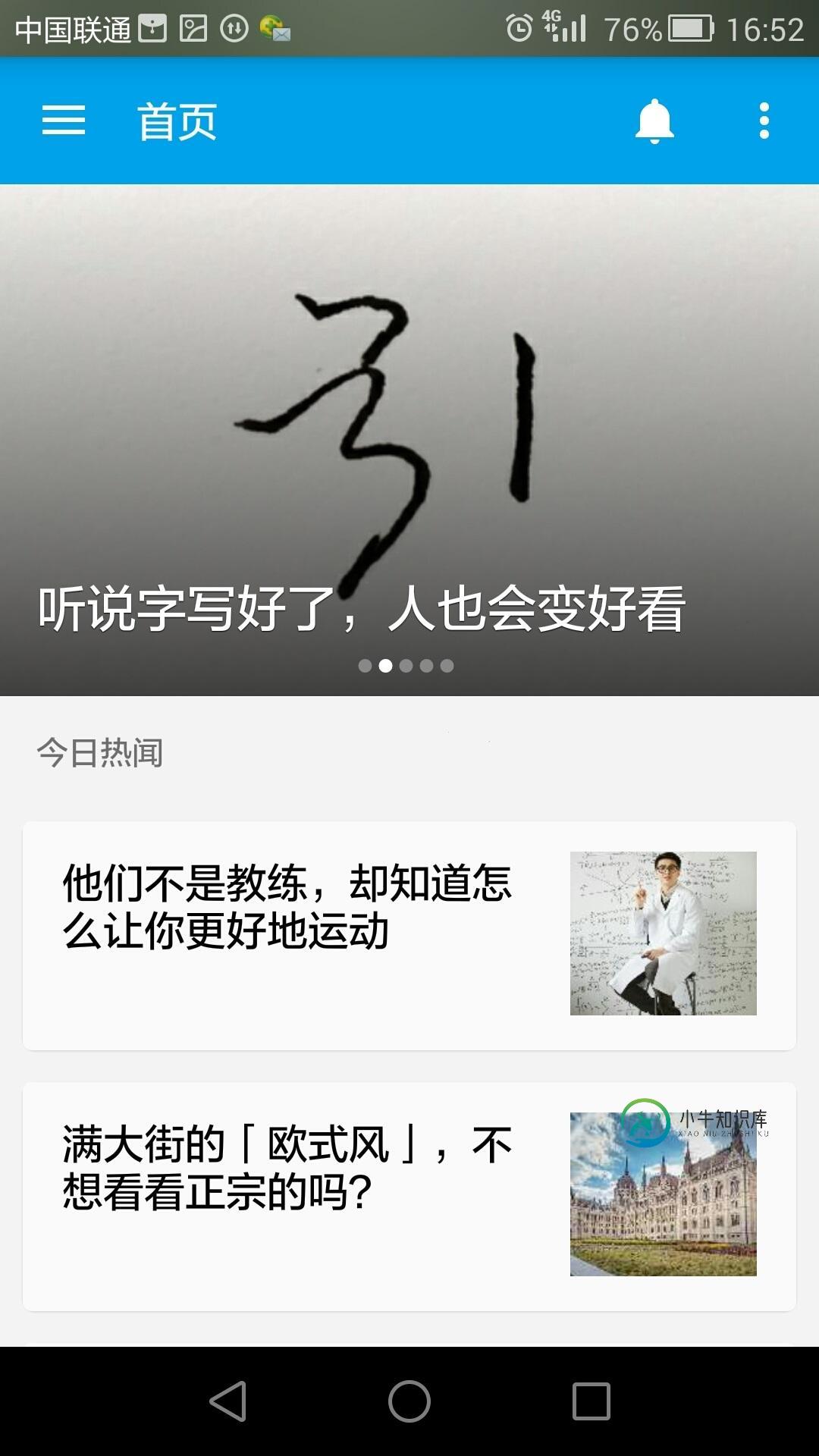
Android实现图片文字轮播特效本文向大家介绍Android实现图片文字轮播特效,包括了Android实现图片文字轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了Android实现图片文字轮播特效的详细代码,分享给大家供大家参考,具体内容如下 图片轮播是类似知乎日报上的一个轮播效果,如下图。 好了直接进入正题,首先是出示一下效果: MainActivity: activity_main: 以上就是关于Andro
-
基于javascript实现图片切换效果
本文向大家介绍基于javascript实现图片切换效果,包括了基于javascript实现图片切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片切换效果,供大家参考,具体内容如下 用js实现点击按钮,图片切换的效果: 结构:用一个固定宽高的div来做最外层的容器,设置overflow为hidden, 然后内层img_box设置宽度为四倍box的宽度,高度相同,也就是
-
 Android 加载GIF图最佳实践方案
Android 加载GIF图最佳实践方案本文向大家介绍Android 加载GIF图最佳实践方案,包括了Android 加载GIF图最佳实践方案的使用技巧和注意事项,需要的朋友参考一下 起因 最近在项目中遇到需要在界面上显示一个本地的 GIF 图。按照惯例我直接用了 Glide 框架来实现。 Glide 地址: https://github.com/bumptech/glide 我用的 Glide版本为 4.0.0-RC1 , 具体的实现
-
 Opencv实现图像灰度线性变换
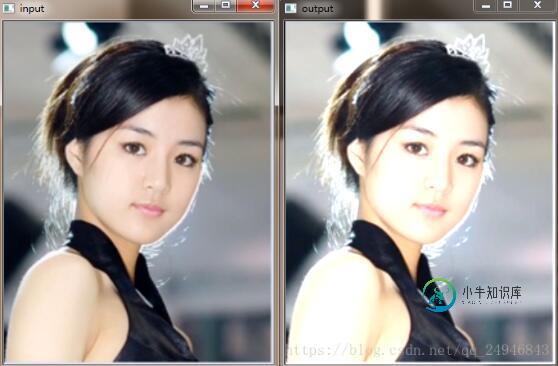
Opencv实现图像灰度线性变换本文向大家介绍Opencv实现图像灰度线性变换,包括了Opencv实现图像灰度线性变换的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Opencv实现图像灰度线性变换的具体代码,供大家参考,具体内容如下 通过图像灰度线性变换提高图像对比度和亮度,原图像为src,目标图像为dst,则dst(x,y) = * src(x,y) + 。 不仅对单通道图像可以做灰度线性变换,对三通道图像同样
-
 Java LinkedList的实现原理图文详解
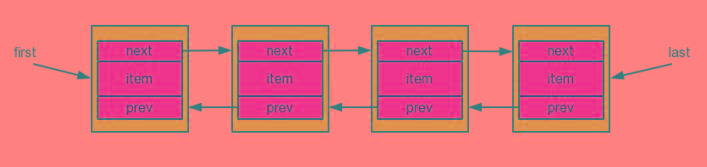
Java LinkedList的实现原理图文详解本文向大家介绍Java LinkedList的实现原理图文详解,包括了Java LinkedList的实现原理图文详解的使用技巧和注意事项,需要的朋友参考一下 一、概述 先来看看源码中的这一段注释,我们先尝试从中提取一些信息: Doubly-linked list implementation of the List and Deque interfaces. Implements all opt
-
C#使用GDI+创建缩略图实例
本文向大家介绍C#使用GDI+创建缩略图实例,包括了C#使用GDI+创建缩略图实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#使用GDI+创建缩略图的方法,分享给大家供大家参考。具体方法分析如下: C#的Gdi+还是相当好用的。创建缩略图步骤如下: 1. Image保存图像,需要一个CLSID的参数,它可以这样获得: 2. Image::Save的另外一个参数EncoderPara
-
 python图形用户接口实例详解
python图形用户接口实例详解本文向大家介绍python图形用户接口实例详解,包括了python图形用户接口实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python图形用户接口实例的具体代码,供大家参考,具体内容如下 运用tkinter图形库,模拟聊天应用界面,实现信息发送. 界面效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
php用wangeditor3实现图片上传功能
本文向大家介绍php用wangeditor3实现图片上传功能,包括了php用wangeditor3实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 就在最近,公司让我写一个后台,其中用到了富文本编辑器。自从这个富文本的出现 我就慢慢的进入了一个坑,起初不知道用什么编辑器好,看了好多好多,最后选择了。这个 wangeditor3。个人认为这个富文本很干净,还很多功能。 选择了编辑器 我就慢慢
-
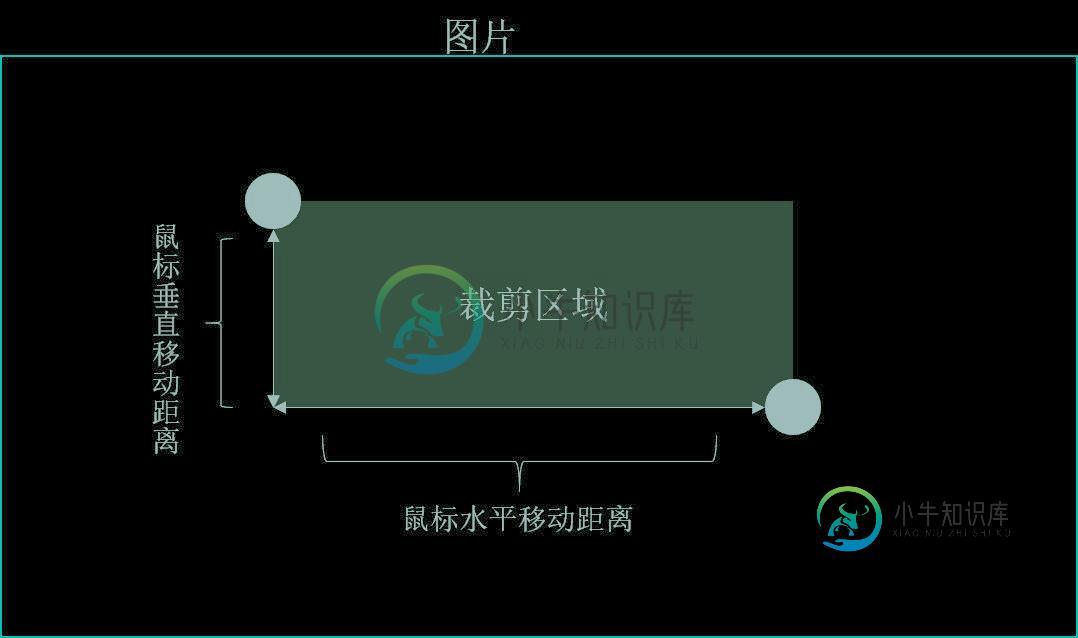
 基于原生JS实现图片裁剪
基于原生JS实现图片裁剪本文向大家介绍基于原生JS实现图片裁剪,包括了基于原生JS实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 下面是我自己写的图片裁剪的功能介绍: 可以利用鼠标拖拉,产生裁剪框 可以改变裁剪框大小 点击确定,返回裁剪数据 原理 完成裁剪的方法有两种: 1、利用HTML5新增拖拽事件drag drop等 2、传统方法,利用鼠标事件,mousedown、mousemove等 在这里,我们采用方法2。
-
 js实现多图左右切换功能
js实现多图左右切换功能本文向大家介绍js实现多图左右切换功能,包括了js实现多图左右切换功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js多图左右切换功能,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
基于jquery实现等比缩放图片
本文向大家介绍基于jquery实现等比缩放图片,包括了基于jquery实现等比缩放图片的使用技巧和注意事项,需要的朋友参考一下 基于jquery的图片尺寸调整 resize.js 代码很简洁,使用起来也很简单,小伙伴们直接使用即可
-
 原生js实现图片轮播特效
原生js实现图片轮播特效本文向大家介绍原生js实现图片轮播特效,包括了原生js实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文特意为原生js实现图片轮播特效代码做了下总结,分享给大家供大家参考,欢迎大家学习。 运行效果图: 具体代码: 希望本文所述对大家学习javascript程序设计有所帮助。
-
 js图片轮播效果实现代码
js图片轮播效果实现代码本文向大家介绍js图片轮播效果实现代码,包括了js图片轮播效果实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片轮播效果的具体代码,供大家参考,具体内容如下 首先给大家看一看js图片轮播效果,如下图 具体思路: 一、页面加载、获取整个容器、所有放数字索引的li及放图片列表的ul、定义放定时器的变量、存放当前索引的变量index 二、添加定时器,每隔2秒钟index递
-
 在Matplotlib图中插入LaTex公式实例
在Matplotlib图中插入LaTex公式实例本文向大家介绍在Matplotlib图中插入LaTex公式实例,包括了在Matplotlib图中插入LaTex公式实例的使用技巧和注意事项,需要的朋友参考一下 Matplotlib可以无缝的处理LaTex字体,在图中加入数学公式 补充知识:matplotlib用tex写数学公式 废话不多说,直接看代码吧! 以上这篇在Matplotlib图中插入LaTex公式实例就是小编分享给大家的全部内容了,希望
