Android 加载GIF图最佳实践方案
起因
最近在项目中遇到需要在界面上显示一个本地的 GIF 图。按照惯例我直接用了 Glide 框架来实现。
Glide 地址: https://github.com/bumptech/glide
我用的 Glide版本为 4.0.0-RC1 , 具体的实现代码如下:
Glide.with( this ).asGif().load( R.drawable.yiba_location ).into( location_image ) ;
运行的效果很卡顿,我怀疑是不是方法没有用对,调了压缩模式,还是卡顿;调了缓存模式,还是卡顿。看了一下我的 gif 图,大小还是 800K ,是不是图片太大了,换了一张 100K 的 gif 图,这次显示的效果很好,gif 图播放的很流畅。至此,得出结论:Glide 框架自身的原因,播放大尺寸的 Gif 图的效果不是很理想。
方案
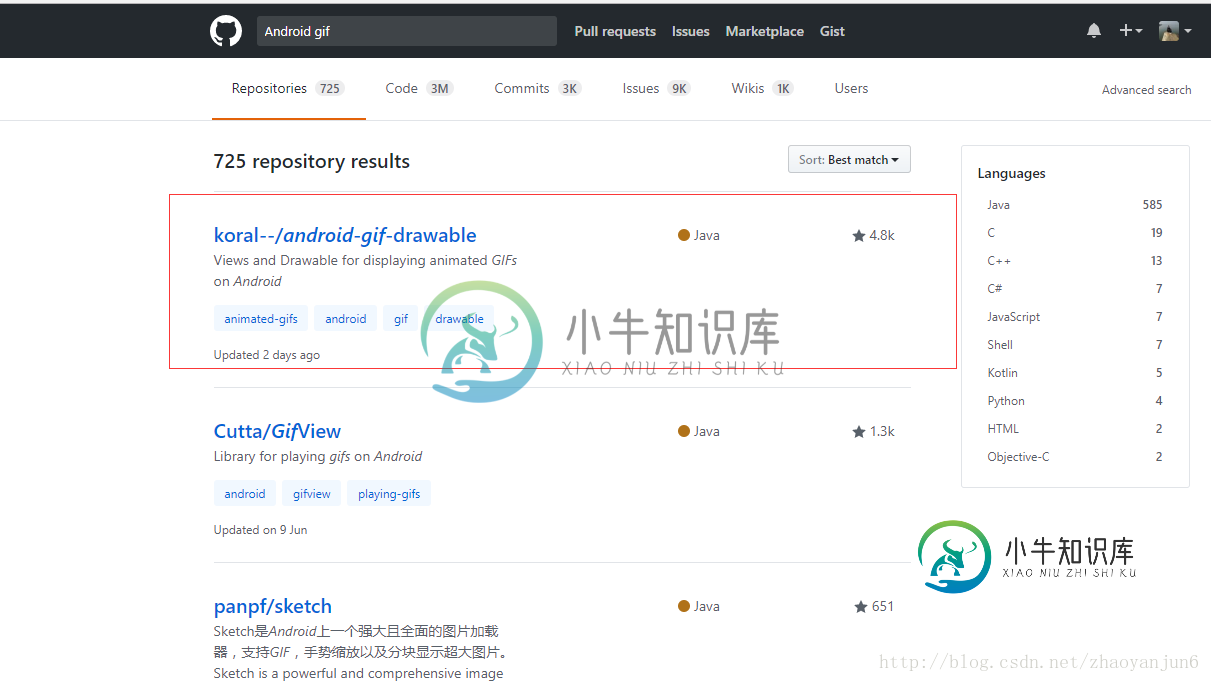
Glide 不行,那么就要另想其他方案,就去 github 上找一下。

排名第一的 android-gif-drawable 库 start 有 4.8K , 这个应该不错,试试吧。
android-gif-drawable : https://github.com/koral--/android-gif-drawable
引用:
compile 'pl.droidsonroids.gif:android-gif-drawable:1.2.7'
直接把布局文件中的 ImageView 替换为 GifImageView
<pl.droidsonroids.gif.GifImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/yiba_location " />
运行起来看看,果然很好啊,播放的很流畅,果断采用此方案。
探寻其他的属性:
GifImageView gifImageView = (GifImageView) findViewById(R.id.gifImageView); GifDrawable gifDrawable = (GifDrawable) gifImageView.getDrawable();
通过 GifImageView 对象获取到 GifDrawable 对象。
gifDrawable.start(); //开始播放 gifDrawable.stop(); //停止播放 gifDrawable.reset(); //复位,重新开始播放 gifDrawable.isRunning(); //是否正在播放 gifDrawable.setLoopCount( 2 ); //设置播放的次数,播放完了就自动停止 gifDrawable.getCurrentLoop(); //获取正在播放的次数 gifDrawable.getCurrentPosition ; //获取现在到从开始播放所经历的时间 gifDrawable.getDuration() ; //获取播放一次所需要的时间
总结
以上所述是小编给大家介绍的在Android 加载GIF图最佳实践方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
我最近用react启动了另一个项目,因为我有一点时间来摆弄,我使用了带有挂钩的功能组件。我没有任何问题,只有一件事我不确定我是否正确使用,下面是一个例子: 如果我喜欢每件事的处理方式,我想使用loadData()是肮脏的;就像在前面的例子中,我尝试使用effect来处理如下内容: 但后来我得到了一个警告,比如“loadData应该是useEffect的依赖项”。如果我省略了useEffect的第二
-
这里有些给使用和编写 Ansible playbook 的贴士. 你能在我们的 ansible-example repository.找到展示这些最佳实践的 playbook 样例.(注意: 这些示例用的也许不是最新版的中所有特性,但它们仍旧是极佳的参考.) Topics 最佳实践 接下来的章节将向你展示一种组织 playbook 内容方式. 你对 Ansible 的使用应该符合你的需求而不是我们
-
处理后台任务与常规调用方法有很大的不同。本指南旨在帮助让您的后台任务平稳有效地运行。本文基于 这篇博客文章。 使任务参数小而简单 方法(任务)在调用之前会被序列化。使用 TypeConverter 类将参数转换为 JSON 字符串。如果您有复杂的实体和 / 或大对象; 包括数组,最好将它们放入数据库,然后只将其标识 (id) 传递给后台任务。 错误例子: public void Method(En
-
VR设计 VR设计不同于平面体验设计。作为一种新的媒介,有新的最佳实践需要遵循,特别是保持用户的舒适性和存在性。这在如下指南中已经写得很透彻了: Oculus VR最佳实践 Leap Motion VR最佳实践指南 一些值得注意的事情: 公共的金科玉律是永远不要意外地把相机控制权从用户手中剥夺。 单位(比如对于位置)应该考虑使用米(m)。这是因为WebVR API以米为单位返回姿势数据,进而传送给
-
本章文档将阐述一些使用herosphp开发一些常用模块的一些比较好的实践。 未完待续。。。

