基于Three.js实现360度全景图片
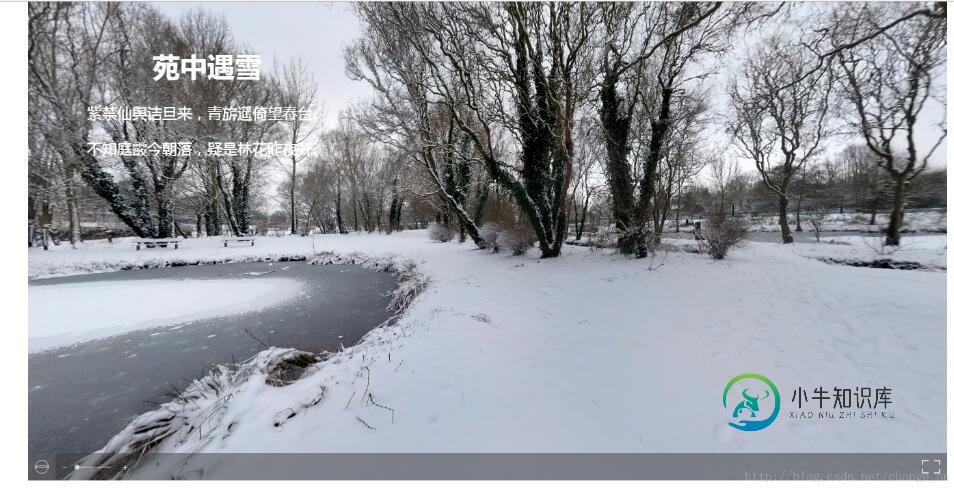
Three.js 是一款运行在浏览器中的3D引擎, 处理三维效果。在一些相机的官网首页中,经常有一张图在旋转,图上面悬浮着文字。这种效果是如何做出来的呢?先看效果,再讲解。

1).建立一个java web 工程(或者其他工程), 因为three.js 的全景图要通过服务端浏览(安全的考虑)

2).在上面的结构中,只有css中的index.css是自定义的,其余css和js都属于three.js自带的工具文件。包含图片在内,已经上传资源了,点击此处下载。
3).index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于Three.js的360度全景图片</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css" >
<link rel="stylesheet" type="text/css" href="css/index.css" >
<script src="js/three.min.js"></script>
<script src="js/photo-sphere-viewer.min.js"></script>
</head>
<body>
<div class="container">
<div class="description">
<h1>苑中遇雪</h1>
<p> 紫禁仙舆诘旦来,青旂遥倚望春台。</p>
<p>不知庭霰今朝落,疑是林花昨夜开。</p>
</div>
<div id="my-pano" class="pano"></div>
</div>
</body>
<script>
window.onload = function() {
var div = document.getElementById('my-pano');
var PSV = new PhotoSphereViewer({
// Panorama, given in base 64
panorama: 'images/snow.jpg',
// Container
container: div,
autoload:true,
// Deactivate the animation
time_anim: 2000,
// Display the navigation bar
navbar: true,
// Resize the panorama
size: {
width: '70%',
height: 700
}
});
};
</script>
</html>
4).index.css
body{ text-align:center}
.container {
margin:0 auto;
}
.pano {
margin:0 auto;
z-index:1;
}
.description {
width:400px;
left:350px;
margin-top:40px;
z-index:100;
position:absolute;
float:left;
}
.description h1 {
font-size:40px;
color:#FFF
}
.description p {
font-size:22px;
color:#FFF
}
5).根据实际应用在浏览器测试,全景图可自动旋转、可鼠标拖拽转动、可全屏
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于jQuery Circlr插件实现产品图片360度旋转,包括了基于jQuery Circlr插件实现产品图片360度旋转的使用技巧和注意事项,需要的朋友参考一下 Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件。Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动、鼠标滚轮和移动触摸来进行图片逐帧旋转的效果。比先前的Rollerblad
-
本文向大家介绍jQuery实现360°全景拖动展示,包括了jQuery实现360°全景拖动展示的使用技巧和注意事项,需要的朋友参考一下 CSS HTML js drag.js 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍Three.JS实现三维场景,包括了Three.JS实现三维场景的使用技巧和注意事项,需要的朋友参考一下 最近在看一些Web3D的内容,觉得如果用纯openGLes写一个简单的3D场景太难了;不过还好,有很多现成的库可以使用。 (个人感觉):我知道的经常的是Three.JS和SceneJS。感觉Three.JS资料比较多,貌似好学一些吧;另一个是ScenenJS,感觉官方介绍比较好,
-
本文向大家介绍three.js实现炫酷的全景3D重力感应,包括了three.js实现炫酷的全景3D重力感应的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了three.js 全景重力感应的具体代码,供大家参考,具体内容如下 实现three.js 全景图 demo 使用three.js 写了球体和圆柱体版本的3D重力感应全景图,支持手指触摸和陀螺仪感应,也支持PC端的鼠标。给大家介绍一下
-
本文向大家介绍Android开发VR实战之播放360度全景视频,包括了Android开发VR实战之播放360度全景视频的使用技巧和注意事项,需要的朋友参考一下 VR即Virtual Reality虚拟现实。虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统它利用计算机生成一种模拟环境是一种多源信息融合的交互式的三维动态视景和实体行为的系统仿真使用户沉浸到该环境中。 那么,如何在Android
-
本文向大家介绍基于jQuery实现仿百度首页换肤背景图片切换代码,包括了基于jQuery实现仿百度首页换肤背景图片切换代码的使用技巧和注意事项,需要的朋友参考一下 不多说了,先给大家展示效果图,本文支持源码下载哦,需要的朋友可以直接下载使用,代码很简单哦~ 在线预览 源码下载 html代码: css代码: 以上代码就是本文介绍基于jQuery实现仿百度首页换肤背景图片切换代码,希望大家喜欢。

