vue3 - 背景图片超过容器的高度不能完全展示?
环境 vue3+vant4
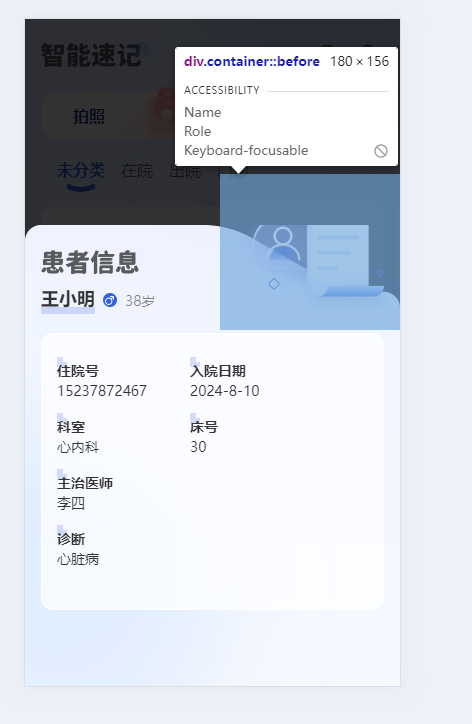
设计图: 
实现:
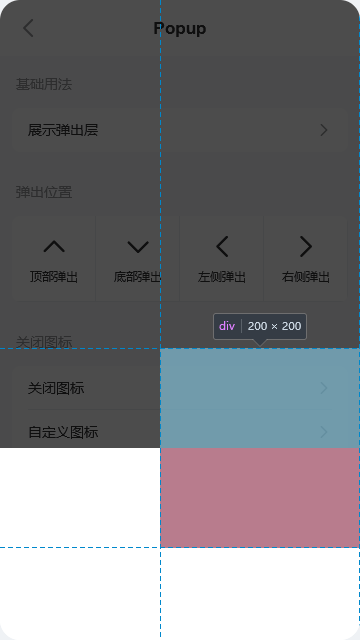
右上角图片的位置超过容器的高,展示不全
我用的是vant里面的<van-popup 组件
<van-popup v-model:show="showModal" position="bottom" class="container_pop">
<div class="container">
...我的其他代码内容
</div>
</van-popup>.container {
width: 100%;
height: 461px;
background: url('@/assets/patientDetail/bg.png');
background-size: cover; /* 背景图片覆盖整个div */
background-position: center; /* 背景图片居中 */
background-repeat: no-repeat;
padding: 16px 16px 8px 16px;
position: relative;
&::before{
content: "";
position: absolute;
top: -51px;
bottom: 0;
left: 195px;
right: 0;
background-image: url('@/assets/patientDetail/logo.png');
background-repeat: no-repeat;
background-size: contain;
background-position: center;
width: 180px;
height: 156px;
}container有背景图片,给他设置了宽高,又用伪类的方法把目标图片放到container上,但是并不能完全展示,请问各位有没有什么好的办法
共有3个答案
那说明那个 van-popup 极有可能里面有 overflow 或者 transform 之类的属性,然后你的内容超过就截断了。
如果必须要用这个 van-popup 组件的话,那么就给内容部分加上 padding-top 预留超出的部分,让整个内容整体下来点。比如:
.container {
padding-top: 51px;
}应该是哪里设置了溢出隐藏
1、重置掉溢出隐藏的设置
2、两个背景图都整体下移,弹出框上方使用padding等进行留白
.van-popup 有一个 overflow-y:auto 的属性,会导致内部绝对定位的元素超出隐藏。

.van-popup {
box-sizing: border-box;
background: var(--van-popup-background);
transition: var(--van-popup-transition);
-webkit-overflow-scrolling: touch;
max-height: 100%;
position: fixed;
overflow-y: auto; // ��
}你内部已经有一个 .container 的容器了,完全可以把 .van-popup 的 overflow-y 修改成 visible。也就是给你的 .container_pop 类上设置 overflow-y:visible
-
问题内容: 我目前正在为一家公司制作移动目标网页。这是一个非常基本的布局,但是在页眉下面有一个产品图片,该图片始终为100%的宽度(设计显示,该图片始终从一条边到另一条边)。根据屏幕的宽度,图像的高度显然会相应地进行调整。我最初使用img(CSS宽度为100%)来完成此操作,效果很好,但我意识到我想使用媒体查询根据不同的分辨率提供不同的图像- 假设尺寸较小,中等,例如,同一张图片的大版本。我知道您
-
问题内容: 在html模板中,我具有带有动态图像的这种样式: 可以在网络浏览器和android浏览器中使用。但是,使用“ style =”动态显示的背景图像不会在iPad上显示。 我总是可以使用img标签创建动态图像,但是我正在寻找iPad的样式/ css解决方案。 问题答案: 改用 要么
-
问题内容: 我为设置背景图片有一个小问题。 这是我在网站上获得的html: 这是CSS: 我不知道为什么按钮的背景仍然是白色。 问题答案: 令人惊讶的是,这里没有答案解决或提及实际问题。 该CSS选择器说:“给我一个元素与ID 里面 一个元素”,就像这样: 但是,您想要的是 带有* id 的元素。而选择器将是(请注意 button 和 #rock 之间缺少的空间)。 * 正如@Greg已经提到的:
-
我有一张照片类型(不是风景)的背景图片,979px宽,1200px高。我想把它设置为向左浮动,并显示100%固定的全图像高度,而不需要向上/向下滚动(无论内容长度如何)。 这是我的CSS代码,但它不工作:
-
问题内容: 我有一个带,还有四面八方面板(华北,华东,…)。面板中大部分是标签和按钮。 现在,我希望框架具有背景图像,一些研究告诉我,我必须更改框架的内容窗格。 但是,当我尝试此操作时,内容将置于背景中并且不可见。另外,如果调整了框架的尺寸,我也不知道如何调整图像的尺寸。 有一个简单的解决方法,还是我需要重新编写大部分代码? 问题答案: 将(或)与背景图片放到,然后将其填满整个区域,其余部分则放到
-
问题内容: 如果选择了该面板(单击该面板),则该面板的颜色为蓝色。另外,我在该面板上添加了一个小标志(图像),它表示所选面板之前已被选中。 因此,如果用户看到例如10个面板,其中有4个带有这个小标记,则他知道自己之前已经单击了这些面板。到目前为止,这项工作还不错。现在的问题是我无法显示小标志并使面板同时变为蓝色。 我使用css将面板设置为蓝色,使用设置背景图像。但是背景色似乎在图像上方,因此您看不

