《美图实习》专题
-
 extjs图形绘制之饼图实现方法分析
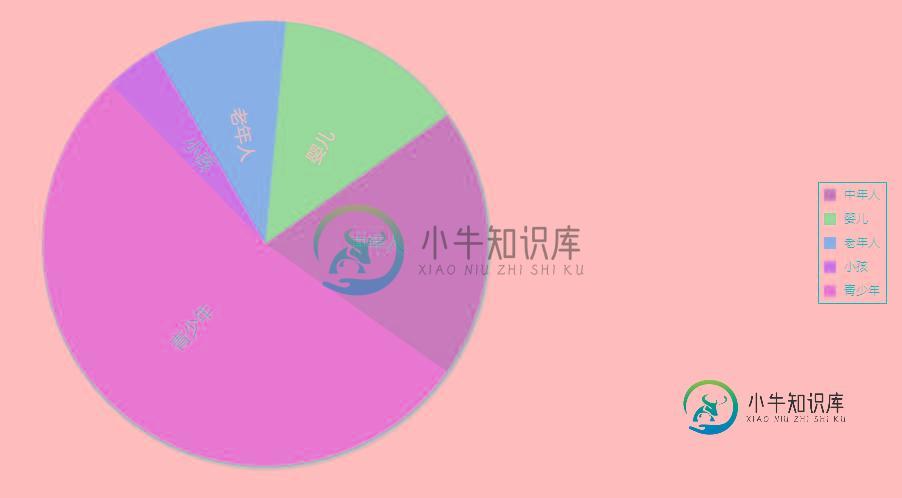
extjs图形绘制之饼图实现方法分析本文向大家介绍extjs图形绘制之饼图实现方法分析,包括了extjs图形绘制之饼图实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了extjs图形绘制之饼图实现方法。分享给大家供大家参考,具体如下: 这篇文章将介绍extjs中自带的饼图。 代码如下: 注: 1.上面中的createStore是创建饼图所需要的数据的--store。 2.上面中的legend 显示的右边的图例(表明
-
PHP实现多图上传和单图上传功能
本文向大家介绍PHP实现多图上传和单图上传功能,包括了PHP实现多图上传和单图上传功能的使用技巧和注意事项,需要的朋友参考一下 下面一段代码给大家介绍php实现单图上传和多图上传的功能,具体代码如下所示: 总结 以上所述是小编给大家介绍的PHP实现多图上传和单图上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
从图库中选择时图像的真实名称
当从库中选择图像时,uri为:/storage/emulated/0/pictures/image:49769 我需要:/storage/emulated/0/pictures/image.jpg
-
如何使用图形正确实现图层系统
因此,我在一个jpanel上使用自定义重绘做一个游戏,实现如下 基本上,因为游戏内容被组织成一棵树,我想在图层上绘制内容,然后在屏幕上绘制这些图层,以便有更好的顺序 问题是,我只知道如何做到这一点,每次调用该函数时,每层实例化1个BuffereImage,考虑到游戏速度约为60fps,我有18层,我每秒创建1000个BuffereImage。。。非常不理想:') 我怎样才能以更恰当的方式实现缓冲区
-
js实现精美的银灰色竖排折叠菜单
本文向大家介绍js实现精美的银灰色竖排折叠菜单,包括了js实现精美的银灰色竖排折叠菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现精美的银灰色竖排折叠菜单。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
 jquery实现未经美化的简洁TAB菜单效果
jquery实现未经美化的简洁TAB菜单效果本文向大家介绍jquery实现未经美化的简洁TAB菜单效果,包括了jquery实现未经美化的简洁TAB菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现未经美化的简洁TAB菜单效果。分享给大家供大家参考。具体如下: 这是一个看上去未经美化的简洁TAB选项卡,触发类的动作都是完整的,有兴趣的自己进行美化,美化漂亮了还是相当不错的,代码简洁,对学习参考比较不错,使用了jQ
-
C语言完美实现动态数组代码分享
本文向大家介绍C语言完美实现动态数组代码分享,包括了C语言完美实现动态数组代码分享的使用技巧和注意事项,需要的朋友参考一下 我们知道,C语言中的数组大小是固定的,定义的时候必须要给一个常量值,不能是变量。 这带来了很大的不便,如果数组过小,不能容下所有数组,如果过大,浪费资源。 请实现一个简单的动态数组,能够随时改变大小,不会溢出,也不会浪费内存空间。 下面的代码实现了简单的动态数组: 运行结果:
-
 Python+PyQt5实现美剧爬虫可视工具的方法
Python+PyQt5实现美剧爬虫可视工具的方法本文向大家介绍Python+PyQt5实现美剧爬虫可视工具的方法,包括了Python+PyQt5实现美剧爬虫可视工具的方法的使用技巧和注意事项,需要的朋友参考一下 美剧《权力的游戏》终于要开播最后一季了,作为马丁老爷子的忠实粉丝,为了能够看得懂第八季复杂庞大的剧情架构,本人想着将前几季再稳固一下,所以就上美剧天堂下载来看,可是每次都上去下载太麻烦了,于是干脆自己写个爬虫爬下来得了。 话不多说,先上
-
 jquery实现select下拉框美化特效代码分享
jquery实现select下拉框美化特效代码分享本文向大家介绍jquery实现select下拉框美化特效代码分享,包括了jquery实现select下拉框美化特效代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jquery实现select下拉框美化特效代码,用户可以选择下拉菜单内容,是一款非常实用的特效源码。 为大家分享的jquery实现select下拉框美化特效代码如下 效果演示 源码下载 运行效果图: 如果大家还想深入学习,
-
 JavaScript实现精美个性导航栏筋斗云效果
JavaScript实现精美个性导航栏筋斗云效果本文向大家介绍JavaScript实现精美个性导航栏筋斗云效果,包括了JavaScript实现精美个性导航栏筋斗云效果的使用技巧和注意事项,需要的朋友参考一下 实现效果: 实现效果如下图所示 实现原理: 什么是筋斗云效果: •这个效果很简单,就是鼠标移到其他导航目录时会有背景图片跟着鼠标滑动到当前的目录。 实现思路: •鼠标经过的时候,利用offsetLeft获得当前盒子距离左侧的距离,把这个
-
 2022美团暑期实习产品运营 面经整理分享(已发offer)
2022美团暑期实习产品运营 面经整理分享(已发offer)发帖回馈在找暑期的过程中给自己帮助很大的牛客 希望有更多的小伙伴积极分享 在求职路上不孤单 大致时间线: 3.31 递交网申 4.01 进行笔试 4.19 接到面试邀约,时间不合适申请改到4.24 4.25 一面 (4.24面试官临时有事) 4.29 二面 5.11 三面 5.12 四面 5.19 接到offer ---------面经,均为事后回忆内容,与面试官当时的题面稍有出入--------
-
 jQuery实现简洁的轮播图效果实例
jQuery实现简洁的轮播图效果实例本文向大家介绍jQuery实现简洁的轮播图效果实例,包括了jQuery实现简洁的轮播图效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简洁的轮播图效果。分享给大家供大家参考,具体如下: HTML: css: js: 调用JQ: 效果图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQu
-
 PHP实现爬虫爬取图片代码实例
PHP实现爬虫爬取图片代码实例本文向大家介绍PHP实现爬虫爬取图片代码实例,包括了PHP实现爬虫爬取图片代码实例的使用技巧和注意事项,需要的朋友参考一下 文字信息 我们尝试获取表的信息,这里,我们就用某校的课表来代替: 接下来我们就上代码: a.php 然后咱们就运行一下: 成功获取到课表; 图片获取 绝对链接 我们以百度图库的首页为例 b.php 然后,我们就获得了下面的页面: 相对链接 百度图库的图片的链接大部
-
 Android实现图片选择上传功能实例
Android实现图片选择上传功能实例本文向大家介绍Android实现图片选择上传功能实例,包括了Android实现图片选择上传功能实例的使用技巧和注意事项,需要的朋友参考一下 效果图: 添加依赖: 选择图片:compile 'com.lzy.widget:imagepicker:0.5.4' github地址:https://github.com/jeasonlzy/ImagePicker 上传文件:compile 'com.zhy
-
 Java实现用Mysql存取图片操作实例
Java实现用Mysql存取图片操作实例本文向大家介绍Java实现用Mysql存取图片操作实例,包括了Java实现用Mysql存取图片操作实例的使用技巧和注意事项,需要的朋友参考一下 1.MySQL中的BLOB类型 Mysql中可以存储大文件数据,一般使用的BLOB对象。如图片,视频等等。 BLOB是一个二进制大对象,可以容纳可变数量的数据。因为是二进制对象,所以与编码方式无关。有4种BLOB类型:TINYBLOB、BLOB、M
