《美图实习》专题
-
Unity3D实现播放gif图功能
本文向大家介绍Unity3D实现播放gif图功能,包括了Unity3D实现播放gif图功能的使用技巧和注意事项,需要的朋友参考一下 Unity是不识别Gif格式图的,需要我们使用c#将gif里多帧图转化为Texture2D格式。需要使用System.Drawing.dll.此dll在unity安装目录下就可以找到。由于unity没有gif格式的文件,所以我们无法在面板指定,需要动态加载。所以将gi
-
 javascript图片滑动效果实现
javascript图片滑动效果实现本文向大家介绍javascript图片滑动效果实现,包括了javascript图片滑动效果实现的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了javascript图片滑动效果实现方法,具体内容如下,先看一下效果图: 鼠标滑过那张图,显示完整的哪张图,移除则复位: 简单的CSS加JS操作DOM实现: css: js操作: 更多关于滑动效果的专题,请点击下方链接查看: javascript滑
-
python如何实现图片压缩
本文向大家介绍python如何实现图片压缩,包括了python如何实现图片压缩的使用技巧和注意事项,需要的朋友参考一下 本工具是通过将图片上传到第三方网站tinypng,进行压缩后下载,覆盖本地图片,tinypng是一个强大的图片处理网站,目前最可靠的无损压缩网站。 代码如下: 改进版 优化点: 1.遍历完成本地文件夹再去上传网站 2.所有图片压缩完成再去下载 3.启动多线程下载 4.设定时间为加
-
 Android实现拍照截图功能
Android实现拍照截图功能本文向大家介绍Android实现拍照截图功能,包括了Android实现拍照截图功能的使用技巧和注意事项,需要的朋友参考一下 本文将向大家展示如何拍照截图。 先看看效果图: 拍照截图有点儿特殊,要知道,现在的Android智能手机的摄像头都是几百万的像素,拍出来的图片都是非常大的。因此,我们不能像对待相册截图一样使用Bitmap小图,无论大图小图都统一使用Uri进行操作。 一、首先准备好需要使用到的
-
 js实现图片轮播效果
js实现图片轮播效果本文向大家介绍js实现图片轮播效果,包括了js实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了js实现图片轮播效果代码,分享给大家供大家参考,具体内容如下 运行代码如下 具体代码如下 插件是基于jQuery写的,主要实现的功能:自动播放、鼠标悬停、左右箭头控制+禁止点击 CSS样式: HTML布局( a标签最好加个title属性 ): JS脚本插件: 页面调用: 希望本文所
-
 Android 图片缩放实例详解
Android 图片缩放实例详解本文向大家介绍Android 图片缩放实例详解,包括了Android 图片缩放实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实现Android中的图片的缩放效果 首先设计布局: 逻辑代码如下: 如果你对矩阵的设置不清楚,还可以使用下列api提供的方法替换上面标记部分的代码: matrix.setScale(0.5f, 1); 注意: 新建矩阵并设置缩放值 M
-
 iOS实现图片折叠效果
iOS实现图片折叠效果本文向大家介绍iOS实现图片折叠效果,包括了iOS实现图片折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 效果图: 结构布局:拖两个UIImageView到控制器,设置相同的frame和图片,再拖一个大的UIImageView盖在上面,注意把大的imageView.userInteractionEnabled = Y
-
 Android实现图片轮播列表
Android实现图片轮播列表本文向大家介绍Android实现图片轮播列表,包括了Android实现图片轮播列表的使用技巧和注意事项,需要的朋友参考一下 这个效果在交友app中比较常见,一般作为首页使用,顶部是一个自动轮播的ViewPager,下面放一个横向LinearLayout,最下面要放一个ListView,但是注意这三个部分都支持滑动,应该和固定在顶部的标题栏和底部的操作栏分开,也就是把ViewPager和Linear
-
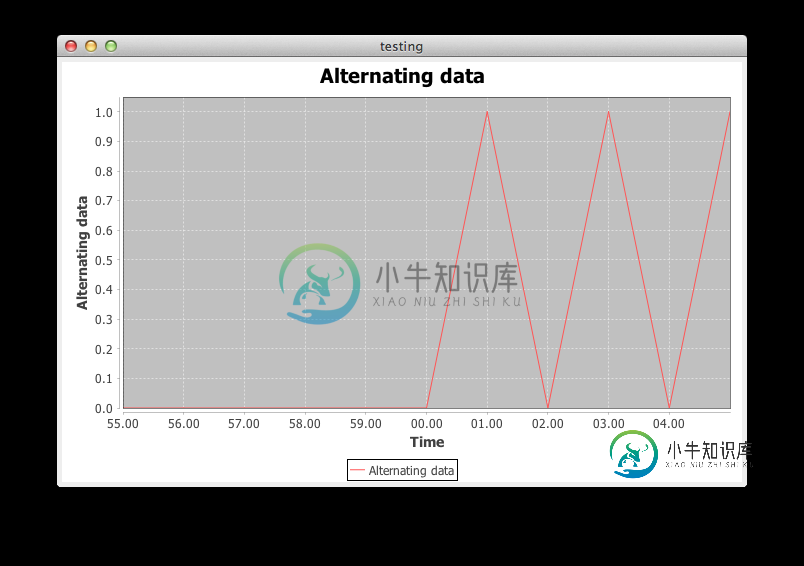
 实时图绘制开始时间
实时图绘制开始时间问题内容: 这是基于@trashgod的有关实时绘图的示例的代码: 运行Java之后,尽管从0开始,但是我仍然不明白为什么图形从40秒开始?遍历代码;找不到任何要在40秒后开始的设置。 另外,如何向后滚动图形以查看以前的数据。 问题答案: 该图在构造传递到的日期的午夜之后的16分40秒处开始。这是在构造函数参数中指定的相同的1000个间隔,每个间隔一秒。在给定的时间设置为午夜的情况下,获取基于零的
-
图算法实现 - 三角计数
import scala.reflect.ClassTag import org.apache.spark.graphx._ /** * Compute the number of triangles passing through each vertex. * * The algorithm is relatively straightforward and can be computed
-
图算法实现 - 连通组件
import scala.reflect.ClassTag import org.apache.spark.graphx._ /** Connected components algorithm. */ object ConnectedComponents { /** * Compute the connected component membership of each vertex
-
 Android线程实现图片轮播
Android线程实现图片轮播本文向大家介绍Android线程实现图片轮播,包括了Android线程实现图片轮播的使用技巧和注意事项,需要的朋友参考一下 一、实现效果 本篇文章实现了简单的图片轮播,初始化3张资源图片,初始化3秒更换一次图片背景,轮换播放。 二、知识点 Thread线程start() 、sleep();handler机制;Android 控件imageView、setBackgroundResource(id)
-
 Android实现图片滚动效果
Android实现图片滚动效果本文向大家介绍Android实现图片滚动效果,包括了Android实现图片滚动效果的使用技巧和注意事项,需要的朋友参考一下 Android开发图片滚动效果,供大家参考,具体内容如下 效果图: 设置适配来设置图片位置大小 main添加图片资源 布局 drawable放置图片资源 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
PHP实现搜索相似图片
本文向大家介绍PHP实现搜索相似图片,包括了PHP实现搜索相似图片的使用技巧和注意事项,需要的朋友参考一下 感知哈希算法 count < =5 匹配最相似 count > 10 两张不同的图片 var_dump(ImageHash::run(‘./1.png', ‘./psb.jpg')); 方法二: 调用方式如下: 如果$result值为true, 则表明2个图片相似,否则不相似。
-
 JS实现图片切换特效
JS实现图片切换特效本文向大家介绍JS实现图片切换特效,包括了JS实现图片切换特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现图片切换的具体代码,供大家参考,具体内容如下 知识点: 1.window.onload网页全部加载完后再执行 2.获取元素 设置属性 3.临界情况判断 运行效果: 点击上一张下一章切换图片 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
