《美图实习》专题
-
 Android实现图片拖拉功能
Android实现图片拖拉功能本文向大家介绍Android实现图片拖拉功能,包括了Android实现图片拖拉功能的使用技巧和注意事项,需要的朋友参考一下 这次记录的是实现Android图片用手拖拉的功能,,供大家参考,具体内容如下 编译环境:eclipse Android版本4.0 创建工程过程略 实现图片在页面内的拖拉 原理图: 计算出手指移动的位移,通过matrix矩阵对象,将图片空间矩阵化之后根据手指位移让矩阵移动, 从
-
iOS实现轮播图banner示例
本文向大家介绍iOS实现轮播图banner示例,包括了iOS实现轮播图banner示例的使用技巧和注意事项,需要的朋友参考一下 楼主项目中需要有一个轮播图,因为比较简单,就自己写了个,因为是从网上弄得图片 所以用了SDWebImage 这个三方库 当然自己也可以去掉 类型后面有*号 如用使用 请自行加上。。。。。 代码:.h 文件 .m文件 在项目中 导入头文件 遵守代理 以上就是本文的全部内
-
AngularJS Google Map指令地图实例
问题内容: 我正在使用http://angular-google-maps.org/,它是不错的Google角形地图库。但是我想使用这样的地图实例,它不是在angularjs上下文中加载的: 好的,我有mapInstance,我可以以编程方式使用它。但是在应用程序生命周期中,这种情况一直持续到很晚- 换句话说,我想在其他代码之前加载整个指令(并获取地图实例),而我只是不想使用其他地图事件。 问题答
-
 JavaScript实现图片轮播特效
JavaScript实现图片轮播特效本文向大家介绍JavaScript实现图片轮播特效,包括了JavaScript实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍下怎么用 JS 实现图片轮播效果。 原理描述: 使用JS实现轮播的原理是这样的: 假设初始的情况,下图一个网格代表一个图,初始时,显示1 : 当进行一次轮播后,显示变为下图 显示2: 依次类推。 代码实现: 1 JS 代码: 2 HTML 代码:
-
 Android ViewPager实现轮播图效果
Android ViewPager实现轮播图效果本文向大家介绍Android ViewPager实现轮播图效果,包括了Android ViewPager实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 先上一张效果图: 说到ViewPager实现轮播图效果,那么肯定会用到PagerAdapter,下面先介绍下这个类。 PagerAdapter简介 PagerAdapter是Android.support.v4包中的类,是一个抽象类,直接继
-
Android实现异步加载图片
本文向大家介绍Android实现异步加载图片,包括了Android实现异步加载图片的使用技巧和注意事项,需要的朋友参考一下 麦洛开通博客以来,有一段时间没有更新博文了.主要是麦洛这段时间因项目开发实在太忙了.今天周六还在公司加班,苦逼程序猿都是这样生活的. 今天在做项目的时候,有一个实现异步加载图片的功能,虽然比较简单但还是记录一下吧.因为麦洛之前实现异步加载图片都是使用了AsynTask这个AP
-
 C# 数组实例介绍(图文)
C# 数组实例介绍(图文)本文向大家介绍C# 数组实例介绍(图文),包括了C# 数组实例介绍(图文)的使用技巧和注意事项,需要的朋友参考一下 数组即是一组相同类型组合在一起,使用一个通用的名称,通过分配的下标访问的数据集合中的元素。 数组是具有相同类型的一组数据。当访问数组中的数据时,可以通过下标来指明。c#中数组元素可以为任何数据类型,数组下标从0开始,即第一个元素对应的下标为0,以后逐个递增。数组可以一维也可多维。 一
-
 jQuery实现网页拼图游戏
jQuery实现网页拼图游戏本文向大家介绍jQuery实现网页拼图游戏,包括了jQuery实现网页拼图游戏的使用技巧和注意事项,需要的朋友参考一下 之前看了一个页面中将图片分割的效果,感觉不错,有些好奇他是怎么实现的。 跟搭档说了一下,大概明白。其实就是利用 overflow=hidden ,margin-left, margin-top 这三个属性的配合,让人感觉图片被一个个格子地分开了。 刚刚写了个 Jquery的小插件
-
Google 地图事件实例讲解
本文向大家介绍Google 地图事件实例讲解,包括了Google 地图事件实例讲解的使用技巧和注意事项,需要的朋友参考一下 Google 地图事件 点击标记缩放地图 我们仍然使用上一遍文章使用的英国伦敦的地图。 点用户点击标记时实现缩放地图的功能(点击标记时绑定地图缩放事件)。 代码如下: 使用 addListener() 事件处理程序来注册事件的监听。该方法使用一个对象,一个事件来监听,当指定的
-
Android图片处理实例分析
本文向大家介绍Android图片处理实例分析,包括了Android图片处理实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android图片处理的方法。分享给大家供大家参考,具体如下: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Andr
-
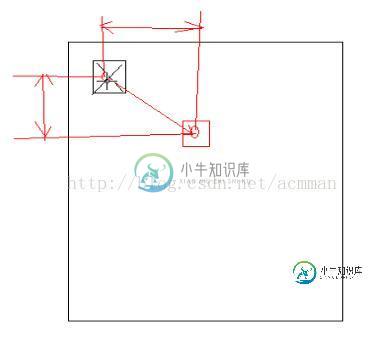
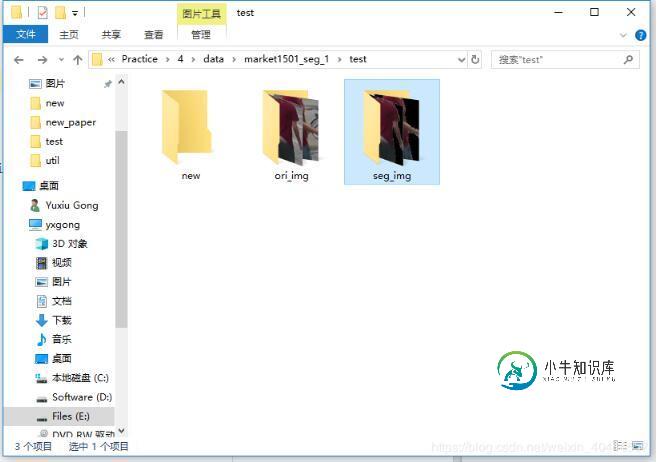
 python实现图像拼接功能
python实现图像拼接功能本文向大家介绍python实现图像拼接功能,包括了python实现图像拼接功能的使用技巧和注意事项,需要的朋友参考一下 利用Python将Market1501的分割图片和原图两张图片进行拼接成一左一右一张图片,并将图片的像素值调整成256*128. 所有文件夹: 文件夹下的所有原图: 文件夹下的所有的分割图片: 代码如下: 单独图片的拼接效果: 新文件夹new下图片的效果: 本文已被收录到专题《
-
rails上传图片代码实例
本文向大家介绍rails上传图片代码实例,包括了rails上传图片代码实例的使用技巧和注意事项,需要的朋友参考一下 今天讲解一下rails的图片上传,就是最平常的上传图片 这里的rails版本2.3.5 首先新建一个write_pic model内容如下: 上传 图片是用的插件所以最上面加载了插件。 调用write_pic 这个model的model文件写法如下 controller里面不用在
-
用邻接表java实现图形
对于许多点,我有2D的协定子,例如点a=x,y 我想做一个图的实现使用邻接列表列表和连接某些点的无方向图在最有效的方式(不使用地图或哈希表)
-
Hibernate:n1和实体图的低性能
我们升级到Hibernate 5,之后我们开始遇到性能问题。 我们有几个实体有这样的关联: 我们正在使用Criteria API从数据库中获取数据。 以前(版本4,旧的Criteria API),Hibernate仅基于FetchType生成一个带有获取所有数据的连接语句的选择。EAGER,但使用Hibernate 5,它会创建多个额外的查询来获取“位置”数据——N 1问题。 现在,我们尝试了JP
-
线性DP图文实例讲解
线性DP,所谓线性DP,就是指我们的递归方程有一个明显的线性关系的,有可能是一维线性的,也可能是二维线性的。 例题一:大盗阿福 题目:阿福是一名经验丰富的大盗。趁着月黑风高,阿福打算今晚洗劫一条街上的店铺。 这条街上一共有 NN 家店铺,每家店中都有一些现金。阿福事先调查得知,只有当他同时洗劫了两家相邻的店铺时,街上的报警系统才会启动,然后警察就会蜂拥而至。 作为一向谨慎作案的大盗,阿福不愿意冒着
