Android线程实现图片轮播
一、实现效果
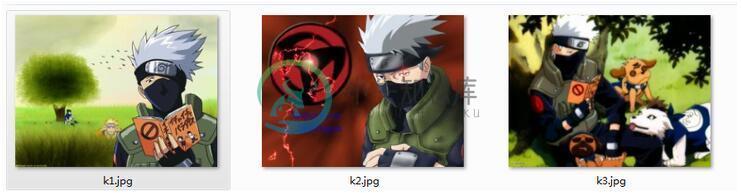
本篇文章实现了简单的图片轮播,初始化3张资源图片,初始化3秒更换一次图片背景,轮换播放。

二、知识点
Thread线程start() 、sleep();handler机制;Android 控件imageView、setBackgroundResource(id);
还算是较为简单的,涉及的基本都是基础知识。
三、基本思路
1.初始化资源文件
2.创建一个实例化线程对象 new Thread()
3.handler 机制,sendMessage(msg); 来处理线程信息,以改变当前显示资源图片为下一张
4.线程设置睡眠时间,来设置图片轮播的时间间隔,
5.每隔一段时间通过 handler 机制发送一次信息来实现图片资源变换来实现轮播
-->>代码实现:
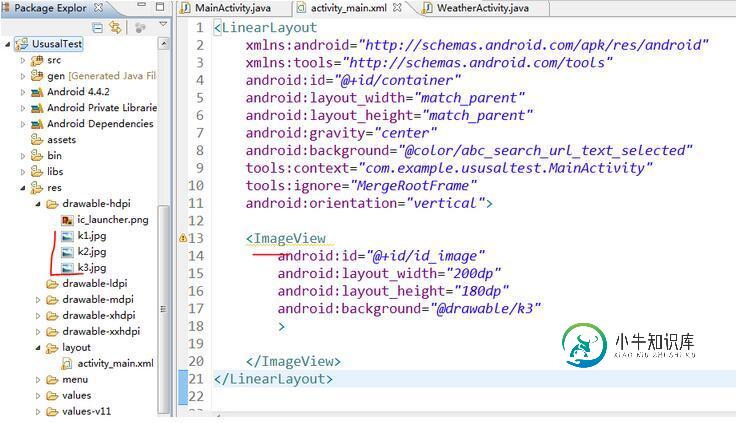
(1) layout 布局:就一个ImageView 控件
k1.jpg ,k2.jpg, k3,jpg 是三张图片

(2) java 代码实现对背景图片的轮播变换操作:
package com.example.ususaltest; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.widget.ImageView; public class MainActivity extends Activity { int i = 1;//变量 private ImageView imageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView();//加载控件 initEvent();//控件操作 } private void initView() { imageView = (ImageView) findViewById(R.id.id_image); } private void initEvent(){ final Handler handler = new Handler(){ @Override public void handleMessage(Message msg) {//接收消息,并处理 super.handleMessage(msg); if (msg.what == 1) imageView.setBackgroundResource(R.drawable.k1);//设置变换后的图片资源 else if (msg.what == 2) imageView.setBackgroundResource(R.drawable.k2); else if (msg.what == 3) imageView.setBackgroundResource(R.drawable.k3); else imageView.setBackgroundResource(R.drawable.k1); } }; new Thread(new Runnable() { @Override public void run() { while (true) { try { Thread.sleep(3000);//暂停 3 秒 } catch (InterruptedException e) {e.printStackTrace();} Message message = new Message(); message.what = i; handler.sendMessage(message);//发送消息 if(i == 3)//3张图片播放完,重置 i = 0; i++; } } }).start(); } }
(3) 到此已实现图片轮播效果,但可观赏度不高,可以适当的加一些动画什么的,使图片转换时更加有动感,动态的变换,看得到变换的过程,而不是单纯的静态的变换。
四、拓展延伸 -- 动画
加上缩放动画,使图片轮换时能看到更换过程,动态化轮播功能
new Thread(new Runnable() {
@Override
public void run() {
while (true) {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {e.printStackTrace();}
Message message = new Message();
message.what = i;
handler.sendMessage(message);//发送消息
//加上缩放动画
<span style="background-color: rgb(51, 255, 255);">AnimationSet set = new AnimationSet(true);
ScaleAnimation scale = new ScaleAnimation(1.5f, 1.0f, 1.5f, 1.0f ,Animation.RELATIVE_TO_SELF, 0.5f ,Animation.RELATIVE_TO_SELF, 0.5f);
scale.setDuration(500);
set.addAnimation(scale);
imageView.setAnimation(set);</span>
if(i == 3)//3张图片播放完,重置
i = 0;
i++;
}
}
}).start();
这样效果上会好一点,也可以加位移动画,使换图片时,让图片从右边进来,或左边进来右边出去之类的动画。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现图片轮播列表,包括了Android实现图片轮播列表的使用技巧和注意事项,需要的朋友参考一下 这个效果在交友app中比较常见,一般作为首页使用,顶部是一个自动轮播的ViewPager,下面放一个横向LinearLayout,最下面要放一个ListView,但是注意这三个部分都支持滑动,应该和固定在顶部的标题栏和底部的操作栏分开,也就是把ViewPager和Linear
-
本文向大家介绍Android实现图片文字轮播特效,包括了Android实现图片文字轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了Android实现图片文字轮播特效的详细代码,分享给大家供大家参考,具体内容如下 图片轮播是类似知乎日报上的一个轮播效果,如下图。 好了直接进入正题,首先是出示一下效果: MainActivity: activity_main: 以上就是关于Andro
-
本文向大家介绍Android ViewPager实现图片轮翻效果,包括了Android ViewPager实现图片轮翻效果的使用技巧和注意事项,需要的朋友参考一下 很多App都有这种效果,特别一些电商类的App,顶部每隔几秒钟会向右翻页显示下张图片,用来作推广或者内容展示用的。今天来简单地模仿一下,还自带一个自动跳动的小功能(底部有几个小点,图片移动的时候,点的状态也在变化),用定时器来实现不难。
-
本文向大家介绍js实现图片轮播效果,包括了js实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了js实现图片轮播效果代码,分享给大家供大家参考,具体内容如下 运行代码如下 具体代码如下 插件是基于jQuery写的,主要实现的功能:自动播放、鼠标悬停、左右箭头控制+禁止点击 CSS样式: HTML布局( a标签最好加个title属性 ): JS脚本插件: 页面调用: 希望本文所
-
本文向大家介绍JQuery实现图片轮播效果,包括了JQuery实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 【原理简述】 这里大概说一下整个流程: 1,将除了第一张以外的图片全部隐藏, 2,获取第一张图片的alt信息显示在信息栏,并添加点击事件 3,为4个按钮添加点击侦听,点击相应的按钮,用fadeOut,fadeIn方法显示图片 4,设置setInterval,定时执行切换函数 【代
-
本文向大家介绍JavaScript实现图片轮播特效,包括了JavaScript实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍下怎么用 JS 实现图片轮播效果。 原理描述: 使用JS实现轮播的原理是这样的: 假设初始的情况,下图一个网格代表一个图,初始时,显示1 : 当进行一次轮播后,显示变为下图 显示2: 依次类推。 代码实现: 1 JS 代码: 2 HTML 代码:

