css - 怎么把一个矩形div变成一个直角三角形?
下面的是一个正常的div,怎么变成浅角部分,就是把一个矩形的div变成下面是直角的直角三角形。

共有3个答案
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>镜像直角三角形示例</title>
<style>
.triangle {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 300px solid #D3D3D3; /* 灰色背景色 */
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
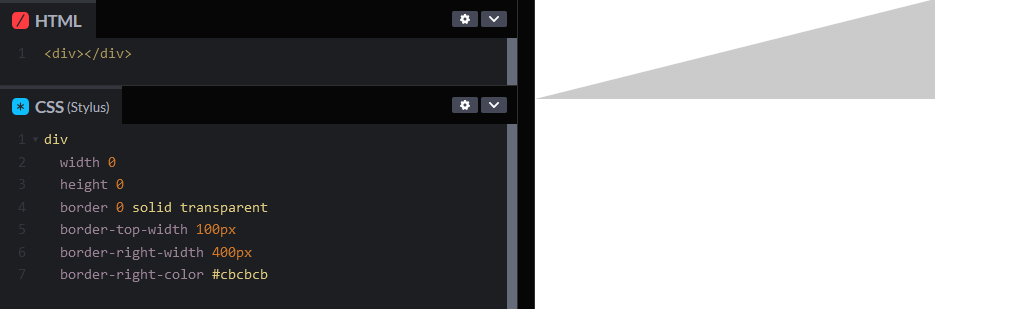
如果只是样式的话,可以用 border 来实现。

<div></div>
<style>
div {
width: 0;
height: 0;
border: 0 solid transparent;
border-top-width: 100px;
border-right-width: 400px;
border-right-color: #cbcbcb;
}
</style>要将一个矩形的 `div` 变成一个直角三角形(例如,底部为直角的直角三角形),你可以使用 CSS 的 `clip-path` 属性。这是一个简单而有效的方法来裁剪元素以形成所需的形状。
下面是一个示例代码,展示如何把一个矩形的 `div` 变成底部为直角的直角三角形:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rectangle to Right Triangle</title>
<style>
.rectangle {
width: 200px;
height: 200px;
background-color: lightblue;
clip-path: polygon(0 0, 100% 0, 100% 50%);}
</style>
</head>
<body>
<div class="rectangle"></div>
</body>
</html>
在这个示例中,`.rectangle` 类应用了 `clip-path: polygon(0 0, 100% 0, 100% 50%)`。这个 `polygon` 函数定义了三角形的三个点:
- 第一个点 `(0 0)` 是左上角。
- 第二个点 `(100% 0)` 是右上角。
- 第三个点 `(100% 50%)` 是底部中点的位置,这确保了三角形在底部形成一个直角。
通过调整这些点的坐标,你可以改变三角形的形状和位置。在这个例子中,我们创建了一个底部为直角的直角三角形。-
本文向大家介绍用CSS绘制一个三角形相关面试题,主要包含被问及用CSS绘制一个三角形时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 嗨,我正在尝试创建仿射变换,使我可以将一个三角形变换为另一个三角形。我所拥有的是2个三角形的坐标。你能帮助我吗? 按照亚当·罗森菲尔德的回答,我想出了这段代码,以防万一有人无聊地自己解决方程: 问题答案: 我假设您在这里谈论2D。仿射变换矩阵中有9个值: 有3个顶点输入,和,当其转化应该成为,,。然而,由于我们在齐次坐标的工作,应用到不一定给-它给人的倍数。所以,我们也有未知的乘法器,
-
本文向大家介绍如何用CSS 画一个三角形?相关面试题,主要包含被问及如何用CSS 画一个三角形?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 三角形原理:边框的均分原理
-
问题内容: 我正在尝试制作一个程序,该程序需要用户输入诸如三角形应该多长时间及其方向。我的问题是,在我运行该程序后,它会继续向程序中添加更多的数字。 例如 我的代码: 问题答案: 你有。对于while循环的每个循环,这将继续将输入添加到变量中。您可能想要的只是。 要使其在每次迭代中再次打印出您的第一个提示,只需将您的调用放入while循环内即可。(它也必须先出现,以便 在 输入输入 之前 显示提示
-
本文向大家介绍使用svg画一个三角形相关面试题,主要包含被问及使用svg画一个三角形时的应答技巧和注意事项,需要的朋友参考一下 手写SVG: 效果 说明 定义svg元素 定义svg的画布大小,指的是x、y偏移为,宽高为(相对单位) 定义一个路径元素 定义路径的填充颜色 定义各个顶点的位置 移动到点,开始新路径绘制 水平绘制直线至,该操作等同于 绘制直线至点 闭合子路径
-
问题内容: 我想尝试一个直角三角形的星号。但是我只得到以下 输出:( 我不能在这里放置星号) 我想要的是这样的: 这是我编写的代码: 任何想法分享,我们将不胜感激。我是Java新手。谢谢。 问题答案: 您的代码从不打印任何空格,这应该是一个问题。 您可以使用以下简单方法: 逻辑很简单:您的字符串带有两个空格和三个at符号。输出的第一行必须是两个空格和一个at符号,因此这是字符串的前三个字符。第二行
-
本文向大家介绍CSS画三角形?相关面试题,主要包含被问及CSS画三角形?时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 我需要快速创建一个只有两个圆角的矩形(也可以使用目标C代码)。 目前,我的代码正在创建两个矩形 和 并将它们合并(有两个直角和两个圆角),但是我对代码不满意,并且我很确定应该有更好的方法。 我是iOS和图形开发的新手。 问题答案: 在 Swift 2.3中, 您可以这样做 在 Objective-C中, 您可以使用class方法 示例实现- 并将上述方法称为-

