前端 - 关于blender做好的模型和材质导出gltf后在three中丢失的问题?
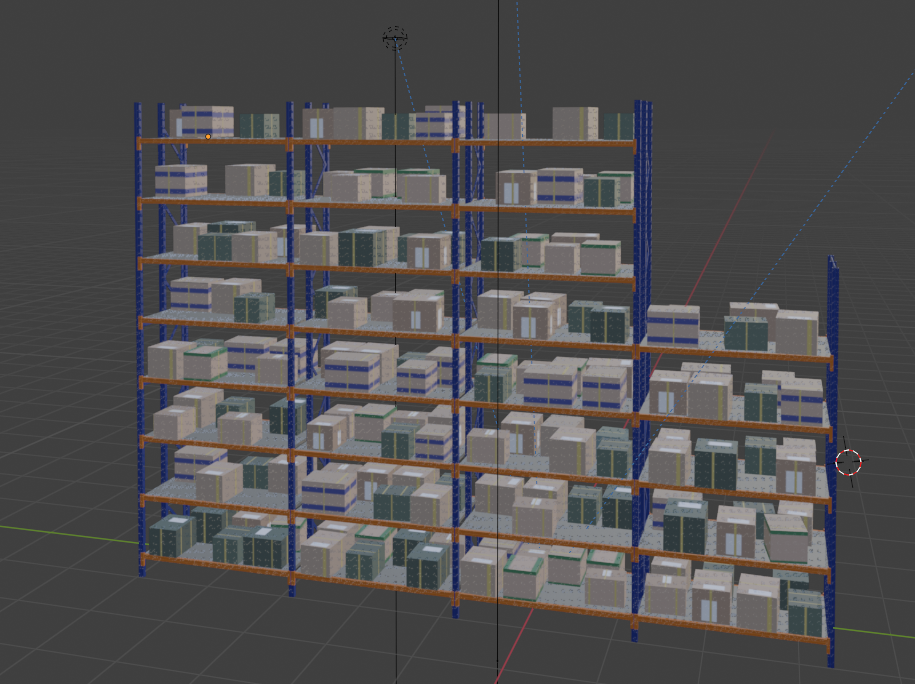
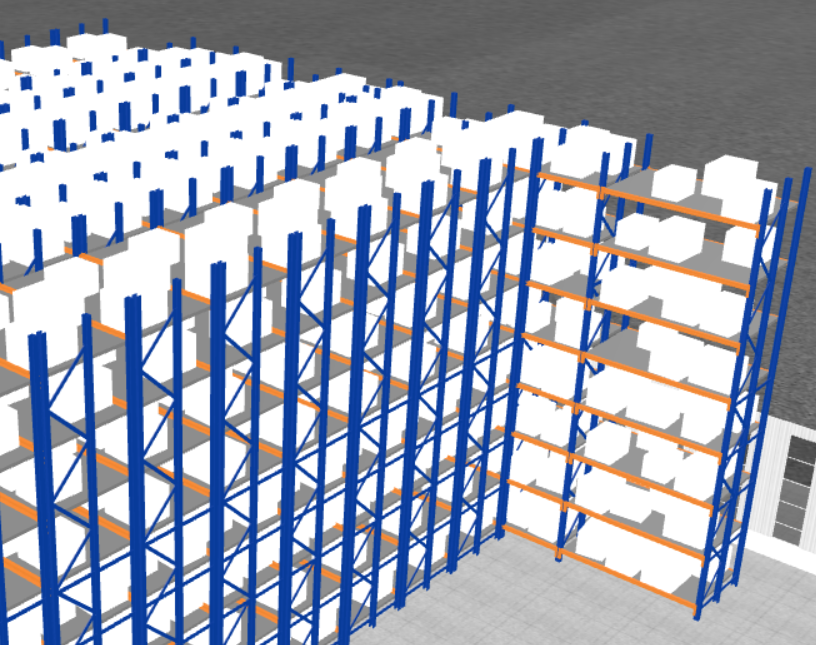
问题:导出的材质都消失了,我在到处设置里能勾的都勾上了

加载货架代码
modelLoader.loadModelToScene('/modules/storage-rack3.gltf', (model) => {
model.object.position.copy(position); // 设置货架位置
model.object.name = `货架${index + 1}`; // 动态命名货架
// 将货架添加到场景中
scene.add(model.object);
}共有2个答案
先看看是不是光照问题,太亮了也会这样。
如果排除了光照问题,就是 Blender 导出模型的时候配置没有选择对。
这个问题交给建模师解决就好了。
如果还是不确定,如果是Win本可以使用系统内置的 3D查看器 查看导出的模型是否正确。
或者直接在 three.js editor 中测试导入效果。
如果你也负责建模,那么可以看看这两篇文章:
Threejs+Blender打造3D全景VR画展「1」
用blender烘培材质到three.js中渲染
当在Blender中制作的模型和材质导出为GLTF格式后,在Three.js中丢失材质的问题通常与导出设置或Three.js的加载方式有关。以下是一些可能的解决方案和检查点:
1. 检查导出设置
- 确保材质已正确应用于模型:在Blender中,确保每个需要的对象都已分配了材质,并且这些材质在视口中可见。
- 使用官方或可靠的GLTF导出插件:确保你使用的是最新版本的官方GLTF导出插件或经过良好测试的第三方插件。
- 导出选项:在导出设置中,确保启用了“包括材质”和“包括纹理”等选项。虽然你说“能勾的都勾上了”,但再次检查以确保没有遗漏。
2. 检查Three.js加载器
- 使用正确的加载器:确保你正在使用
GLTFLoader来加载GLTF文件。 - 检查加载器代码:你的加载代码看起来基本正确,但确保
modelLoader.loadModelToScene方法内部正确使用了GLTFLoader。这里是一个使用GLTFLoader的标准示例:
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
const loader = new GLTFLoader();
loader.load(
'/modules/storage-rack3.gltf',
function ( gltf ) {
scene.add( gltf.scene );
gltf.scene.position.copy(position);
gltf.scene.name = `货架${index + 1}`;
},
undefined,
function ( error ) {
console.error( 'An error happened during loading the model.', error );
}
);3. 浏览器和CORS问题
- 跨域资源共享(CORS):如果你的模型文件存储在另一个域上,确保该域支持CORS,或者将模型文件移至与你的Three.js页面相同的域。
- 浏览器缓存:尝试清除浏览器缓存或使用无痕/隐私模式重新加载页面,以确保加载的是最新的文件。
4. 材质和纹理的兼容性
- 检查纹理格式:确保所有纹理格式(如PNG、JPG)都是Web兼容的,并且没有损坏。
- PBR材质:如果你的Blender模型使用了基于物理的渲染(PBR)材质,确保Three.js的
GLTFLoader支持这些材质特性。
5. 调试和日志
- 查看控制台输出:在浏览器的开发者工具中查看控制台,看是否有任何错误或警告信息,这可能会给出关于问题的线索。
- 逐步调试:如果可能,尝试简化模型或材质,然后逐步增加复杂性,以确定问题发生的具体点。
如果以上步骤都无法解决问题,建议检查Blender和Three.js的社区论坛或相关文档,看看是否有其他用户遇到并解决了类似的问题。
-
模型的材质可以有两种定义方式,一种是在代码中导入模型后设置材质,另一种是在建模软件中导出材质信息。下面,我们将分别介绍这两种方法。 代码中设置材质 这种方法与例7.2.1类似,不同之处在于回调函数中设置模型的材质: 例7.3.1 var loader = new THREE.OBJLoader(); loader.load('../lib/port.obj', function(obj) {
-
本节中,我们将使用3ds Max创建一个茶壶模型,并将导出的没有材质的模型使用Three.js导入场景中。 首先,下载OBJLoader.js并在HTML的<head>中使用: 例7.2.1 <script type="text/javascript" src="OBJLoader.js"></script> 然后,我们需要准备一个*.obj模型,可以使用建模软件导出,也可以在网上下载。这里,我
-
glTF(GL传输格式)是Khronos的一个开放项目,它为3D资产提供了一种通用的、可扩展的格式,这种格式既高效又与现代web技术高度互操作。 The gltf-model组件使用glTF ( .gltf或 .glb)文件来加载模型数据。 请注意,glTF是一个相当新的规范,采用率仍在增长。规范工作可以阅读: three.js glTF loader。 目录 为什么使用glTF? 陈旧的obj格
-
我试图在一个简单的react三纤维场景中动态更改“.gltf”模型的纹理贴图值。如果我理解正确,您必须在材质上添加纹理文件,然后将材质添加到模型中?在我的场景中,纹理文件被烘焙到“.gltf”文件中。我想用jsx更改alphaMap的不透明度等值。 这是我的沙箱:https://codesandbox.io/s/patient-framework-3holn?file=/src/App.js 我知
-
Spring Profiles不像预期的那样工作。我只有不到两个豆子。我要用于local、dev和mydevprofile的第一个Bean。我添加了,但它不起作用。我使用的是Spring Boot 2.0.1.Release
-
在Windows 10系统上重新安装Repast Symphony 2.5.0(Win 64bit)和JDK 9.0.1后,导入JZombies_Demo示例时,无法使用默认配置启动模型。 错误显示: 当我编辑默认运行配置时,在依赖项选项卡中,我只看到JRE系统库,没有其他内容。在同一个选项卡中,恢复默认条目被启用-当我按它时,来自Repast Symphony的所有依赖项都被添加,并且之前的错误

