javascript - vite项目打包nginx后在非根路径刷新页面会报Failed to load module script?

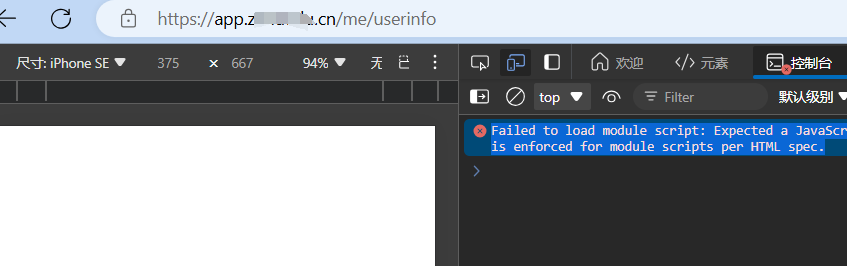
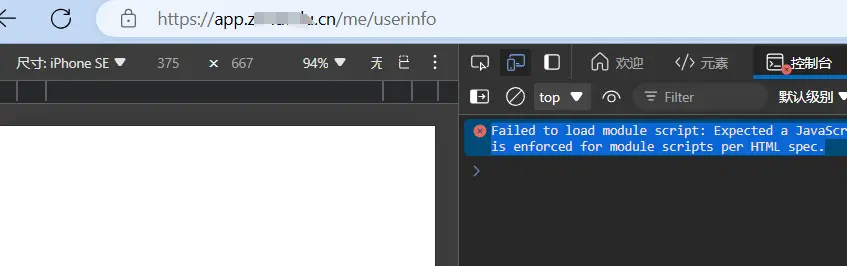
Failed to load module script: Expected a JavaScript module script but the server responded
with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts
per HTML spec.export default defineConfig({
base: './',
minify: true在app.xxxx.cn路径下刷新就没有问题,在https://app.xxx.cn/me/userinfo这样非根路径刷新页面就报如上图的错误?
共有6个答案

你这个图,看网络请求记录,应该会有一些404的错误请求记录,点看就能看到具体的请求路径了。
根据具体路径再去排查:
- base是否配置好,根据编译后的
index.html里去确认,看看引入的script的src是否是./开头 - 是否发布成功到服务器
- 看你链接没有
#,Nginx要配置rewrite - 如果链接使用
#号的格式,结尾应该是/#/或者/index.html#/
你试下在deep的元素外面在套一个div,指定一下class。比如.container /deep/ ......
<div class="container"> ......</div>vue3 用::v-deep
vue2 用/deep/
试试,然后F12查看元素嵌套层级是否正确。
-----更新----
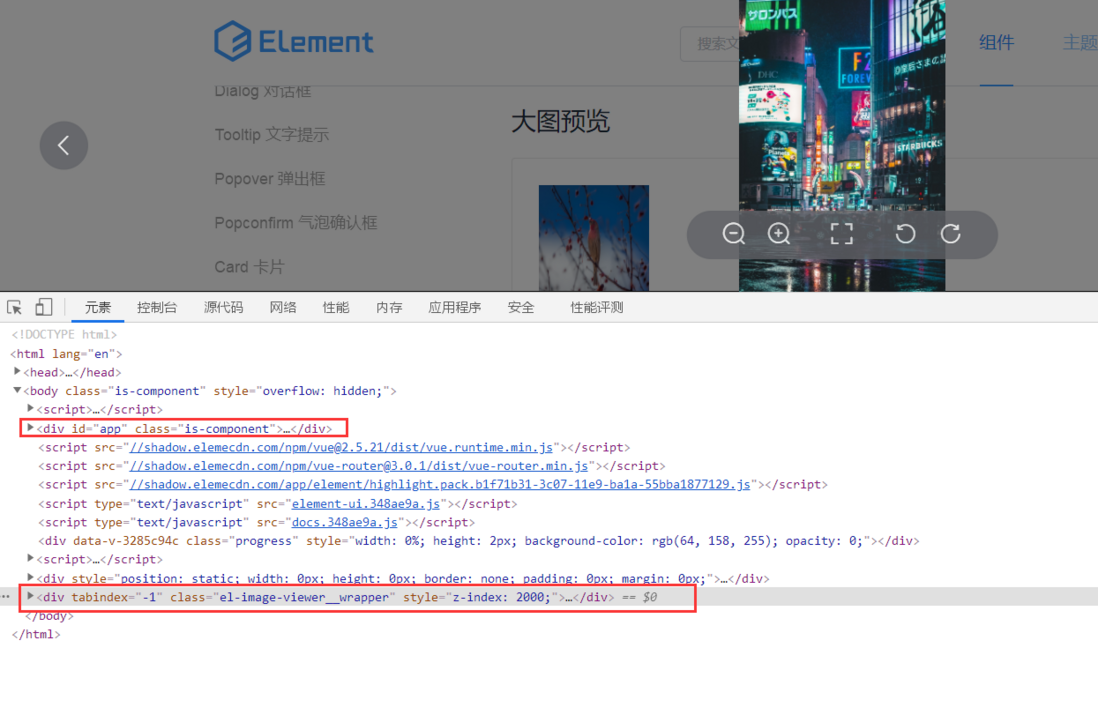
本想偷懒让你看F12,干脆给你说了。懂了吧,他们两是同层级,也就是说你在业务页面怎么写都不会影响弹出层。然后不建议你在全局写弊端是,所有img预览都会受影响。所以看你需求自己取舍或自己手搓一个弹出层套图片,不用组件。
你得确认元素是否在当前组件下,因为有些时候UI组件库可能会把渲染出来的额外内容挂载到 body 的末尾,所以可能会没办法在当前组件下选中。
如果你没有套上级选择器,那么你何必使用 style-scoped 呢?按照你的需求,其实就是等同于
<style lang="scss">.el-image-viewer__wrapper .el-image-viewer__canvas { width: 80% !important; height: 80% !important;}<style>但是这样就会影响到全局。
所以如果是确定是挂载在当前组件下的元素,请不要直接使用 ::v-deep 需要放到一个选择器下面,比如说:
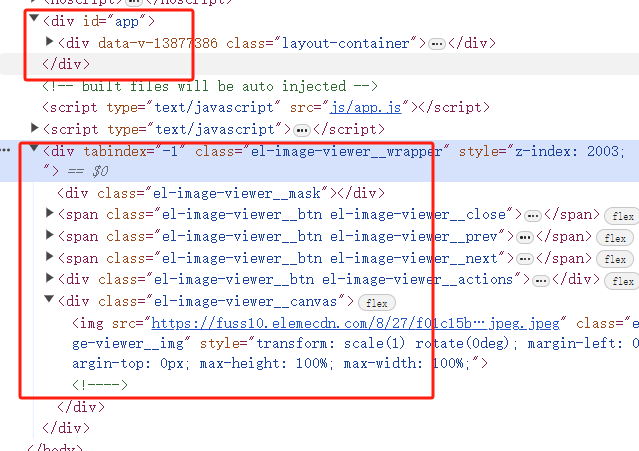
<style lang="scss" scoped>.my-class { ::v-deep .el-image-viewer__wrapper .el-image-viewer__canvas { width: 80% !important; height: 80% !important; }}<style>可以使用::v-deep设置,你要打开f12,看下预览的dom结构呢,如果结构层级有问题,这样设置是不起作用的,可以单独写个style,里边设置预览样式。
刚才看了下dom结构,预览的dom和app是平级,
所以可以直接设置
<style lang="scss">.el-image-viewer__wrapper .el-image-viewer__canvas { width: 80% !important; height: 80% !important;}</style>在 Vue 2 中,并没有内置的 ::v-deep 伪类来用于深度作用选择器。::v-deep 是 Vue 3 中引入的,用于解决 scoped 样式中无法穿透子组件样式的问题。
在 Vue 2 中,如果你想要穿透 scoped 样式去修改子组件的样式,你可以尝试以下几种方法:
- 移除 scoped:如果可能,你可以移除
scoped属性,这样你的样式将不再局限于当前组件,但这也可能导致样式污染。 - 使用全局样式:在全局样式文件中定义你需要的样式。
- 使用深度选择器(Vue 2 中的 hack):虽然这不是一个官方推荐的方法,但你可以使用
/deep/或>>>(在某些预处理器中)作为深度选择器。
对于你的具体情况,你可以尝试使用 /deep/ 替换 ::v-deep(注意,这取决于你的构建工具是否支持):
<style lang="scss" scoped>/deep/ .el-image-viewer__wrapper .el-image-viewer__canvas { width: 80% !important; height: 80% !important;}</style>或者,在某些预处理器(如 SASS 或 LESS)中,你可能需要使用 >>>:
<style lang="scss" scoped>::v-deep { & .el-image-viewer__wrapper .el-image-viewer__canvas { width: 80% !important; height: 80% !important; }}// 注意:上面的写法可能并不直接工作,因为它并不是标准的深度选择器语法// 在 SASS 中,你可能需要使用 &>>> 或其他方法,但这取决于你的构建配置// 一个更可能的解决方案是:>>> .el-image-viewer__wrapper .el-image-viewer__canvas { width: 80% !important; height: 80% !important;}</style>但请注意,上述的 >>> 方法在 Vue 2 的官方文档中并未被提及,并且可能因你的构建配置而异。如果你的构建系统(如 webpack 和相关的 loader)支持,那么它可能会工作。如果不支持,你可能需要查找其他方法或考虑使用全局样式。
-
vite开发环境正常,打包正式环境报错concat is not a function,求大佬帮忙看看 刚开始打包就报错,后来配置了@rollup/plugin-commonjs打包成功 然后打包后的文件打开就报错,弄一上午了,开发环境都正常
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
router配置 点击进去页面时 这样点击后页面会出现但是刷新或者跳转别的路由会报错 刷新报错: 跳转其他路由报错: 如何解决?
-
我的项目时在服务器7000端口,nginx在888端口,这个问题我在网上查的全是说加上箭头这句话,但是加上这句话后端的请求就请求不到了一直404,奇怪的是把这句话去掉后端请求又正常了,但是刷新页面404,有大佬可以解答一下吗
-
vue配置 window.open('http://localhost:90/scanCodeScreen', '_blank'); 报错404
-
对于vite这块没有学习路径的头绪,是从配置开始学习吗?如果是从配置开始学习,在项目中常用的配置有哪些是需要学习的?是从基本配置开始学习,然后再深入学习原理部分吗?

