vue.js - pm2托管的项目用nginx代理后刷新页面404?

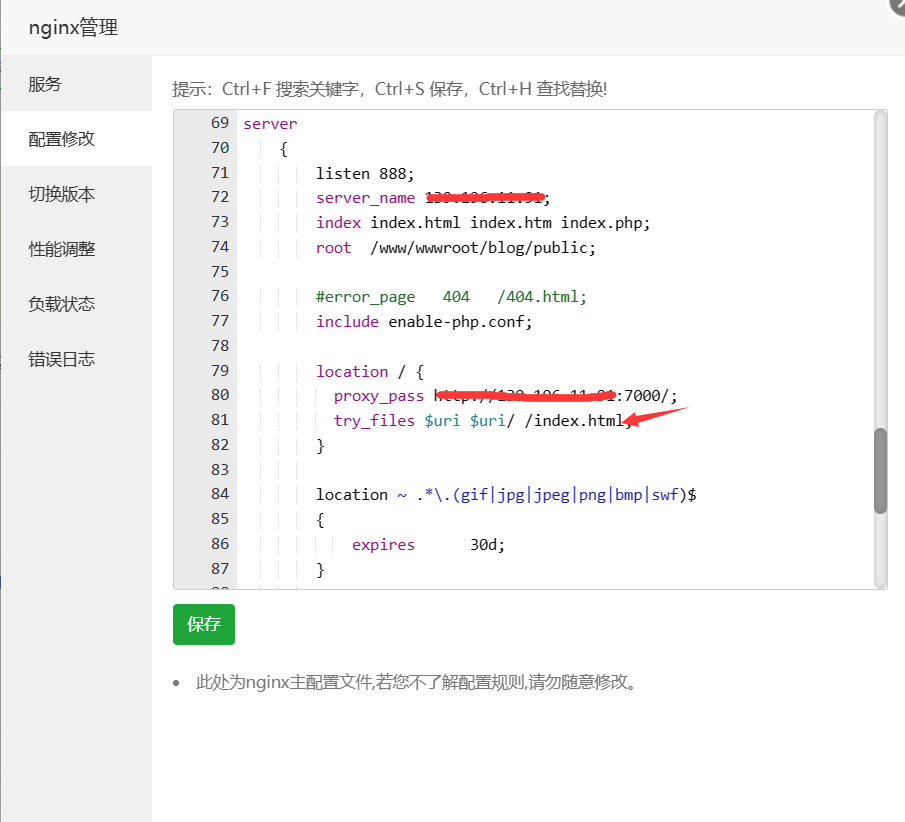
我的项目时在服务器7000端口,nginx在888端口,这个问题我在网上查的全是说加上箭头这句话,但是加上这句话后端的请求就请求不到了一直404,奇怪的是把这句话去掉后端请求又正常了,但是刷新页面404,有大佬可以解答一下吗
共有3个答案
静态资源和api代理分开写:
#静态资源代理
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
#接口代理
location /api {
proxy_pass http://xxx;
# ....
} server {
listen 8057;
root /home/web/;
location / {
index index.html;
try_files $uri $uri/ /index.html;
if ($uri ~* \.(html)$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
}给你一个我的配置例子。看着你的配置好像没问题,你别再宝塔这个地方看,你直接去看nginx的配置文件,/etc/nginx/ 里面看看。
要知其然还要知其所以然,否则就是你现在这个状态。
这行命令的意思是,对于用户请求的 pathname,先尝试 $uri 也就是准确文件;如果没有就尝试 $uri/ 也就是文件夹;都没有就请求 /index.html,交给它处理。
对于单页应用来说,这样做是必要的,因为很多 pathname 并没有对应的物理文件。
但是对于反向代理来说,这个配置就会破坏整个应用了。你要做的,是在 7000 的服务器做好类似的配置。
-
项目管理 & 代码托管 Github [free to $] Codebase [$] Bitbucket [free to $] Unfuddle [$] Assembla [free to $]
-
本文向大家介绍Vue项目部署的实现(阿里云+Nginx代理+PM2),包括了Vue项目部署的实现(阿里云+Nginx代理+PM2)的使用技巧和注意事项,需要的朋友参考一下 最近部署一个Vue项目到阿里云ECS上,因为项目涉及一些跨域请求,所以采用了Nginx代理请求本地的node服务(利用pm2做进程管理)。node服务借助axios设置headers的referer、host转发请求,解决跨域请
-
uniapp项目如何监听页面刷新
-
本章介绍如何在GitHub上创建一个新项目,包括创建版本库及为项目设计主页等。 3.1. 创建新项目 3.2. 操作版本库 3.3. 公钥认证管理 3.4. 版本库钩子扩展 3.5. 建立主页
-
问题内容: 好的,我有一个仅包含的简单表格。当我们点击submit(通过ajax存储)时,在文本字段中写入的数据将存储在DB中。Ajax可以正常工作并提交数据,但是,页面会自动刷新,并且URL包含输入字段的内容。 我的表格: 阿贾克斯:- PHP的:- 结果显示在后,页面将刷新,URL变为: -chat.php?message = 454545&submit_message = 为什么要刷新页面?
-
本文向大家介绍vue项目刷新当前页面的三种方法,包括了vue项目刷新当前页面的三种方法的使用技巧和注意事项,需要的朋友参考一下 想必大家在刨坑vue的时候也遇到过下面情形:比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者如下面这种: 如果希望点击确定的时候,Dialog 对话框关闭的时候,当前http://localhost:9530/#/supplier/supplierAll页面可

