uniapp+vue3+uview-plus开发小程序,时间组件up-datetime-picker一直报错找不到/dayjs/esm/index.js?
![]()


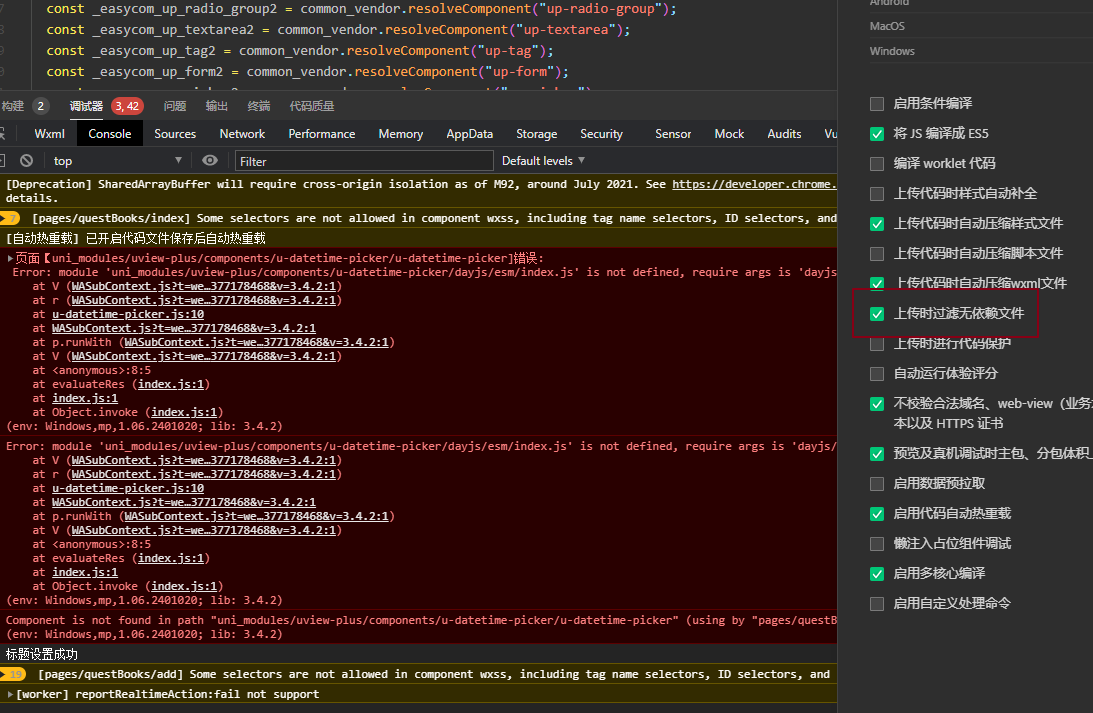
uniapp+vue3+uview-plus开发小程序,时间组件up-datetime-picker一直报错Error: module 'uni_modules/uview-plus/components/u-datetime-picker/dayjs/esm/index.js' is not defined, require args is 'dayjs/esm/index',可是uview-plus这个包我是直接在DCloud社区中安装的,下载下来就是没有/dayjs/esm/index.js,然后我npm install dayjs了,好像小程序没有加载到这个依赖,求大佬知道,要怎么搞?
共有1个答案
这个问题看起来是你在使用 uview-plus 的 up-datetime-picker 组件时遇到了问题。报错信息指出找不到 dayjs/esm/index.js,这可能是因为 uview-plus 在使用 dayjs 这个库时,期望在某个路径下找到它,但实际上在你的项目中并没有找到。
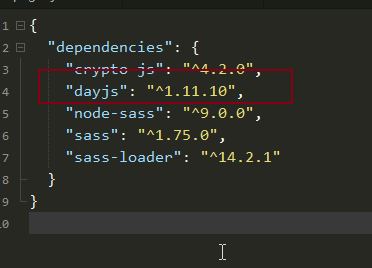
首先,你应该确认 dayjs 是否已经正确安装在你的项目中。你可以通过在你的项目根目录下运行 npm list dayjs 来查看。如果它没有被正确安装,你可以通过运行 npm install dayjs 来安装。
然而,你提到你已经安装了 dayjs,但仍然遇到这个问题。这可能是因为 uview-plus 在打包时并没有正确地包含 dayjs,或者 dayjs 的模块路径在 uview-plus 中被错误地指定了。
这是一个可能的解决方案:
- 尝试在你的项目中直接引入
dayjs,然后看看是否仍然会出现这个问题。你可以在你的主入口文件(如main.js或App.vue)中尝试以下代码:
import dayjs from 'dayjs';如果这解决了问题,那么问题可能在于 uview-plus 没有正确地引入 dayjs。
- 如果直接引入
dayjs并不能解决问题,那么你可能需要向uview-plus的开发者报告这个问题,并提供尽可能多的关于你的开发环境、uview-plus的版本以及你是如何安装和使用它的信息。他们可能会提供一个修复或者解决方案。
另外,你可以尝试更新 uview-plus 到最新版本,看看这个问题是否已经被修复。
希望这个答案能帮助你解决问题!如果还有其他问题,欢迎随时向我提问。
-
平时需要用uniapp开发项目,需要同时支付H5,微信小程序,支付宝小程序,微信公众号,支付宝生活号,但用的是vue2,这时用uview非常不错。 但是我现在想用vue3来开发新的项目,但是uview不行,那用vue3时有可用的像uview一样的框架吗?
-
uniapp+vue3开发微信小程序在浏览器打开样式正常,在微信开发工具上打开却错乱,感觉是scss没生效
-
uview-plus 3.0 是多平台快速开发的UI框架,是基于uView2.x移植的支持vue3的版本,感谢uView。 uview-plus,是uni-app全面兼容vue3/nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。uview-plus 官方文档:https://uiadmin.net/uview-plus 特性 全面兼容nvue,原生渲染,高性能 兼
-
安装的插件 在网上找的解决方案一个不起作用
-
uviewPlus开发小程序表单校验,up-picker组件为什么选择完有值还会提示,求大佬指导?
-
需求是这样的 已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错

