uviewPlus开发小程序表单校验,up-picker组件为什么选择完有值还会提示??




uviewPlus开发小程序表单校验,up-picker组件为什么选择完有值还会提示,求大佬指导?
共有2个答案
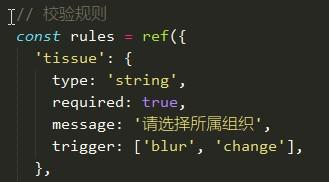
1 尝试为你的tissue验证加上这段代码在trigger行后 下拉框是否返回的不是string
transform(value) { return String(value);},2 尝试为你的formData里的tissue 设置初始值
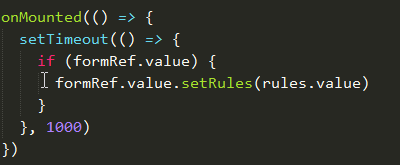
formData:{ tissue: ''}检查一下你的绑定的 formData.tissue 是否有被监听。
-
描述 (Description) 它是一个功能强大的组件,允许您从列表中选择任何值。 例子 (Example) 以下示例演示了在Framework7中使用Picker with Single Value的Picker with Single Value - <!DOCTYPE html> <html> <head> <meta name="viewport" content="w
-
本文向大家介绍微信小程序实现表单校验功能,包括了微信小程序实现表单校验功能的使用技巧和注意事项,需要的朋友参考一下 小程序SDK版本 1.4 表单校验之难 如果要问微信小程序最难实现的公共业务是什么?应该是表单校验,没有之一。原因如下: 表单组件在数量上达到11个,居各类组件之首。当然幸运的是,并不是所有的都需要校验。 而这些组件操作方式多样,可分为滑动、(多行)输入、点击、点击+滑动。 即使是同
-
uniapp+vue3+uview-plus开发小程序,时间组件up-datetime-picker一直报错Error: module 'uni_modules/uview-plus/components/u-datetime-picker/dayjs/esm/index.js' is not defined, require args is 'dayjs/esm/index',可是uview-p
-
日期选择组件,提供简单日期选择和日期范围选择两种模式,需要结合 mip-form 使用。 标题 内容 类型 通用 支持布局 responsive, fixed-height, fill, container, fixed 所需脚本 https://c.mipcdn.com/static/v2/mip-date-picker/mip-date-picker.js https://c.mipcdn.c
-
问题内容: 诸如此类的方法要求我向他们传递一个请求代码,稍后可以在回调中对其进行测试(在本例中为)。我应该在requestcode中传递某种最佳实践的值吗?我注意到,如果我只是输入随机数,有时会出现如下错误: 问题答案: 记录发现结果以备将来参考: 以下是来自的代码 RANGE in 要求requestCode为16位,这意味着范围是 0到65535 。 另外,in require request
-
问题内容: 考虑: 提交表单时,如何确保下拉列表中的选定值保持选中状态?此表单位于WordPress(PHP)内部。 问题答案: 为了避免许多if-else结构,让JavaScript自动完成:

