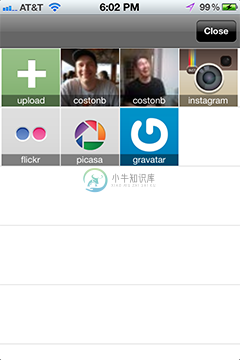
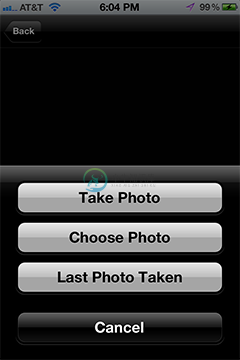
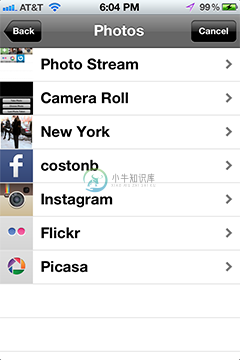
Avatar Picker Plus 可以让你的应用增加了轻松自定义用户头像的功能,可从 Facebook, Twitter, Instagram, and Gravatar 上选取。





-
学习记录: 需求:定义一个图片上传/预览/放大效果公共组件。 <template> <div class="image-picker"> <!-- 文字时 --> <span v-if="viewImgTitle" @click="viewBigImg" class="view-image-title">{{viewImgTitle}}</span> <!-- 图片展示
-
Element Plus 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。 但是如果需要大规模替换样式,例如: 将主题颜色从蓝色改为橙色或绿色,也许一个个将其覆盖起来不是一个好主意。 如果您的项目也使用了 SCSS,可以直接修改 Element Plus 的样式变量。 新建一个样式文件,例如 styles/element/index.scss: 您应该使用 @use ‘xx
-
我在这个问题上遇到了几个问题。我正在尝试选择运行Chrome的Android设备上的后置摄像头。 因此,在阅读之后: 然后,因为我用了三个。在这个应用程序中,我将这个ID绑定到Jerome Etienne三分机网络摄像头抓取(https://github.com/jeromeetienne/threex.webar): 然后我不得不修改3X。网络摄像头抓取以这种方式分类(我删除了不相关的部分):
-
本文向大家介绍Android 项目实战之头像选择功能,包括了Android 项目实战之头像选择功能的使用技巧和注意事项,需要的朋友参考一下 一、图片选择 1.1 目标 1.实现如图所示功能:能够出现相册和相机选项 2.能够对选择的图片进行裁剪 1.2 功能实现 1.2.1 Intent工具类封装 封装图片选择和图片裁剪的工具类 1.2.2 添加点击图片选择事件 1.2.3 处理图片选择和裁剪反
-
问题内容: 我要使第二个选择框箭头与第一个相同。但是我不知道它们为什么不同,因为我没有设置箭头的样式。 问题答案: 在大多数情况下,浏览器和操作系统会确定选择框的样式,几乎不可能仅通过CSS对其进行更改。您必须研究替换方法。主要技巧是应用appearance: none,使您可以覆盖某些样式。 它不会替代OS选择菜单UI元素,因此与该操作相关的所有问题都不存在(无法以长列表为主要内容脱离浏览器窗口
-
本文向大家介绍Ajax实现注册并选择头像后上传功能,包括了Ajax实现注册并选择头像后上传功能的使用技巧和注意事项,需要的朋友参考一下 在初次接触ajax后,我们做了一个crm训练的项目,大多数小组都有注册用户这一项,但是都忽略掉了一个功能,那就是,很多网站的注册是可以上传头像的,在这里我做了一个在已有的头像数组里选择图片上传作头像的小型crm(当然,可以从本地照片上传并裁剪的那种我还没做出来,不
-
我正在使用导航器。媒体设备。getUserMedia,从web浏览器中的摄像头设备打开MediaStream。我的应用程序想在WebAssembly中进行一些实时图像处理,为此,我需要直接从摄像机提供实时图像流。 我的解决方案在大多数设备上都运行得很好,但是,我在具有多个后置摄像头的设备上遇到了一个问题,例如GoogleChromeAndroid上的三星Galaxy S10。问题是以下片段: 总是
-
我有这个图像,我想选择其中的所有地图,包括使用python的名称。 我用OpenCv试过了 但是我总是得到这个错误: OpenCV(4.2.0)C:\projects\OpenCV python\OpenCV\modules\imgproc\src\templammatch。cpp:1104:错误:(-215:断言失败)(深度==CV\U 8U | |深度==CV\U 32F) 我该怎么做?请帮帮
-
问题内容: 我正在尝试编写一个项目。在我的项目中,我可以成功拖动图像。 这是图片,这是我的ViewOnTouchListener代码: 请看图片 ,这是我的DragView代码: 一切都好。但是我需要做的是,当用户单击图像(贴纸)时,阴影和边框消失。当用户再次单击图像时,它们会再次出现。我不知道该怎么办。 问题答案: 最后,我找到了正确的答案。我认为这可能会有所帮助。所以我分享。首先,我在Drag
-
问题内容: 我有选择的元素,我想删除的箭头,然后我可以添加其他图标..我能做到这一点的Firefox Safari和Chrome,但这并没有工作 IE9 。 SEE 小提琴上的 IE9 。我所需要的就是删除ie9中的箭头,请JSFIDDLE回答。 问题答案: 在IE9中,由于您已自定义div的高度和宽度并进行选择,因此需要更改css使其与您的css相匹配。 如果是IE10,则可以在css3以下使用

