javascript - js 匹配后台返回数据实现动态表头字段?
总的表格表头配置,可以手动新增字段
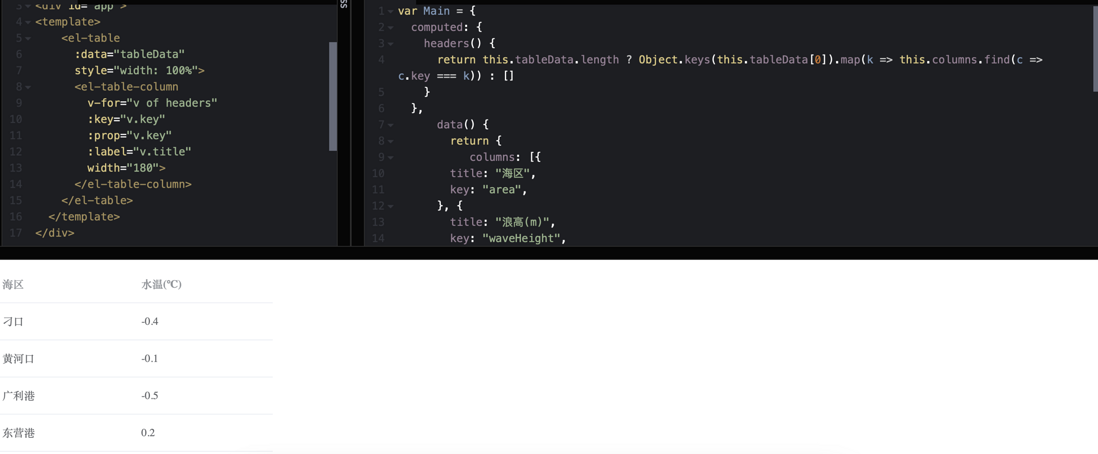
columns: [{ title: "海区", key: "area", }, { title: "浪高(m)", key: "waveHeight", }, { title: "水温(℃)", key: "waterTemperature", }],接口返回数据如下的时候
0: {area: "刁口", waterTemperature: "-0.4 "}1: {area: "黄河口", waterTemperature: "-0.1 "}2: {area: "广利港", waterTemperature: "-0.5 "}3: {area: "东营港", waterTemperature: "0.2 "}4: {area: "新户", waterTemperature: "-0.7 "}5: {area: "埕口", waterTemperature: "-0.4 "}表格展示海区跟水温
就是动态表头,后台返回什么字段,表头配置的 columns 就是什么字段
有什么好的方法吗
共有1个答案
不就是对columns过滤吗
-
本文向大家介绍JS实现动态生成表格并提交表格数据向后端,包括了JS实现动态生成表格并提交表格数据向后端的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了JS实现动态生成表格并向后端提交表格数据的相关代码,分享给大家供大家参考,具体内容如下 先来看一下需求:在web页面上动态的生成表格,并可以对表格中的数据进行编辑,然后把表格中的数据提交至后端服务器保存。 那么我们首先需要解决的是动态生成表格
-
本文向大家介绍Asp.net配合easyui实现返回json数据实例,包括了Asp.net配合easyui实现返回json数据实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Asp.net配合easyui实现返回json数据的实现方法。分享给大家供大家参考。具体如下: 最近想用asp.net配合easyui开发一个小框架,然后再用到easyui的combobox的时候出现了一个问题,总
-
如何将父组件传来的数据表格和子组件的表格数据匹配,用于回显选中的状态? 下面这个是父组件,是个弹窗 下面这个是子组件 点击选择清单的时候出现子组件弹窗,就是吧父组件显示的这个数据传给子组件,子组件接收后和子组件里面的表格匹配,有的话就回显父组件显示的那条数据 下面是子组件接收和mounted。这个项目是刚接手的 感觉是这些代码去做的回显 而且父组件传过来的id和子组件显示的表格数据id都是不一样,
-
本文向大家介绍JS实现点击表头表格自动排序(含数字、字符串、日期),包括了JS实现点击表头表格自动排序(含数字、字符串、日期)的使用技巧和注意事项,需要的朋友参考一下 效果图如下: Demo演示地址:点击这里 主要的JS代码如下: 完整实例代码 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
-
如何对异步获取数据排序处理? 后端返回的数据是按staff默认排序的: 前端获取到数据还想根据appeal_type和detail_appeal_type进行排序处理,变成相邻的数据,求教怎么处理,我用sort处理但是没生效,反而更错乱了。
-
本文向大家介绍Android实现动态自动匹配输入内容,包括了Android实现动态自动匹配输入内容的使用技巧和注意事项,需要的朋友参考一下 Android实现动态自动匹配的控件主要有MultiAutoCompleteTextView和AutoCompleteTextView MultiAutoCompleteTextView: 可支持选择多个值(在多次输入的情况下),分别用分隔符分开,并且在每个值

