javascript - 实现table表头折叠?
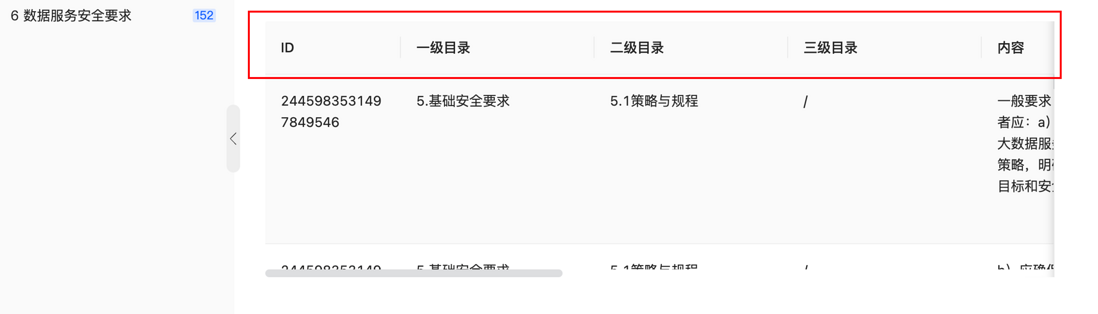
 我想请教一下,就是我这个用的andesign Table 组件 我想实现的功能是这个列表里面的表头里面的每一列加上表头都是可折叠的,有什么好的思路可以实现吗?又或者有没有其他方法可以解决这个业务问题。
我想请教一下,就是我这个用的andesign Table 组件 我想实现的功能是这个列表里面的表头里面的每一列加上表头都是可折叠的,有什么好的思路可以实现吗?又或者有没有其他方法可以解决这个业务问题。
业务解决问题:核心就是这个列表是动态列表表头是后端返回回来的,而且表头里面的每一项都很多,导致用户进来需要拉取滚动条比较麻烦。
自己的想法:我试过放大整个table,或者表头可收缩放大缩小,亦或者进来时候直接滚动条滚动到需要填写的位置感觉体验都不是很好。
希望有大佬帮忙解答,提供思路,写出来会请喝一杯奶茶
table表头可折叠
共有2个答案
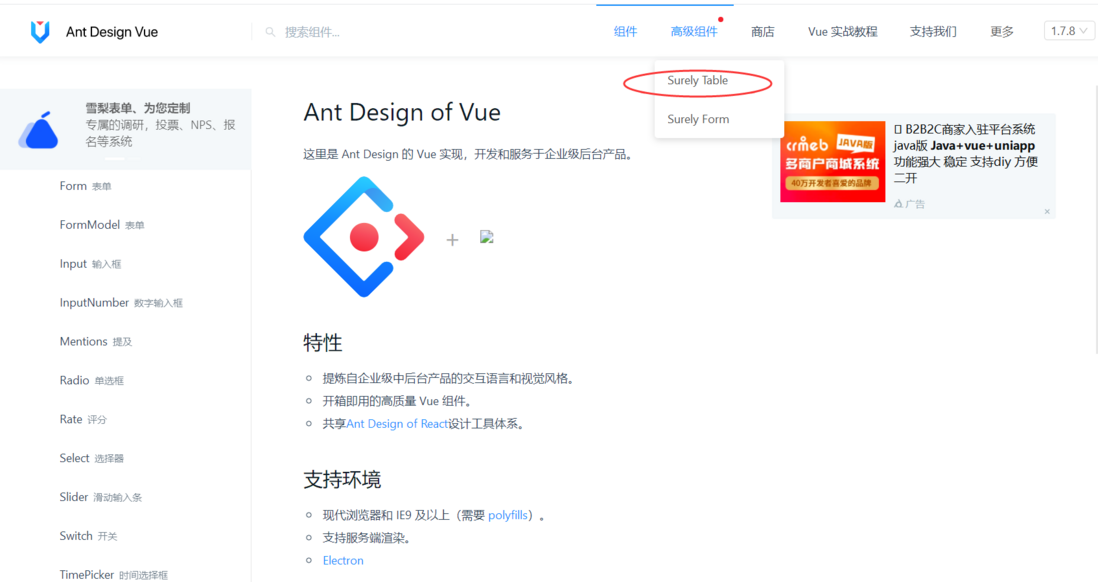
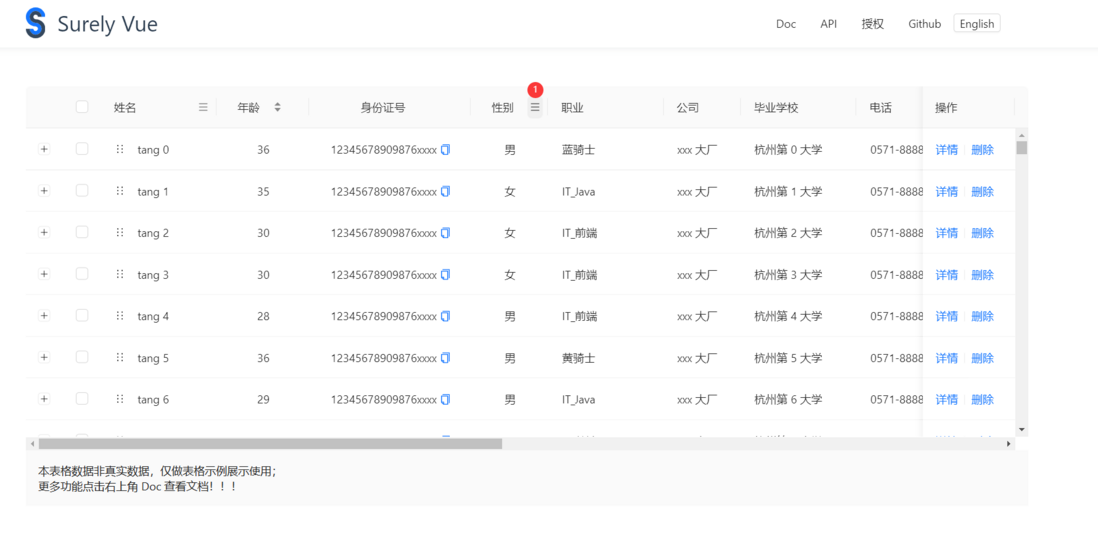
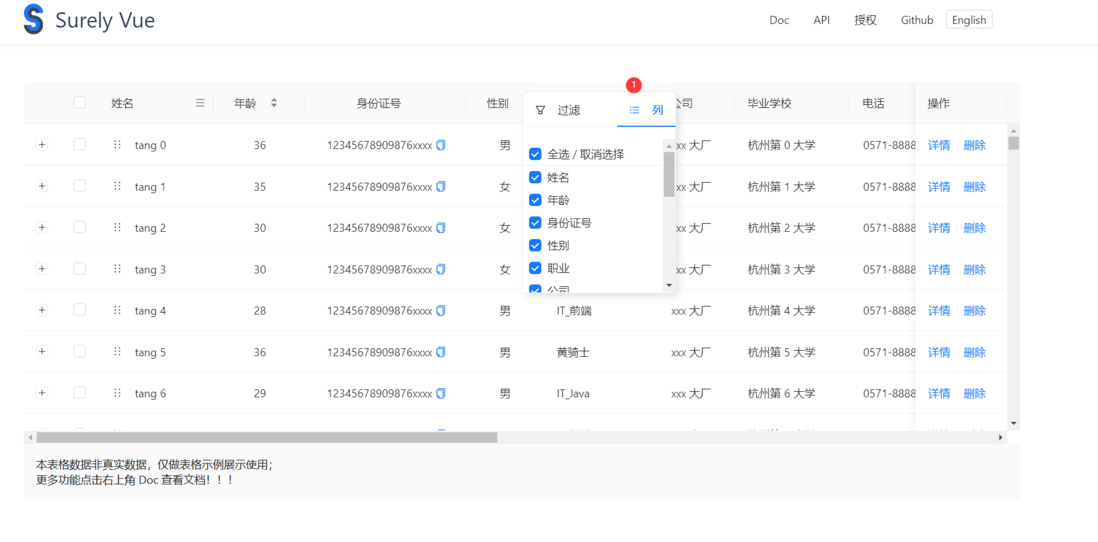
现成办法antDesign增强组件



思路
1、首先就是动态表头与表数据导致你就玩不出另外的操作方式。针对这种列多且有操作的,我们公司都是先5-8列展现概况,最后一列显示操作,带着行id或拼接的主键当参数,在弹出界面调另外的接口,数据回填展现,修改再保存刷父组件table数据。不过还是看你的需求,用户喜欢怎么操作。
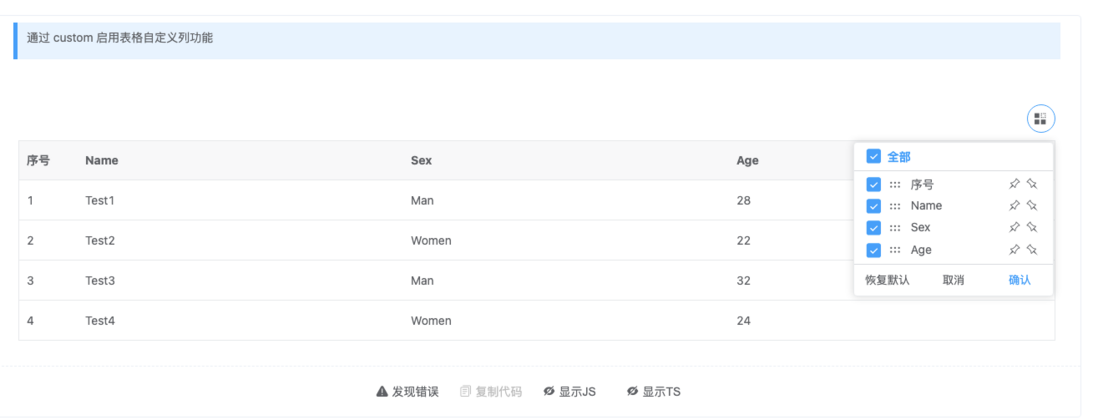
看你描述的问题就是列比较多,需要左右滚动比较麻烦,通常这样的做法就是自定义列显示,可以让用户自定义列显示。
可以参考这个插件的做法:
https://vxetable.cn/#/component/table/custom/toolbar

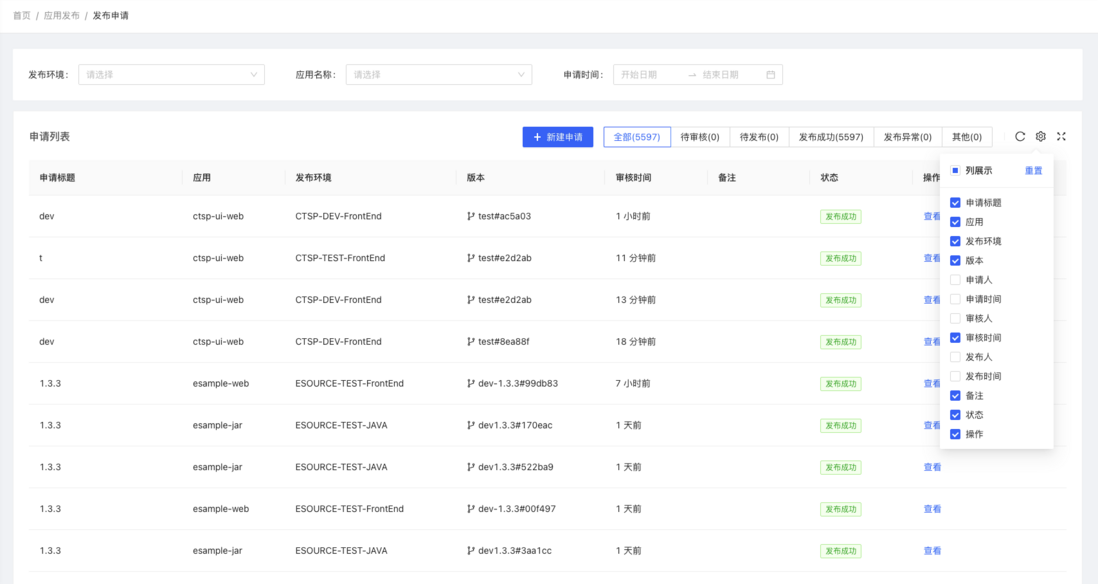
SPUG的做法也是这样:
禅道:
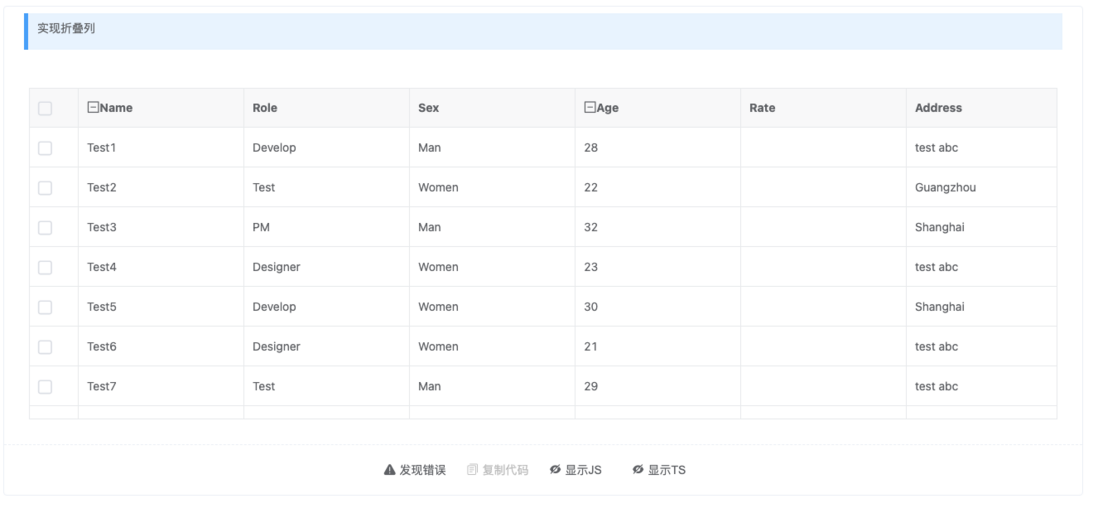
折叠列也是可以实现:
https://vxetable.cn/#/component/table/custom/collapseColumn
折叠前:
折叠后:
-
本文向大家介绍vue el-table实现自定义表头,包括了vue el-table实现自定义表头的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue el-table实现自定义表头的具体代码,供大家参考,具体内容如下 el-table可以通过设置 Scoped slot 来实现自定义表头。 文档说明如下: 代码实现: 页面效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮
-
本文向大家介绍bootstrap-table组合表头的实现方法,包括了bootstrap-table组合表头的实现方法的使用技巧和注意事项,需要的朋友参考一下 最近需要做一个表格样式,需要组合表头,现在把做出来的分享给大家, 1、效果图 2、html代码 3、javascript代码 columns中存放三组数组: 第一组数组存放的是表的标题信息,其中的colspan为整个表所有的列数 第二组存
-
本文向大家介绍JS实现table表格固定表头且表头随横向滚动而滚动,包括了JS实现table表格固定表头且表头随横向滚动而滚动的使用技巧和注意事项,需要的朋友参考一下 先看一张效果图 思路: 1、头部用一个table并用一个div包裹着, 表格的具体内容用一个table 2、头部外面的div用positon: relative相对定位 3、获取整个表格的高度 4、获取表格的dom(或者包裹着表格的
-
本文向大家介绍Javascript实现代码折叠功能,包括了Javascript实现代码折叠功能的使用技巧和注意事项,需要的朋友参考一下 一、首先定义一个JavaScript function,如下: 二、然后在网页上定义一个div和一个ul,注意div中要包含一个id为level开头的image和一个onclick事件,ul中id要包含row,默认情况下是展开的,如果需要默认为闭合,则要在ul中加
-
本文向大家介绍javascript实现table表格隔行变色的方法,包括了javascript实现table表格隔行变色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现table表格隔行变色的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍iOS实现列表折叠效果,包括了iOS实现列表折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现列表折叠效果的具体代码,供大家参考,具体内容如下 实现列表折叠效果其实比较简单,点击列表头部的时候,把返回列表行数设为 0,就是收起列表;再次点击列表头部,显示列表的行数,就展开了列表。 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支

