iOS实现列表折叠效果
本文实例为大家分享了iOS实现列表折叠效果的具体代码,供大家参考,具体内容如下
实现列表折叠效果其实比较简单,点击列表头部的时候,把返回列表行数设为 0,就是收起列表;再次点击列表头部,显示列表的行数,就展开了列表。
#import "TableDownUpVC.h"
#import "TableViewCell_TableSelect.h"
@interface TableDownUpVC ()
{
NSMutableDictionary *dicSelet;
NSArray *arrData;
NSMutableArray *arrStatus;
NSInteger selectFlag;
NSMutableDictionary *dictShow;
}
@property (nonatomic, strong) UIImageView *imgArror;
@end
@implementation TableDownUpVC
- (void)viewDidLoad {
[super viewDidLoad];
self.tableView.autoresizingMask = UIViewAutoresizingFlexibleHeight;
self.title = @"列表折叠效果";
dictShow = [[NSMutableDictionary alloc] init];
arrStatus = [[NSMutableArray alloc] init];
NSDictionary *dict0 = @{@"section":@"头部0",
@"content":@[@{@"title":@"Section0",@"subTitle":@"Row0",@"avator":@"user_default_blue"},
@{@"title":@"Section0",@"subTitle":@"Row1",@"avator":@"user_default_blue"},
@{@"title":@"Section0",@"subTitle":@"Row2",@"avator":@"user_default_blue"}]};
NSDictionary *dict1 = @{@"section":@"头部1",
@"content":@[@{@"title":@"Section1",@"subTitle":@"Row0",@"avator":@"user_default_blue"},
@{@"title":@"Section1",@"subTitle":@"Row1",@"avator":@"user_default_blue"},
@{@"title":@"Section1",@"subTitle":@"Row2",@"avator":@"user_default_blue"}]};
NSDictionary *dict2 = @{@"section":@"头部2",
@"content":@[@{@"title":@"Section2",@"subTitle":@"Row0",@"avator":@"user_default_blue"},
@{@"title":@"Section2",@"subTitle":@"Row1",@"avator":@"user_default_blue"},
@{@"title":@"Section2",@"subTitle":@"Row2",@"avator":@"user_default_blue"}]};
arrData = @[dict0,dict1,dict2];
dicSelet = [[NSMutableDictionary alloc] init];
//初始化选中状态(默认都不选择)
for (NSInteger i=0; i<arrData.count; i++) {
NSArray *content = arrData[i][@"content"];
NSMutableDictionary *dict = [[NSMutableDictionary alloc] init];
for (NSInteger j=0; j<content.count; j++) {
[dict setObject:@"0" forKey:STR_NUM(j)];
}
[arrStatus addObject:dict];
}
//初始化列表头部折叠状态
for (NSInteger i=0; i<arrData.count; i++) {
[dictShow setObject:@"0" forKey:STR_NUM(i)];
}
}
#pragma mark - TableViewDataSource,UITableViewDelegate 扩展
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return arrData.count;
}
- (NSInteger)tableViewEx:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSString *isShow = dictShow[STR_NUM(section)];
if ([isShow isEqualToString:@"0"]) {
NSArray *arr = arrData[section][@"content"];
return arr.count;
} else {
return 0;
}
}
- (CGFloat)tableViewEx:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 60;
}
- (UITableViewCell *)tableViewEx:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * identifier = @"cellIdentifier";
TableViewCell_TableSelect *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
if (cell == nil) {
cell = [[TableViewCell_TableSelect alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
}
[cell setDictInfo:arrData[indexPath.section][@"content"][indexPath.row]];
[cell setAccessoryImage:arrStatus[indexPath.section][STR_NUM(indexPath.row)]];
return cell;
}
- (void)tableViewEx:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSMutableDictionary *dict = arrStatus[indexPath.section];
NSString *str = dict[STR_NUM(indexPath.row)];
if ([str isEqualToString:@"0"]) {
[dict setValue:@"1" forKey:STR_NUM(indexPath.row)];
} else {
[dict setValue:@"0" forKey:STR_NUM(indexPath.row)];
}
[self.tableView reloadData];
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 50;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
return 10;
}
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *headerView = [UICommonCtrl commonViewWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 50) color:kColor_White];
UILabel *title = [UICommonCtrl commonLabelWithFrame:CGRectMake(10, 15, 200, 20)
text:arrData[section][@"section"]
color:kColor_Black
font:kFont_Large
textAlignment:NSTextAlignmentLeft];
[headerView addSubview:title];
_imgArror = [UICommonCtrl commonImageViewWithFrame:CGRectMake(SCREEN_WIDTH-20, 22.5, 10, 5) image:nil];
[headerView addSubview:_imgArror];
NSString *str = [dictShow objectForKey:STR_NUM(section)];
if ([str isEqualToString:@"0"]) {
_imgArror.image = [UIImage imageNamed:@"icon_down"];
} else {
_imgArror.image = [UIImage imageNamed:@"icon_up"];
}
@weakify(self)
UIButton *btn = [UICommonCtrl commonButtonWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 50)
text:@""
color:kColor_Black
font:kFont_Large
backgroundImage:nil
block:^(UIButton *btn) {
@strongify(self)
NSString *str = [dictShow objectForKey:STR_NUM(section)];
if ([str isEqualToString:@"0"]) {
[dictShow setValue:@"1" forKey:STR_NUM(section)];
} else {
[dictShow setValue:@"0" forKey:STR_NUM(section)];
}
[self refreshSection:section];
}];
[headerView addSubview:btn];
for (NSInteger i=0; i<2; i++) {
UIView *line = [UICommonCtrl commonLineViewWithFrame:CGRectMake(0, (50-LINE_SIZE)*i, SCREEN_WIDTH, LINE_SIZE) color:kColor_Line];
[headerView addSubview:line];
}
return headerView;
}
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
UIView *footerView = [UICommonCtrl commonViewWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 10) color:kColor_Background];
return footerView;
}
- (void)refreshSection:(NSInteger)section
{
NSIndexSet *indexSet=[[NSIndexSet alloc]initWithIndex:section];
[self.tableView reloadSections:indexSet withRowAnimation:UITableViewRowAnimationFade];
}
@end
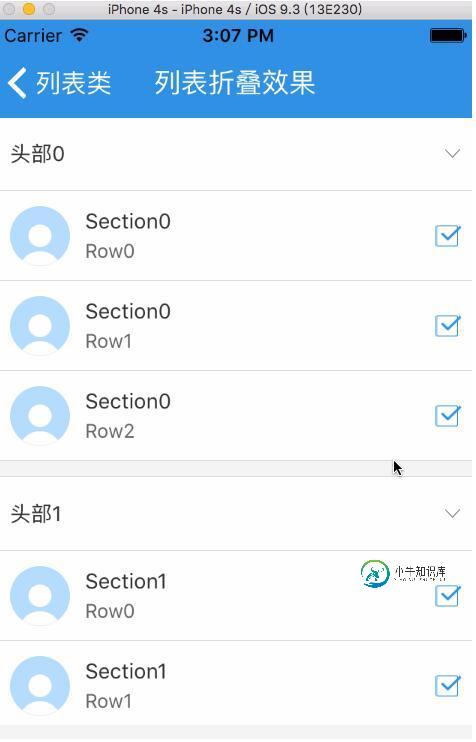
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS实现图片折叠效果,包括了iOS实现图片折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 效果图: 结构布局:拖两个UIImageView到控制器,设置相同的frame和图片,再拖一个大的UIImageView盖在上面,注意把大的imageView.userInteractionEnabled = Y
-
本文向大家介绍jQuery+CSS3折叠卡片式下拉列表框实现效果,包括了jQuery+CSS3折叠卡片式下拉列表框实现效果的使用技巧和注意事项,需要的朋友参考一下 jQuery下拉列表框特效将每一个列表项都制作为卡片的样式,打开和关闭它有打开和关闭百叶窗的感觉,效果非常不错,分享给大家。 简要教程 HTML结构 该下拉列表框特效的列表项使用一个无序列表来制作,用于切换打开和关闭状态的元素是一个超链
-
在你想隐藏部分内容的显示时,可以使用折叠列表。 实例 <ul data-accordion> <li class="accordion-navigation"> <a href="#demo">Simple Collapsible</a> <div id="demo"> 本站 -- 学的不仅是技术,更是梦想!!! </div> </li> </ul> <
-
我想请教一下,就是我这个用的andesign Table 组件 我想实现的功能是这个列表里面的表头里面的每一列加上表头都是可折叠的,有什么好的思路可以实现吗?又或者有没有其他方法可以解决这个业务问题。 业务解决问题:核心就是这个列表是动态列表表头是后端返回回来的,而且表头里面的每一项都很多,导致用户进来需要拉取滚动条比较麻烦。 自己的想法:我试过放大整个table,或者表头可收缩放大缩小,亦或者进
-
本文向大家介绍Android TextView实现多文本折叠、展开效果,包括了Android TextView实现多文本折叠、展开效果的使用技巧和注意事项,需要的朋友参考一下 背景 在开发过程中,当我们的需求中包含说说或者评论等内容的展示时,我们都会考虑当内容太多时该如何显示。当内容的字数太多,如果全部展示出来可能会影响体验效果,但是又不能只截取一部分内容进行展示,此时就需要考虑使用多行显示折叠的
-
本文向大家介绍基于jQuery实现简单的折叠菜单效果,包括了基于jQuery实现简单的折叠菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery实现简单的折叠菜单效果代码。分享给大家供大家参考。具体如下: 运行效果截图如下: Html代码如下: 插件实现代码如下: 这里就不作讲解了,注释都写明了。 示例DEMO如下: 希望本文所述对大家学习jquery程序设计有所帮助。

