javascript - 如何实现空间不足折叠展示在下拉框中的效果?
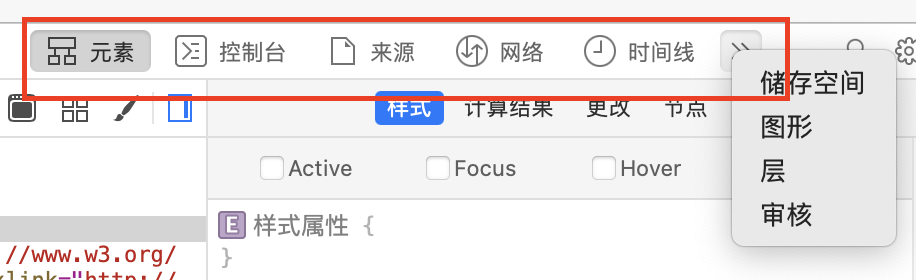
这种空间不足则折叠展示在下拉框中的效果,如何实现呢?是否有插件呢
有无大佬帮忙解答下呢
共有1个答案
插件是有,但是可能没法很好的嵌入你的系统,所以建议自己实现。
原理比较简单,计算每个元素的宽度,是否超过容器的宽度,如果超过,则将当前元素塞进弹出层,否则展示。
示例:
// 这里为了简单,直接给单个元素和容器固定宽度,实际情况一般会需要动态获取宽度const ITEM_WIDTH = 50;const CONTAINER_WIDTH = 200;const menus = ['元素', '控制台', '来源', '网络', '时间线'];const menuObj = menus.reduce( (acc, curr) => { // 已显示菜单项的总宽度 const visibleTotalWidth = acc.visibleMenus.length * ITEM_WIDTH; // 已显示菜单项的总宽度 加上 当前菜单项的宽度 const nextVisibleTotalWidth = visibleTotalWidth + ITEM_WIDTH; // 大于容器宽度,说明溢出了,将其放进额外菜单项数组中 if (nextVisibleTotalWidth > CONTAINER_WIDTH) { acc.extraMenus.push(curr); } else { acc.visibleMenus.push(curr); } return acc; }, { visibleMenus: [], extraMenus: [], });console.log('menuObj', menuObj);// extraMenus: Array[1]// 0: "时间线"// visibleMenus: Array[4]// 0: "元素"// 1: "控制台"// 2: "来源"// 3: "网络"-
本文向大家介绍jQuery+CSS3折叠卡片式下拉列表框实现效果,包括了jQuery+CSS3折叠卡片式下拉列表框实现效果的使用技巧和注意事项,需要的朋友参考一下 jQuery下拉列表框特效将每一个列表项都制作为卡片的样式,打开和关闭它有打开和关闭百叶窗的感觉,效果非常不错,分享给大家。 简要教程 HTML结构 该下拉列表框特效的列表项使用一个无序列表来制作,用于切换打开和关闭状态的元素是一个超链
-
本文向大家介绍如何用jQuery实现ASP.NET GridView折叠伸展效果,包括了如何用jQuery实现ASP.NET GridView折叠伸展效果的使用技巧和注意事项,需要的朋友参考一下 今天做静态页面时有一个需求,就是页面上有一组两个选项的单选按钮和一个有6行的列表(该列表用Table标签实现,不是DIV),当选择单选按钮的选项一时,列表的前三条信息显示后三条信息隐藏,当选择单选按钮的选
-
本文向大家介绍Android TextView实现多文本折叠、展开效果,包括了Android TextView实现多文本折叠、展开效果的使用技巧和注意事项,需要的朋友参考一下 背景 在开发过程中,当我们的需求中包含说说或者评论等内容的展示时,我们都会考虑当内容太多时该如何显示。当内容的字数太多,如果全部展示出来可能会影响体验效果,但是又不能只截取一部分内容进行展示,此时就需要考虑使用多行显示折叠的
-
本文向大家介绍jQuery实现折叠、展开的菜单组效果代码,包括了jQuery实现折叠、展开的菜单组效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现折叠、展开的菜单组效果代码。分享给大家供大家参考。具体如下: 这是一款jQuery实现的漂亮的竖向折叠菜单组,初次运行的时候请刷新一下页面,让jQ载入,这款菜单应用广泛,可用到后台左侧,网站前台也可以用,发现自腾讯微博开放
-
本文向大家介绍iOS实现图片折叠效果,包括了iOS实现图片折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 效果图: 结构布局:拖两个UIImageView到控制器,设置相同的frame和图片,再拖一个大的UIImageView盖在上面,注意把大的imageView.userInteractionEnabled = Y
-
本文向大家介绍iOS实现列表折叠效果,包括了iOS实现列表折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现列表折叠效果的具体代码,供大家参考,具体内容如下 实现列表折叠效果其实比较简单,点击列表头部的时候,把返回列表行数设为 0,就是收起列表;再次点击列表头部,显示列表的行数,就展开了列表。 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支

