前端 - VChart 如何设置Tooltip的展示条数,数据过多时支持滚动、分页、合并展示等效果?
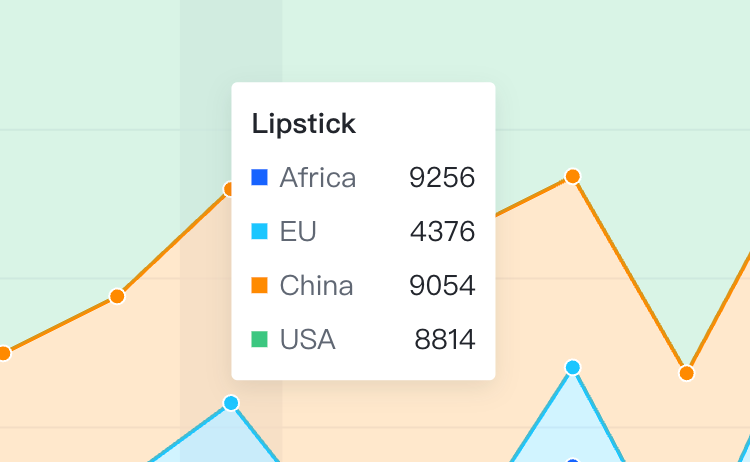
类似 (https://visactor.bytedance.net/vchart/demo/tooltip/format-met...)这样的图表,希望tooltip能多行显示
共有1个答案
VChart 是字节跳动为企业提供的数字化中台。对于如何在 VChart 中设置 tooltip 的展示条数,数据过多时的滚动、分页、合并展示等效果,这通常通过在编写 VChart 配置时进行相关设置实现。
但是具体的设置方法可能会因为 VChart 版本和具体的图表类型而有所不同。目前,VChart 没有提供直接在配置中设定 tooltip 展示条数的接口。当数据过多时,tooltip 通常会自动进行合并或省略,而无法自行开启滚动或分页效果。
你可以尝试使用自定义 tooltip 的方式来自定义显示内容,例如利用 formatter 函数,这样就可以根据具体的数据和需求来自定义 tooltip 的显示内容和格式。
例如:
series: [{ type: 'bar', data: [/* 你的数据 */], tooltip: { formatter: function(params) { // 返回你自定义的 tooltip 格式 return '你想要的 tooltip 格式'; } }}]如果你需要更具体的帮助或者有关于特定图表类型或特定版本的 VChart 的问题,可以提供更多的细节,我将尽力提供更准确的帮助。
-
目前我用echarts-gl的globe实现球体,使用geo map作为地球的的纹理,请问如何实现点击目标区域出现tooltip呢,实际效果和https://www.isqqw.com/viewer?id=14187这个差不多,只不过去除了line相关配置。查看过文档里有关geo和globe的部分,没找到有用的信息,麻烦佬哥们不吝赐教 -----------------更新------------
-
类似这个截图里的效果,如何实现点击图表中的一个数据点,能够展示出一个操作的列表?
-
图表里的tooltip默认效果在文字很长的时候不会换行,如何配置自动换行呢?
-
tooltip 内不支持 router-link 组件,请使用 vm.$router.push 代替。 需求:在el-tooltip内展示自定义组件<mb-image-base64 /> element-ui官网提示如下: tooltip 内不支持 router-link 组件,请使用 vm.$router.push 代替。 显然我目前的写法是不合适的,不能直接将<mb-image-base64
-
类似这样的组合图,通常有多个轴或多个数据区域,我应该如何配置滚动条从而使其控制指定区域的滚动?
-
本文向大家介绍JavaScript如何一次性展示几万条数据,包括了JavaScript如何一次性展示几万条数据的使用技巧和注意事项,需要的朋友参考一下 有一位同事跟大家说他在网上看到一道面试题:“如果后台传给前端几万条数据,前端怎么渲染到页面上?”,如何回答? 于是办公室沸腾了, 同事们讨论开了, 你一言我一语说出自己的方案。 有的说直接循环遍历生成html插到页面上;有的说应该用分页来处理;还有

