前端 - VChart中如何配置Tooltip (文字提示) 自动换行?

图表里的tooltip默认效果在文字很长的时候不会换行,如何配置自动换行呢?
共有1个答案
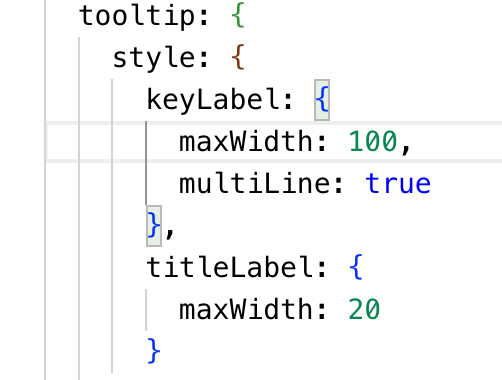
不同图表库的解决方案不一样,根据你给的demo,在VChart中只需要配置最大宽度和多行支持即可。
代码示例
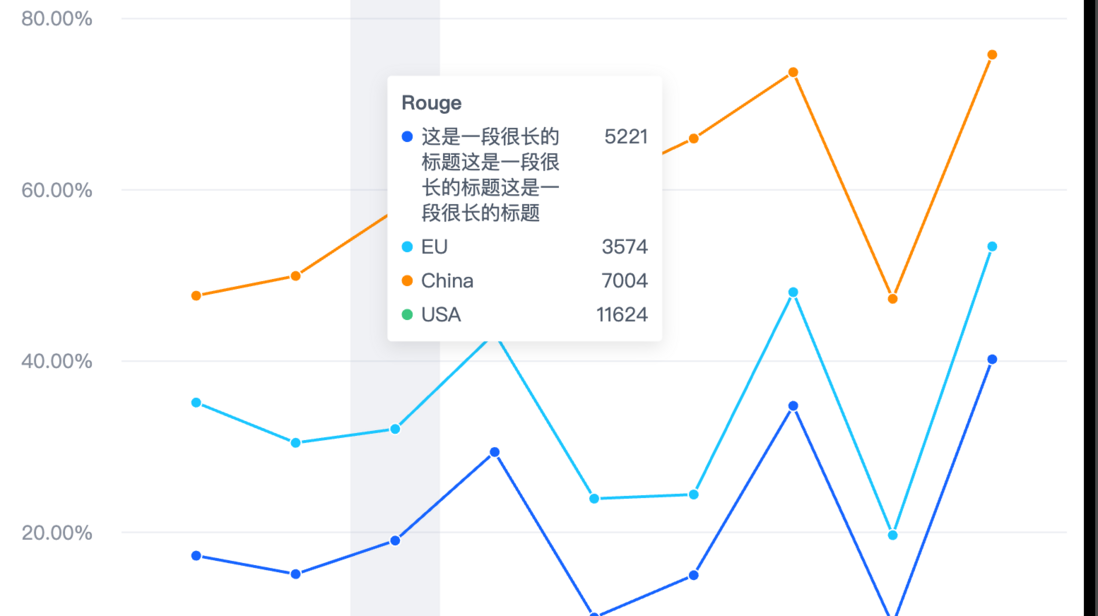
const spec = { type: 'line', data: { values: [ { type: 'Nail polish', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 4229 }, { type: 'Nail polish', country: 'EU', value: 4376 }, { type: 'Nail polish', country: 'China', value: 3054 }, { type: 'Nail polish', country: 'USA', value: 12814 }, { type: 'Eyebrow pencil', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 3932 }, { type: 'Eyebrow pencil', country: 'EU', value: 3987 }, { type: 'Eyebrow pencil', country: 'China', value: 5067 }, { type: 'Eyebrow pencil', country: 'USA', value: 13012 }, { type: 'Rouge', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 5221 }, { type: 'Rouge', country: 'EU', value: 3574 }, { type: 'Rouge', country: 'China', value: 7004 }, { type: 'Rouge', country: 'USA', value: 11624 }, { type: 'Lipstick', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 9256 }, { type: 'Lipstick', country: 'EU', value: 4376 }, { type: 'Lipstick', country: 'China', value: 9054 }, { type: 'Lipstick', country: 'USA', value: 8814 }, { type: 'Eyeshadows', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 3308 }, { type: 'Eyeshadows', country: 'EU', value: 4572 }, { type: 'Eyeshadows', country: 'China', value: 12043 }, { type: 'Eyeshadows', country: 'USA', value: 12998 }, { type: 'Eyeliner', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 5432 }, { type: 'Eyeliner', country: 'EU', value: 3417 }, { type: 'Eyeliner', country: 'China', value: 15067 }, { type: 'Eyeliner', country: 'USA', value: 12321 }, { type: 'Foundation', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 13701 }, { type: 'Foundation', country: 'EU', value: 5231 }, { type: 'Foundation', country: 'China', value: 10119 }, { type: 'Foundation', country: 'USA', value: 10342 }, { type: 'Lip gloss', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 4008 }, { type: 'Lip gloss', country: 'EU', value: 4572 }, { type: 'Lip gloss', country: 'China', value: 12043 }, { type: 'Lip gloss', country: 'USA', value: 22998 }, { type: 'Mascara', country: '这是一段很长的标题这是一段很长的标题这是一段很长的标题', value: 18712 }, { type: 'Mascara', country: 'EU', value: 6134 }, { type: 'Mascara', country: 'China', value: 10419 }, { type: 'Mascara', country: 'USA', value: 11261 } ] }, title: { visible: true, text: '100% stacked line chart of cosmetic products sales' }, percent: true, xField: 'type', yField: 'value', seriesField: 'country', legends: [{ visible: true, position: 'middle', orient: 'bottom' }], axes: [ { orient: 'left', label: { formatMethod(val) { return `${(val * 100).toFixed(2)}%`; } } } ], tooltip: { style: { keyLabel: { maxWidth: 100, multiLine: true }, titleLabel: { maxWidth: 20 } } }};结果展示
- 在线效果参考:https://codesandbox.io/s/tooltip-multiline-j9ngvp

相关文档
- Tooltip教程:https://visactor.bytedance.net/vchart/guide/tutorial_docs/Cha...
- Tooltip相关api:https://visactor.bytedance.net/vchart/option/barChart#tooltip...
- github:https://github.com/VisActor/VChart
-
常用于展示鼠标 hover 时的提示信息。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空。如placement="
-
Tooltip 文字提示 常用于展示鼠标 hover 时的提示信息。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 :::demo 使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start,
-
常用于展示鼠标 hover 时的提示信息。 与其他组件一样,此组件未依赖任何第三方组件,这是与 element-vue 的不同之处。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 使用 ng-template 的 #tip 属性来决定 hover 时的提示信息或模板。由 placement 属性决定展示效果,提示框体展示的位置与朝向。具体请参阅组
-
Tooltip 文字提示 常用于展示鼠标 hover 时的提示信息。 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。 使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空
-
类似 (https://visactor.bytedance.net/vchart/demo/tooltip/format-met...)这样的图表,希望tooltip能多行显示
-
实现英文输入的自动提示功能。用户在UITextField中输入英文,根据输入的字母,在输入框旁边弹出一个列表视图,进行文字提示。 能够自动提示四级英语词汇。 [Code4App.com]

