javascript - Vue antd的a-form表单子元素被遮挡,如何设置滚动条展示?
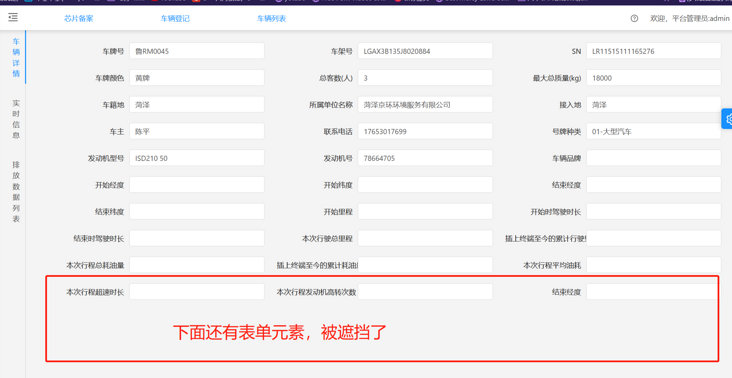
目前的问题如图所示:
a-form的元素存在被遮挡的情况,然后我目前只能通过注释一些暂时不用的form-item实现被遮挡表单元素的展示,有没有其他更好的解决办法?
目前实现的代码如下:
<template>
<div style="padding:20px;">
<div>
<a-form :form="form" >
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车牌号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.licensePlateNumber" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="车架号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vin" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="SN" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.chip_sn" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车牌颜色" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.licPlateColor" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="总客数(人)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.allCarryPassengers" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="最大总质量(kg)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.maxTotalMass" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车籍地" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vehNativePlace" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="所属单位名称" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vehEntOwner" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="接入地" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.registeredRegion" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="车主" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.userName" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="联系电话" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.phone" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="号牌种类" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.licensePlateType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.vehicleType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="出厂日期" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.productionDate" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="注册日期" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.registrationDate" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="所属类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.ownerType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="排放等级" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.emissionStandard" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="所属区县" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.district" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="发动机型号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.engineModel" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="发动机号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.engineNumber" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="车辆品牌" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.vehicleBrand" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆型号" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.vehicleModel" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="生产厂商" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.manufacturer" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="排量" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.displacement" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="总质量(kg)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.grossMass" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="尿素箱容积(L)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.ureaTankVolume" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆分类" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.classification" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="额定功率(kw)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.ratedPower" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="车辆用途" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.vehicleUsage" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="基准扭矩(Nm)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.maxCriteria" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<!-- <a-row :gutter="24">-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="参考扭矩(Nm)" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.engineReferenceTorque" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="燃料类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.fuelType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item label="费用类型" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">-->
<!-- <a-input v-model="form.costType" :readOnly="true"/>-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="开始经度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="开始纬度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="结束经度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="结束纬度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="开始里程" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="开始时驾驶时长" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="结束时驾驶时长" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="本次行驶总里程" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="插上终端至今的累计行驶里程" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="本次行程总耗油量" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="插上终端至今的累计耗油量" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="本次行程平均油耗" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="8">
<a-form-item label="本次行程超速时长" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="本次行程发动机高转次数" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item label="结束经度" :colon=false :labelCol="{lg: {span: 9}, sm: {span: 5}}" :wrapperCol="{lg: {span: 15}, sm: {span: 17} }">
<a-input v-model="form.costType" :readOnly="true"/>
</a-form-item>
</a-col>
</a-row>
</a-form>
</div>
</div>
</template>共有1个答案
给a-form的父元素设置样式:
<div style="height:700px;overflow-y:auto"></div>
height可以写成动态高度:可视区域高度-固定高度
-
我正在使用硒进行测试。我想点击一个元素。元素非常可点击和可见,但元素的中间点被遮挡,导致错误。 这是一个主视频: 超文本标记语言代码(链接到演示): Python selenium代码: 结果: 这似乎是硒的一个相当可悲的限制。按钮是可点击的,但不是在所有点。我不想摆弄滚动和坐标。 一般来说,关于异常有许多类似的问题,例如: 无法单击元素:元素单击碎片/硒中的异常 硒不能点击元素,因为其他元素掩盖
-
所有的表单元素都是由标准的html元素控制的,然后又得到增强,使他们更吸引人并且容易使用。在不支持Jquery Mobile的浏览器下仍然是可用的,因为它们都是基于原生的html元素. 表单基础 Form basics Jquery Mobile提供了一套完整的,适合触摸操作的表单元素,他们都是基于原生的html元素 表单结构 Form structure 所有的表单都应该被包裹在一个form标签
-
本文向大家介绍jQuery实现滚动条滚动到子元素位置(方便定位),包括了jQuery实现滚动条滚动到子元素位置(方便定位)的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: jQuery: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
如何使垂直滚动条出现在某个元素a上,从而使a的某个祖先元素b不再出现滚动条? ai的答案不对 我的一个方案是在a元素上设置单位为vh的height,然后设置overflow: auto。
-
例如如下代码 js原生如何获取<section class="pop one" id="pop">中的li有pdata属性的对象的坐标值,比如每个对象的顶部坐标值,另外监测<section class="pop one" id="pop">滚动事件
-
我正在尝试为symfony表单的下拉选项(标签和复选框)设置样式,但遇到了问题。我可以设置复选框和标签的渲染组的样式,但不能单独设置每个项目(成对标签复选框)。 我试图通过以下方式来设计它们: 但如文档中所述,这仅将样式应用于父元素(要选择的渲染选项组),而不是每个单独的选项。 下面是创建小部件的Symfony表单生成器部分 我希望能够将样式应用于选择数组,但我真的被如何做到这一点所困扰。

