围绕世界原点旋转对象
我目前正在尝试绕世界x轴旋转一个位置向量(0,0,1),然后将其旋转回其原始位置(只是尝试使其工作)。我阅读了旋转矩阵,并使它工作(排序),但我现在相当卡住了。
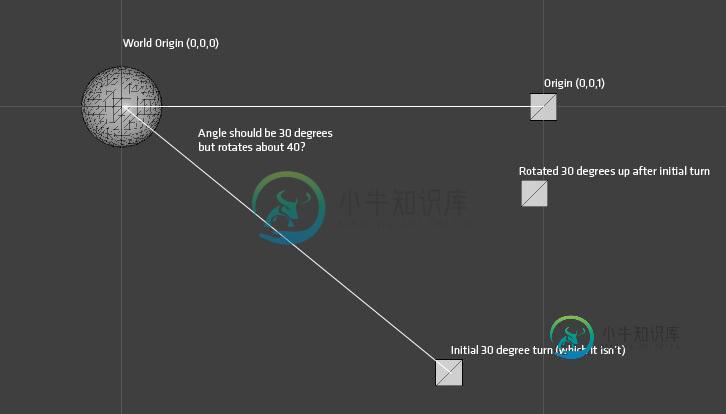
如图和代码所示,我在起点(0,0,1)处创建了一个立方体,并将其向下旋转30度。但顺时针旋转时,它的旋转角度似乎超过30度。但是,当我逆时针(30度)旋转它时,它确实旋转了适当的量。这导致它没有在它应该(0,0,1)的起点处结束。

我想知道你们中是否有人能解释为什么会发生这种情况以及如何解决它。提前谢谢你们!
js lang-js prettyprint-override">public float RotAngle = 330f;
public GameObject cube;
public GameObject original;
public GameObject relocator;
public GameObject initialTurn;
void Start ()
{
Vector3 pixelPos = new Vector3(0f, 0f, 1f);
original = GameObject.Instantiate(cube,pixelPos,Quaternion.identity) as GameObject;
original.name = "Original";
initialTurn = GameObject.Instantiate(cube, pixelPos, Quaternion.identity) as GameObject;
initialTurn.name = "InitialTurn";
relocator = GameObject.Instantiate(cube, pixelPos, Quaternion.identity) as GameObject;
relocator.name = "Relocator";
}
void Update()
{
initialTurn.transform.position = RotateAroundOrigin(original.transform.position, RotAngle*Mathf.Deg2Rad);
relocator.transform.position = RotateAroundOrigin(initialTurn.transform.position, (RotAngle * -1f) * Mathf.Deg2Rad);
}
Vector3 RotateAroundOrigin(Vector3 startPos,float angle)
{
startPos.Normalize();
startPos.y = (startPos.y * Mathf.Cos(angle)) - (startPos.z * Mathf.Sin(angle));
startPos.z = (startPos.y * Mathf.Sin(angle)) + (startPos.z * Mathf.Cos(angle));
return startPos.normalized;
}
共有1个答案
你可以用四元数很容易地旋转方向矢量。
试试这个:
Vector3 RotateAroundOrigin(Vector3 startPos,float angle)
{
startPos.Normalize();
Quaternion rot = Quaternion.Euler(angle, 0.0f, 0.0f); // Rotate [angle] degrees about the x axis.
startPos = rot * startPos;
return startPos;
}
-
我正在创建一个外部欧拉角旋转的可视化,我想要一个立方体根据用户输入绕世界轴旋转的动画。我有一个dat。具有x、y和z旋转角度控件的GUI控件。看到这个截图。 到目前为止,我已经能够实现内部旋转,只需使用(和,)并设置多维数据集旋转。我的GUI代码看起来像这样: 当用户移动x旋转控件时,立方体将围绕其局部x轴旋转指定角度。然后,当用户移动y旋转控件时,已旋转的立方体将围绕其局部y轴旋转。 然而,我在
-
我试图旋转一个立方体,这样向下拖动总是绕着世界X轴旋转对象,而向一侧拖动总是绕着世界Y轴旋转对象,无论对象如何旋转。我看到了这个例子,它实现了我想要的准确行为:https://jsfiddle.net/MadLittleMods/n6u6asza/ 这是我遇到麻烦的jsFiddle代码:http://jsfiddle.net/9sqvp52u/ 我看到了这个stackoverflow答案:Open
-
我想在x、y和z方向旋转我的模型Matix,但它以一种意想不到的方式旋转。我用Qt。 第一次旋转后,后续旋转围绕新模型矩阵的基础旋转,而我希望后续旋转围绕原点旋转。
-
问题内容: 我正在尝试使三个对象绕一个圆旋转。到目前为止,我已经能够使一个对象绕圆旋转。如果不弄乱代码,我将一无所获。谁能建议最好的方法来做到这一点?这是代码的一部分。谢谢! 问题答案: jQuery解决方案,适用于任意数量的外部项目。
-
问题内容: 我已经在这个问题上进行了很多搜索,但是我找不到真正合适的答案。 我需要围绕给定点(例如0,0,0)旋转圆柱体,但是默认情况下会给出圆柱体的枢轴。我该如何改变? 为了更好地说明我想做什么,我将显示3张图像。 imageshack.us/photo/my-images/259/aintgood.jpg imageshack.us/photo/my-images/840/whatineed.
-
问题内容: 我有一个512x512像素的2D图像,我想在某个原点(旋转中心)以某个角度旋转。一直以来,我都使用Scipy的旋转方法来旋转图像。但是,我迷迷糊糊,因为旋转始终围绕图像的中心进行。对于512x512像素,旋转中心应围绕点(x,y)128,128。如何使用自定义旋转中心旋转图像,比方说(x,y)20,128? 问题答案: 如果不能使用OpenCV,则可以使用NumPy()和SciPy()

