给定旋转角度,如何计算圆柱体“顶”圆心?
我有一个2F长度的柱面,和RotX和RotZ的数据,由用户给出。我也知道我的圆柱体的“底”在(0,0,0)(形成“底”的圆心)
我需要的是计算“顶”点(另一端的圆心),在上面的线条中暴露数据。
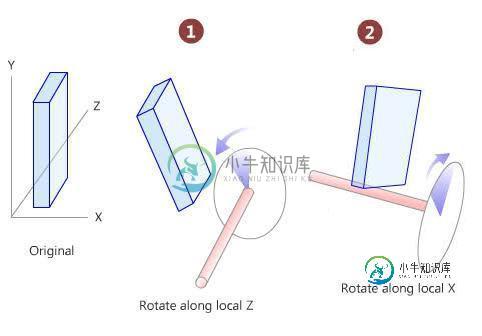
在我的第二幅图像中,A点计算如下(sin(zAngle),cos(zAngle),sin(xAngle),zAngle=pi/4(alpha角)和xAngle=0。
点B计算为(sin(xAngle),cos(xAngle),sin(zAngle)),xAngle=pi/4(beta角)和zAngle=0;
C点是xAngle=pi/4和zAngle=pi/4圆柱的“顶”。
我需要找到一个算法来确定任意给定xAngle和zAngle的“顶”点。
如果有人能帮助我,我将万分感激。

共有1个答案
在旋转之前,顶部是2f*(0,1,0)。
在你围绕z轴旋转圆柱体角度α之后,顶部在2f*(sin alpha,cos alpha,0)。
如果你现在围绕x轴旋转圆柱体角度β,顶部为2f*(sin alpha,cos alpha*cos beta,cos alpha*sin beta)。
-
本文向大家介绍three.js实现圆柱体,包括了three.js实现圆柱体的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了three.js绘制圆柱体的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
一个用于生成圆柱几何体的类。// iOS iframe auto-resize workaround if ( /(iPad|iPhone|iPod)/g.test( navigator.userAgent ) ) { const scene = document.getElementById( 'scene' ); scene.style.width = getComputedStyle( sc
-
我试图在另一个活动的顶部显示一个半透明背景的活动,并在屏幕中央显示一个drawable。drawable有圆角,我设置了一个圆角矩形作为布局的背景。这个形状的背景是可绘制的。问题是我仍然在圆角的drawable后面得到一个黑色的方形边框。有没有办法去掉那个黑边? 我想我不能发布图片,因为我没有声誉? 这是布局的xml: 以下是形状的xml:
-
问题内容: 我想给我的webView圆角。 这是我的代码: rounded_webview.xml: 这是我的webView: 但这根本行不通!角不是圆的… 问题答案: 唯一的方法是用其他视图(例如FrameLayout)包装WebView元素,然后在外部视图上应用圆角背景。例: 其中 paddingTop 和 paddingBottom 等于 drawable / white_rounded_a
-
当我的数据从启动屏幕的数据库加载时,我正在使用进度条(圆圈)。我使用了xml中的进度条,使用了它的标记。。。但在活动中,它并不旋转。。。建议帮助。。怎么了?
-
对于三维点云,有没有一种算法可以找到半径最小的圆柱体?我知道2D最小包围圆的情况是可以解决的(例如Python中的线程最小包围圆,代码错误),但对于3D有什么工作方法吗? 编辑1:OBB。下面是一个圆弧状点云的例子。这个工具可以找到最小的封闭圈https://www.nayuki.io/page/smallest-enclosing-circle 圆是由三个点定义的,其中两个点几乎位于一个直径上,

