Android ButtonBar占用所有屏幕空间
我正在尝试使用roughike bottom-bar实现底部导航栏:https://github.com/roughike/bottombar
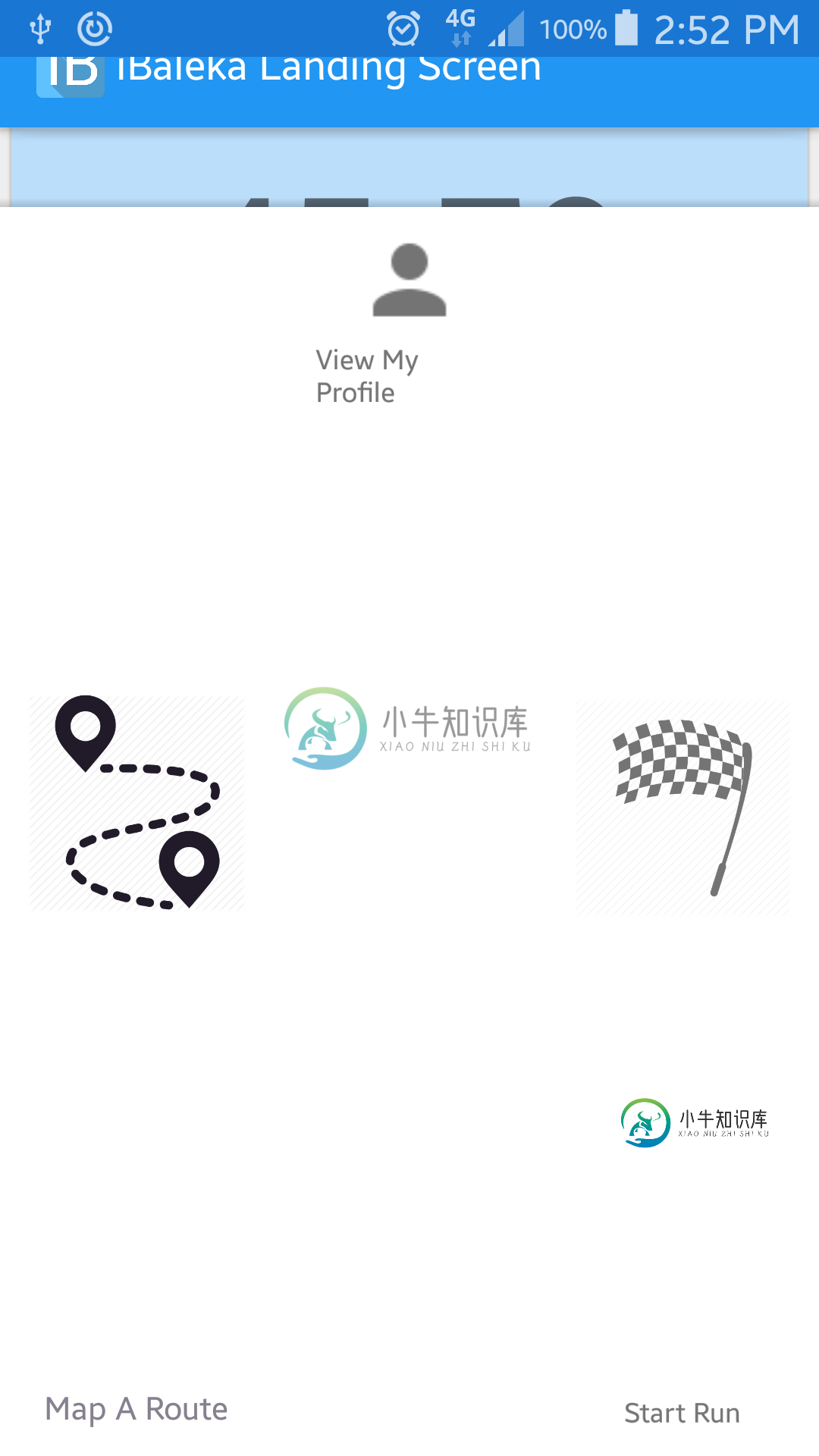
下面是我(在手机上)得到的图像:

我想让我的工具栏保持在设备屏幕的顶部。当我运行应用程序时,底部栏几乎占据了我mainactivity的所有空间。CoordinatorLayout必须是所有元素的父元素吗?下面是我的XML布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_margin="0dp"
android:layout_marginBottom="0dp"
android:padding="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="allblacks.com.ibaleka_android_prototype.MainActivity">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id = "@+id/MainActivityToolbar"
android:background="@color/colorPrimary"
android:elevation="5dp"
>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:id = "@+id/MainActivityImageView"
android:layout_marginRight="5dp"
android:layout_marginLeft="1dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/ToolbarTextView"
android:id = "@+id/MainActivityTextView"
android:textAlignment="center"
/>
</android.support.v7.widget.Toolbar>
<android.support.design.widget.CoordinatorLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id = "@+id/mainActivityMenu"
>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id = "@+id/MainActivityContentArea"
>
</FrameLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>
共有1个答案
是的,协调器布局需要是父布局。协调器布局文档查看链接获取更多详细信息
-
问题内容: 所以我在布局文件中的RecyclerView遇到了一些麻烦 这里是: android:paddingRight=”@dimen/abc_action_bar_default_padding_material” android:paddingLeft=”@dimen/abc_action_bar_default_padding_material” /> RecyclerView是可见的并
-
我正在尝试做一个像Instagram的UI来练习。当我添加一个NavigationView时,它会在屏幕的四个边创建一个空边框。下面是UI的样子- 下面是我的代码。我可能做错了什么?
-
在我的应用程序中,我有多个.fxml文件。当我在应用程序中设置屏幕时,我还设置了<code>SetOnCloseRequest()管理银行屏幕后不久,应用程序并没有停止运行。所以在那之后我什么都做不了,因为我没有GUI。是否有人知道如何确保屏幕不会关闭? 下面是我的带有< code>SetOnCloseRequest()方法的主类: 这是我的类:
-
我使用的是EclipseIDE,下面的代码在浏览器上显示空白屏幕。我不知道为什么它会显示空白屏幕。有什么想法吗?提前谢谢。 请查找部署描述符文件。网状物xml:
-
我正在学习布局。我不熟悉布局。我读了一些教程,对布局有了很好的了解。但当我尝试实现布局时,我正在努力适应所有屏幕。在这里,我附上了我的样本屏幕。我正在设计一个登录屏幕。我想让这种设计适合所有的屏幕。 当我在5英寸或6英寸的屏幕上看到这个设计时,它看起来不错。但当我看到4.7或更低的屏幕尺寸时,它不适合屏幕。请让我知道如何对所有屏幕大小使用约束布局。请为本课程提供一些示例/教程。
-
我有两个自定义视图,我想垂直布局。第一种观点是一种游戏板,它是一个正方形。方块缩放容易,可以适应几乎任何可用的空间。 第二个视图是的子类,它包含几个。行/列的数量在运行时确定。 为了便于解释,我将调用第一个view board和第二个one Table。 我希望板显示在屏幕的顶部和桌子应该在它的正下方。表应该占用它所需要的垂直空间(这基本上取决于行数)。板材应将其正方形边缘尺寸设置为可用宽度和可用

